wordpress模板设计PS教程二:创建文档
在PS中创建一个1200像素 x 1700像素的文档
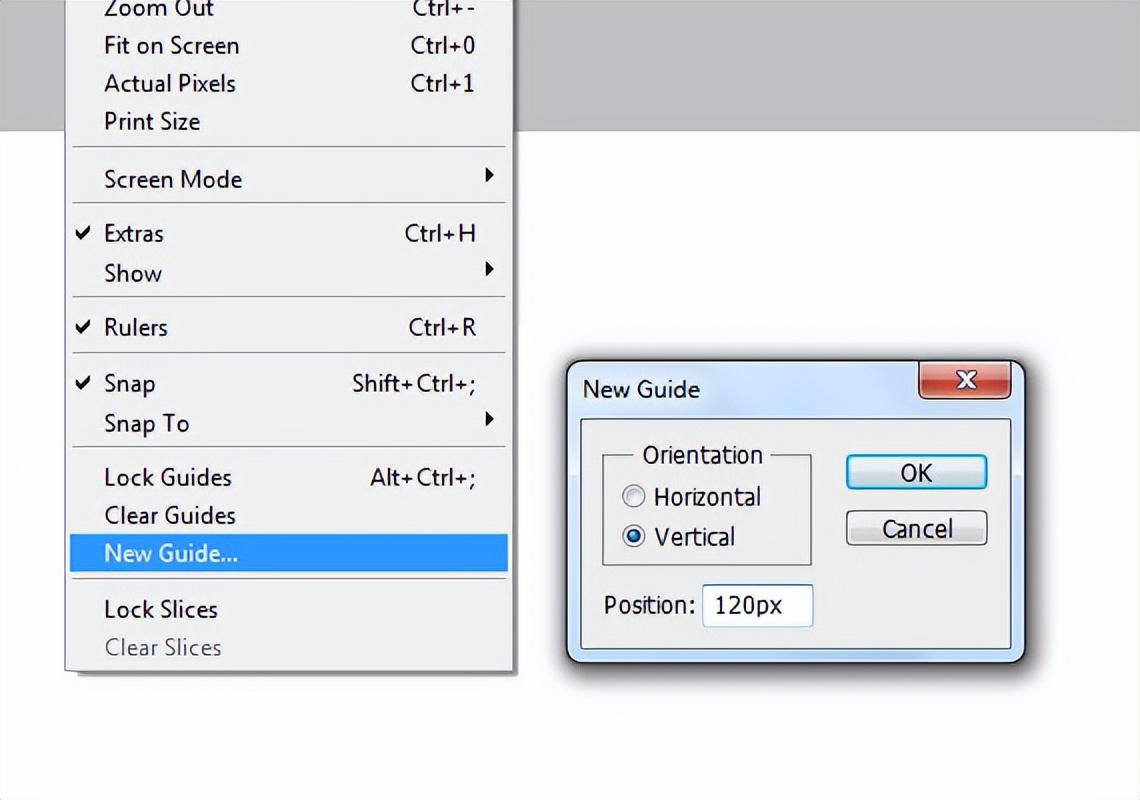
标尺工具在本教程中非常有用,使用之前要确保标尺和参考线已经显示
- 标尺快捷键:Ctrl+R
- 参考线快捷键:Ctrl +
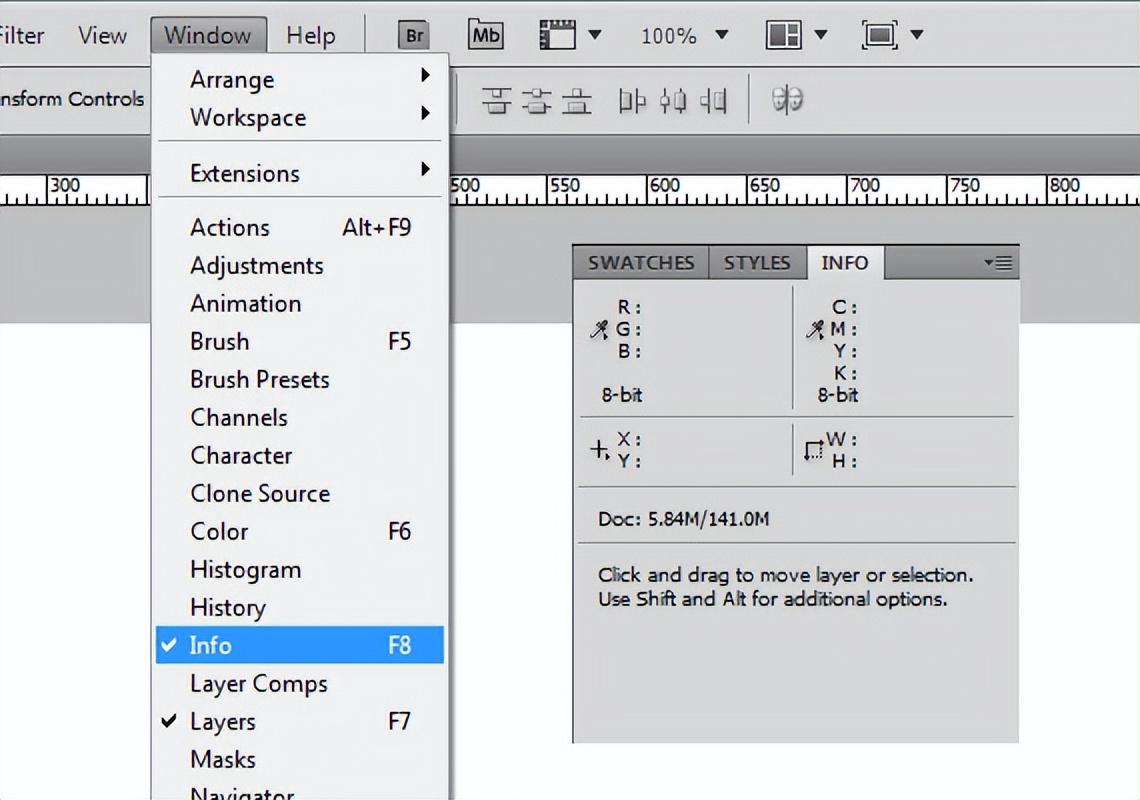
使用标尺工具时,信息面板也非常重要,用标尺进行测量时,相关信息会显示在信息面板。如果没有显示,你可以到窗口(Windows)勾选上信息(Info)这一选项。


第2步:背景制作

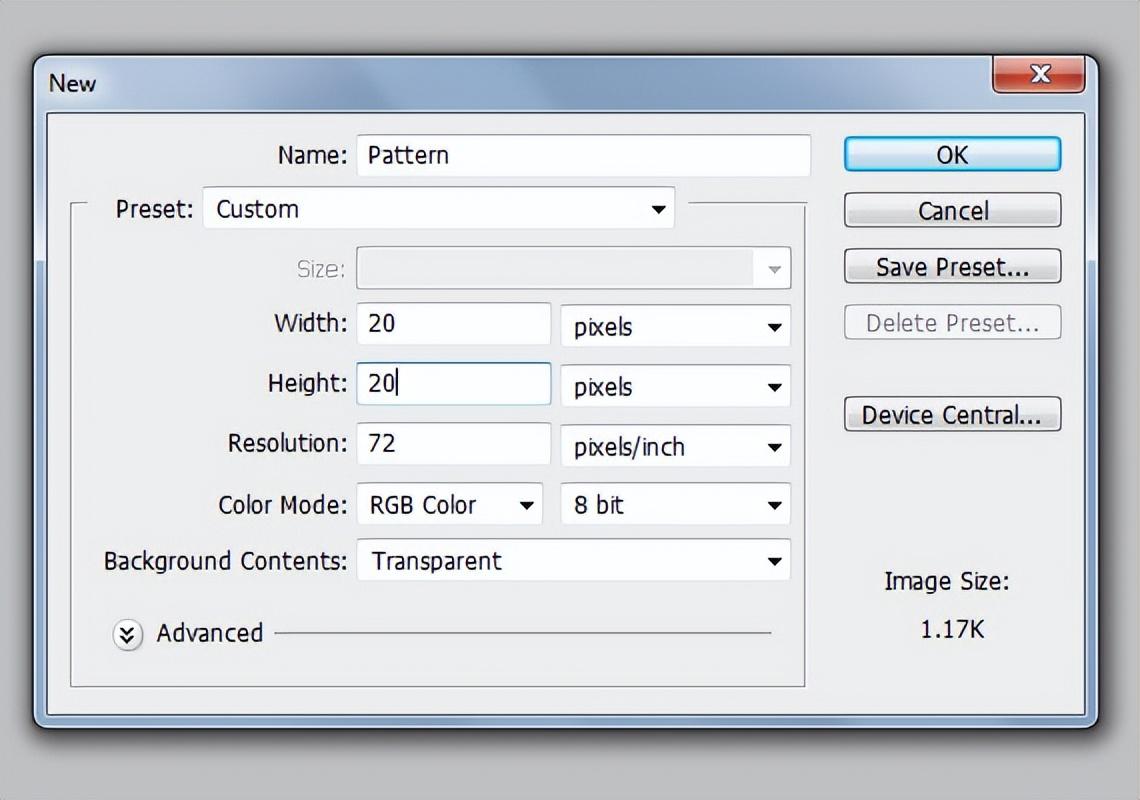
用#081010颜色填充背景图层。接下来,创建一个网格图案。该图案的文档大小为20像素 x 20像素,背景为透明。

用铅笔工具填充#ffffff颜色,创建一个如图所示的图案。

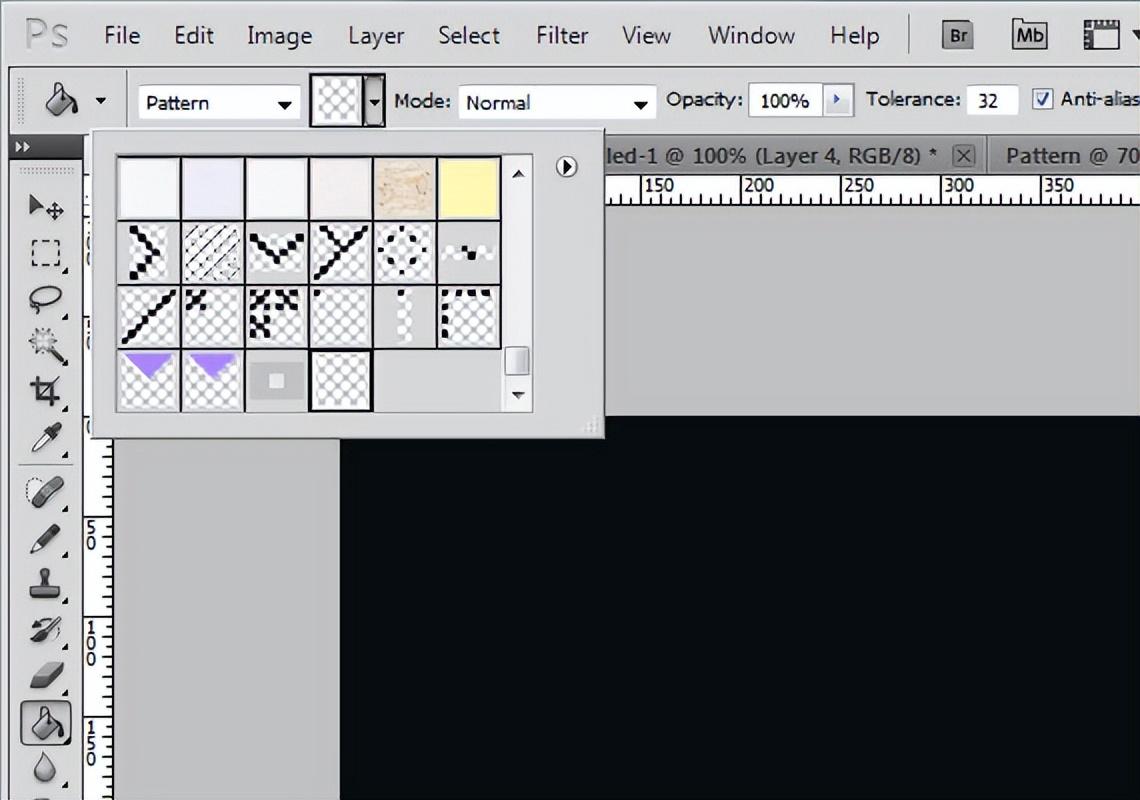
进入编辑(Edit)-创建图案(Define Pattern)。打开油漆桶工具(Paint Bucket Tool),在下拉列表中选择“图案”(pattern),用之前创建好的图案填充画布上。要确保图案是放在一个新的图层。

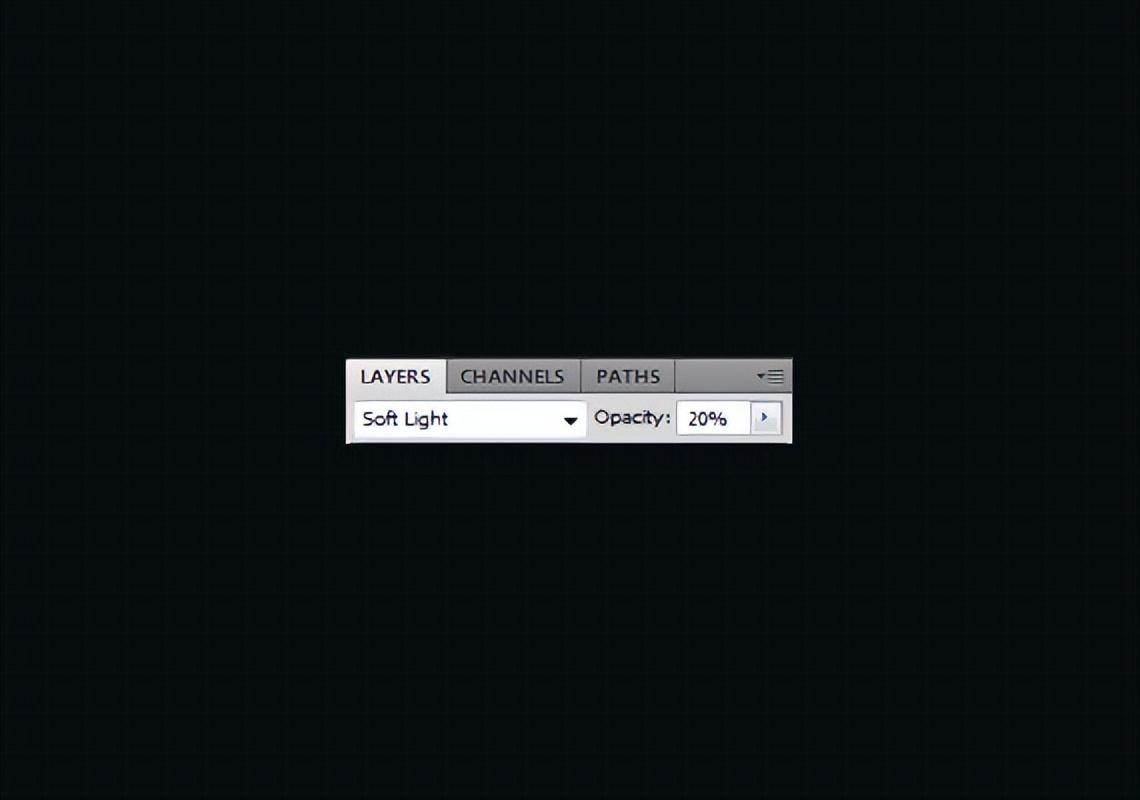
填充图案之后,将图层模式修改为柔光(Soft Light),不透明度(Opacity)改为50%。

wordpress进阶教程(七):自定义面板添加下拉框、选择框等表单项
上一篇文章,我们在wordpress后台文章编辑页面添加了自定义面板,并且在自定义面板中可以输入关键词和描述信息,但是我们仅仅使用了一个textarea文本域表单,这在实际应用中是远远不够的,实际应用我们可能需要文本框、文本域、单选框、复选框、下拉选择框、图片上传、甚至是wordpress自带的文本编辑器或者自己配置的文本编辑器以及各种带js特效的应用。
今天我们给自定义面板添加简单的表单:文本框、文本域、单选框、复选框、下拉选择框。
我们继续使用昨天的文件,改进昨天的代码。
首先准备工作:
先将昨天新建的metabox.php文件中的代码清楚,准备字段数组:我们可以参考前面后台教程中配置选项数组的方法来配置数据项:设置选项类文件使用方法:
- $new_meta_boxes =
- array(
- \"title\" => array(
- \"name\" => \"_meta_title\",
- \"std\" => \"\",
- \"title\" => \"标题\",
- \"type\"=>\"title\"),
-
- \"keywords\" => array(
- \"name\" => \"_meta_keywords\",
- \"std\" => \"\",
- \"title\" => \"关键字\",
- \"type\"=>\"text\"),
-
- \"description\" => array(
- \"name\" => \"_meta_description\",
- \"std\" => \"\",
- \"title\" => \"描述\",
- \"type\"=>\"textarea\"),
-
- \"category\" => array(
- \"name\" => \"_meta_cate\",
- \"std\" => \"\",
- \"title\" => \"选择分类\",
- \"subtype\"=> \"cat\",
- \"type\"=>\"dropdown\"),
-
- \"radio\" => array(
- \"name\" => \"_meta_radio\",
- \"std\" => 1,
- \"title\" => \"单选框\",
- \"buttons\" => array(\'Yes\',\'No\'),
- \"type\"=>\"radio\"),
-
- \"checkbox\" => array(
- \"name\" => \"_meta_checkbox\",
- \"std\" => 1,
- \"title\" => \"复选框\",
- \"type\"=>\"checkbox\"),
-
- );
