今天,我们正在目睹网站的快速发展。 当您在完全不同的站点上阅读、查看或观看属于特定网页/网站的内容时,您可能会遇到许多事件。
当我们看到放置在我们访问的网站上的完全不同网站的视频、图像或任何其他内容时,总有一个有效的内容共享点。
此外,如果您拥有一个面向媒体的 WordPress 网站,即如果媒体、音频、视频作为您打算提供给观众的内容发挥着至关重要的作用,那么您将意识到个人和组织面临。
在您致力于为访问者提供高质量内容的过程中,您最终很快就消耗了整个托管空间。
在您的博客文章中嵌入单独域或网站的内容是最方便的使用方式之一 WordPress iFrame 这可以解决存储空间或内容共享或两者兼而有之的问题。

了解 iFrame :
有充分的理由,iFrame 现在几乎在每个网页和网站上都使用。 它实际上允许人们创建一种媒体,以完全合法的方式显示来自外部网站的网页或内容。 不必为剽窃问题或版权指控而烦恼。
通过嵌入过程,WordPress iFrame 允许人们在其网站的特定部分显示不同网页的内容。 嵌入式网页的编码不能直接访问,这确保了内容保护。
使用 iFrame 的特殊性:
HTML5 Web 元素、Ajax 和其他嵌入内容的方法在网站开发中盛行,但在许多情况下 iFrame 只是更好的选择。
通常是跨域的视觉内容使用 iFrame 嵌入。 这意味着,在没有任何修改或操作任何其他域或网页内容的选项或合法权利的情况下,特定网站可以请求访问其各自网页上的相同内容。
这有助于在您的博客上定位多个广告,即在一个网页中可以毫无困难地设置多个 iFrame。 因此,从货币化目的来看 WordPress iFrame 是无与伦比的。
无插件嵌入:
嵌入 WordPress iFrame 快速、简单且容易。 这 HTML 属性 是传统的方法之一。 标记的来源应该是您打算嵌入的 URL。 然后代码看起来像这样:
使用参数定义 iFrame 的窗口允许您向标签添加更多参数。
1) 对齐 – 使用值“top”“right”“bottom”“left”来定义页面对齐方式
2) 高度/宽度——专门定义 Px 中的值来修改窗口的高度和宽度
3) 滚动 – 使用 vales “yes” “no” 分别启用和禁用滚动
4) Frameborder – 使用值“0”“1”会导致显示和隐藏框架边框
现在要查看修改,您只需将代码粘贴到文本编辑器中即可。 例如,将源 URL 视为“https://sktthemes.org”。 现在要为相同的标签构建标签并根据需要使用属性进行进一步定制。 您的代码将如下所示:
通过此过程,无论内容类型如何,您都可以在帖子中快速嵌入任何网页。 YouTube 是一个以内容为导向的网站,有一个单独的选项,您可以轻松地共享和嵌入网站上的任何内容,从而简化您的任务。
嵌入插件:
![]() 使用插件可以轻松设置 WordPress iFrame 并添加所需的自定义。 不可能详细解释每个插件的工作原理,但我们已经涵盖了普遍的想法和概念。 我们推荐使用 Michael Dempfle 的 Advanced iFrame Plugin。
使用插件可以轻松设置 WordPress iFrame 并添加所需的自定义。 不可能详细解释每个插件的工作原理,但我们已经涵盖了普遍的想法和概念。 我们推荐使用 Michael Dempfle 的 Advanced iFrame Plugin。
这个插件允许插入短代码而不是常规 iFrame 属性 并且还提供了一个 UI 来构建这些简码。
因为 WordPress 出于安全目的删除了 iFrame 标签,所以这个插件是最好的。 您必须首先安装此插件。 我们将在这里讨论使用插件的两种方法。
1) 方法 1 – 直接使用简码:

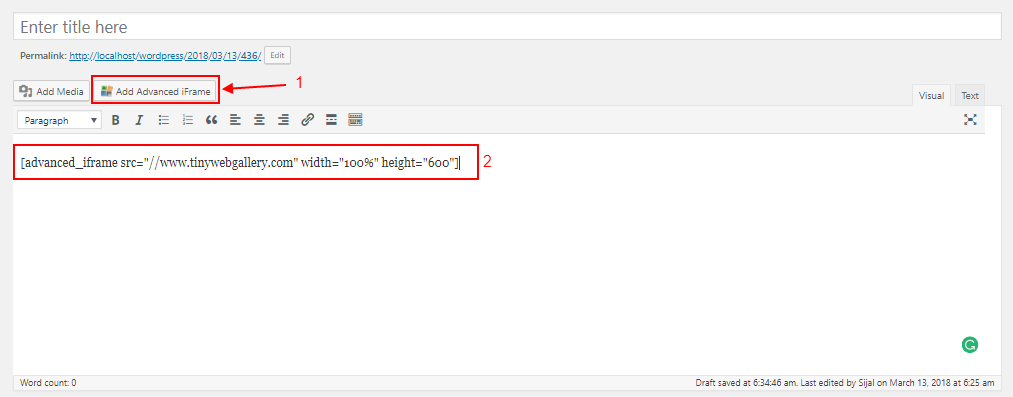
直接方法类似于使用 HTML 标签,唯一的区别是我们在这里使用短代码。 你可以很容易地发现'添加高级 iFrame' 打开任何帖子后的按钮。
一旦您单击该按钮,它将在编辑器中添加默认的 iFrame 短代码。 默认代码如下所示:
[advanced_iFrame src="https://www.sktthemes.org" width="100%" height="600"]
您只需按照上面 HTML 标记中的说明替换源并添加/删除参数。 您可以根据需要多次修改参数并在完成代码之前预览更改
2) 方法 2 – 通过设置用户界面:

开发人员提供了一个 UI 来创建和自定义短代码,这对于那些在 WordPress 或 HTML 中没有优势的人来说非常有用。
您需要将自己引导至仪表板上高级 iFrame 列表中的基本设置。 大部分任务将在此菜单上执行。 对于不同的定制,可以使用多个值。
对于您打算使用或添加的任何参数,您只需添加相同的值或源,它将为您创建短代码。
完成向选项添加值和源后单击“生成简码”选项将生成具有所需自定义的简码。 此代码必须粘贴在您的帖子上以供直接使用。
我们试图以最简单的方式向您解释 WordPress iFrame 的概念和工作模式。
尽管如此,在 iFrame 中仍有许多方面需要探索,您可以逐步学习。 由于方便的设置选项,它是初学者最简单的方法之一。

