解决 WordPress 5.8+ 无法上传 webp 图片的问题
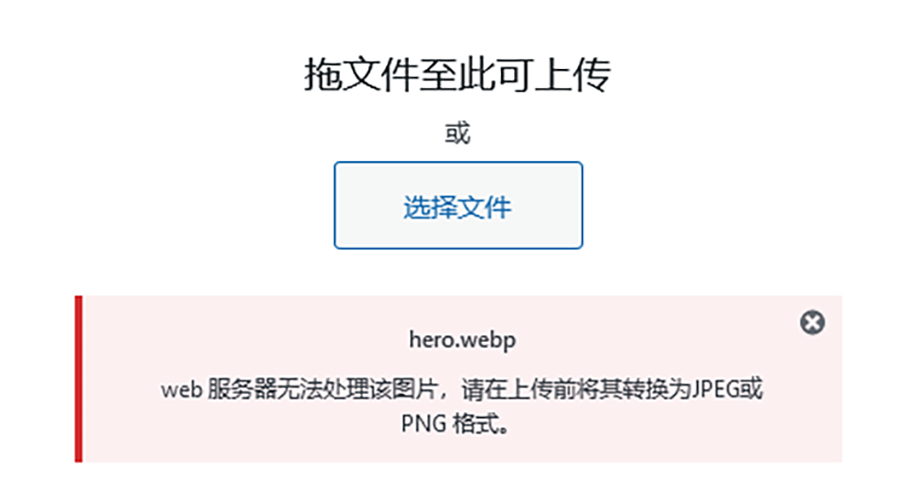
Wordpress 从5.8版本更新开始,其实是已经是可以支持上传 webp 格式的图片了,但是实际情况下你可能仍然会遇到在 Wordpress 后台媒体库上传 webp 图片时出现报错提示无法上传webp格式图片的问题,例如下图这样,那么到底这是什么原因造成的呢?

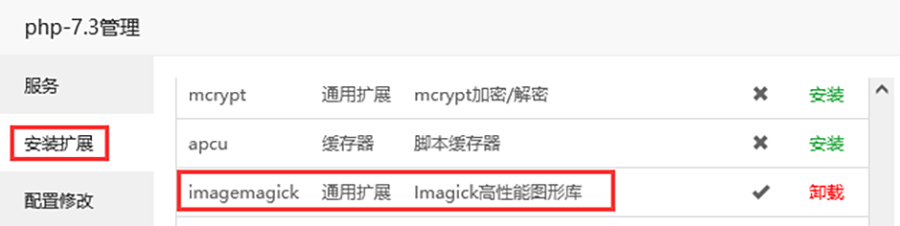
根据上面的错误提示基本可以明确问题是出在服务器上,服务器缺少了对 webp 格式图像的支持。找到了问题的根源我们就好对症下药了,我们只需要安装并开启 PHP 的扩展 ImageMagick 就可以了。怎么安装呢?我们这里以常用的宝塔面板,php7.3 举例说明:

打开 php-7.3 都管理面板,点击安装扩展这个选项卡,找到 ImageMagick 扩展,点击安装,然后稍等一会,等面板安装完成后,我们回到 Wordpress 媒体库刷新一下页面,你会发现可以上传 webp 图片了,搞定!
wordpress主题后台制作教程(十):图片上传实时预览
前面两篇教程中,我们已经添加了多个图片上传表单,然后还缺了个图片上传实时预览功能,有时候这个功能很有必要,比如图片插入是否成功?插入是否正确?
所以今天这篇教程我们给上一篇教程中添加的图片上传项添加一个图片预览。本篇教程沿用的代码还是前两篇的代码,请先参考前两篇教程:wordpress主题后台教程(九):多个图片上传表单 wordpress主题后台制作(八):图片上传
首先我们给表单添加一个图片显示的div容器。修改类的display()函数为(我是写这个教程也是同时测试代码的可用性,所以有些地方不完美,这里又给所有上传图片的url文本框加了一个class属性,以便后面js获取改对象,同时预览图片的span标签中的class属性值为对应的文本框name值后面加上_img):
- function display() {
-
- wp_enqueue_script(\'my-upload\', get_bloginfo( \'stylesheet_directory\' ) . \'/js/upload.js\');
-
- wp_enqueue_script(\'thickbox\');
-
- wp_enqueue_style(\'thickbox\');
- $options = ClassicOptions::getOptions(); ?>
- <form method=\"post\" enctype=\"multipart/form-data\" name=\"classic_form\" id=\"classic_form\">
- <div class=\"wrap\">
- <h2><?php _e(\'wp自学笔记主题设置\'); ?></h2>
- <p>
- <?php
- if($options[\'ashu_logo\'] != \'\'){
- echo \'<span class=\"ashu_logo_img\"><img src=\'.$options[\'ashu_logo\'].\' alt=\"\" /></span>\';
- }
- ?>
- <label>
- <input type=\"text\" size=\"80\" class=\"ashu_upload_input\" name=\"ashu_logo\" id=\"ashu_logo\" value=\"<?php echo($options[\'ashu_logo\']); ?>\"/>
- <input type=\"button\" value=\"上传\" class=\"ashu_bottom\"/>
- </label>
- </p>
- <p>
- <?php
- if($options[\'ashu_ico\'] != \'\'){
- echo \'<span class=\"ashu_ico_img\"><img src=\'.$options[\'ashu_ico\'].\' alt=\"\" /></span>\';
- }
- ?>
- <label>
- <input type=\"text\" size=\"80\" class=\"ashu_upload_input\" name=\"ashu_ico\" id=\"ashu_ico\" value=\"<?php echo($options[\'ashu_ico\']); ?>\"/>
- <input type=\"button\" value=\"上传\" class=\"ashu_bottom\"/>
- </label>
- </p>
- <p class=\"submit\">
- <input type=\"submit\" name=\"classic_save\" value=\"<?php _e(\'保存设置\'); ?>\" />
- </p>
- </div>
- </form>
- <?php
- }
