零基础搭建自己的博客网站和配置CDN设置wordpress篇
零基础搭建自己的博客网站
博客类的建站程序有很多例如wordpress、 typecho、zblog、emlog等等这几种是最常见的
平时我们用的见的更多的都是wordpress,因为wordpress的风格模板多,各类应用插件多,适合新手,特别容易上手
我们今天就讲使用wordpress来搭建自己的博客,是零基础哦!
这篇文章会讲到包括如何配置SSL(https),如何配置CDN(腾讯云和百度云)和CDN的缓存设置
一、准备工作
首先我们需要一台linux的服务器,至于为什么用linux的服务器,因为Linux服务器比Windows服务器稳定性高,占用内存少,Linux服务器能承受负荷普遍比Windows高20%以上
然后我们在linux的服务器上面安装好宝塔面板,之前有写过教程 小白入门基础傻瓜式操作PHP面板安装使用——Bt宝塔面板,不会安装宝塔面板可以参考一下这个篇文章
安装好宝塔面板以后,我们来下载一下wordpress的程序,网址是:https://cn.wordpress.org/download/ 点击下载

二、安装wordpress、配置SSL
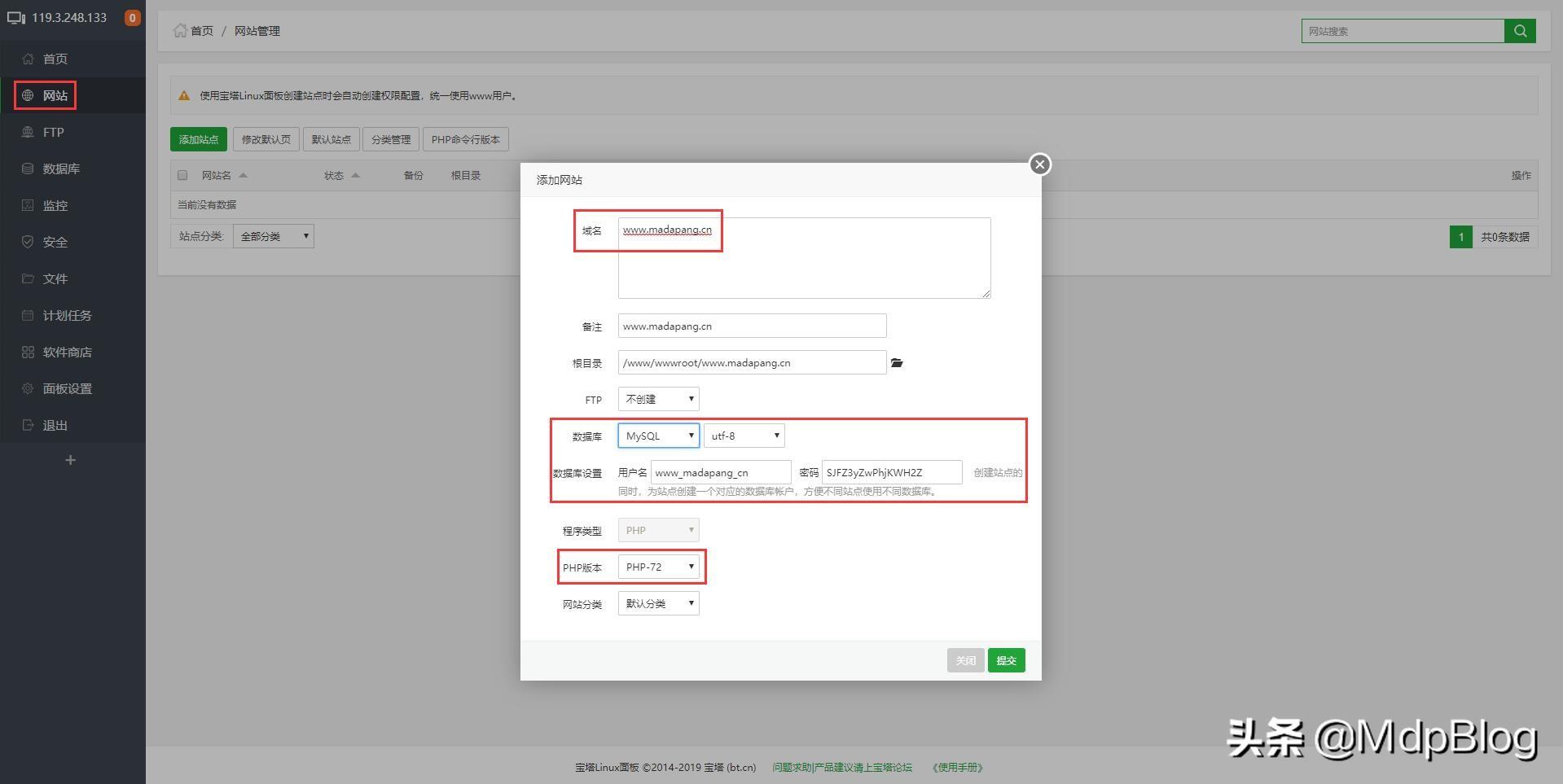
我们打开宝塔面板点击网站,添加站点,设置好自己要用的域名,数据库选项点击创建,面板会自动生成用户名和密码要记住,我们记下来安装会用到,选择你在面板安装的php版本推荐PHP5.6以上,点击提交

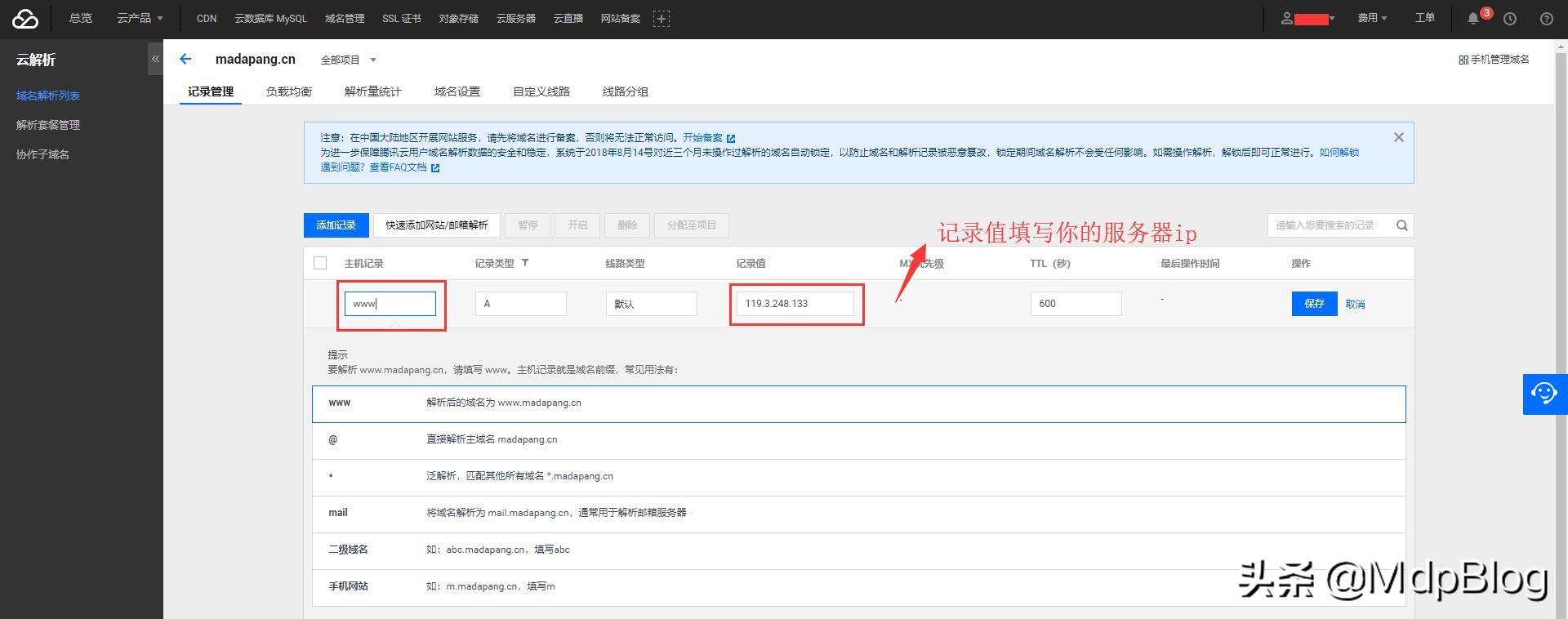
接下来我们到域名服务商解析一下我们的网站

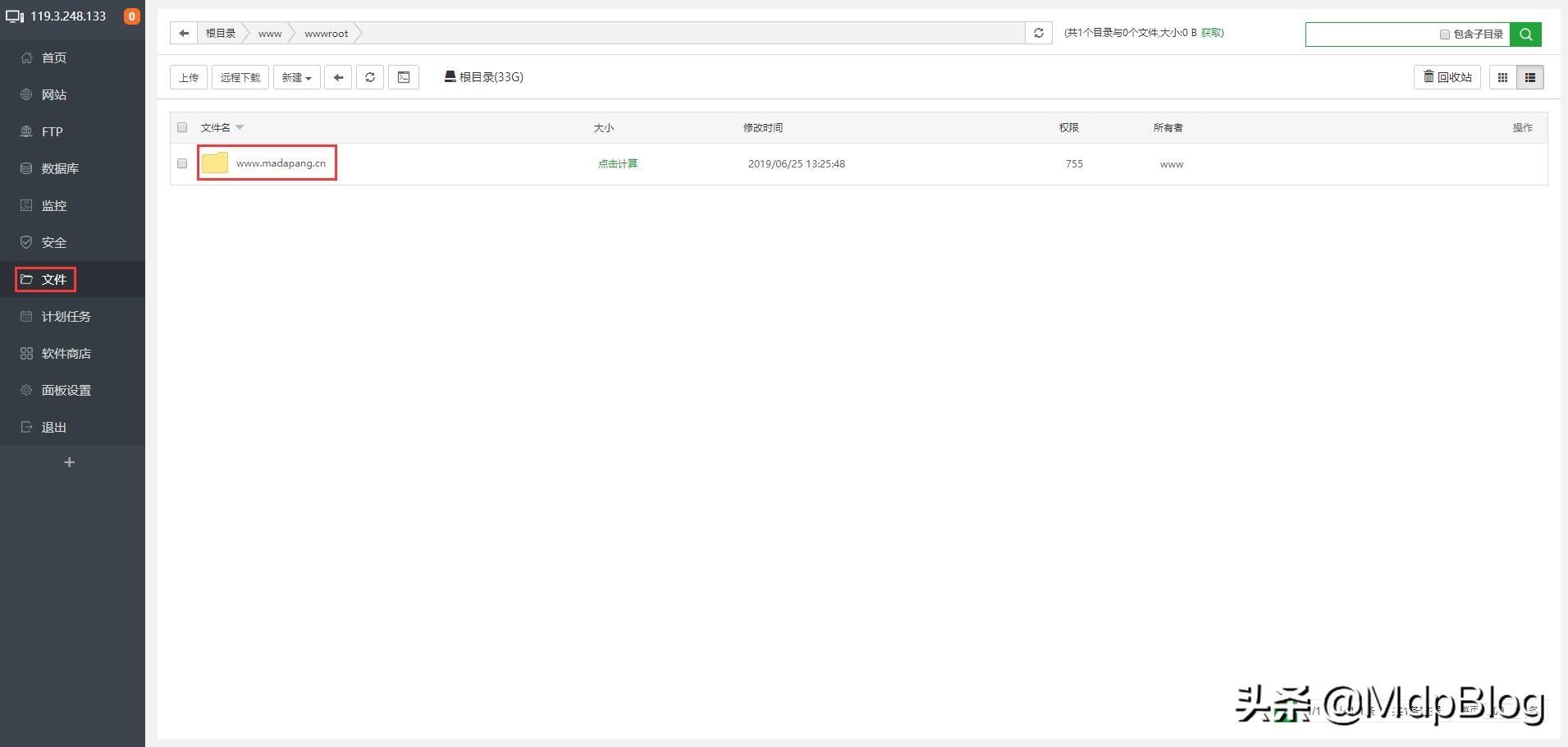
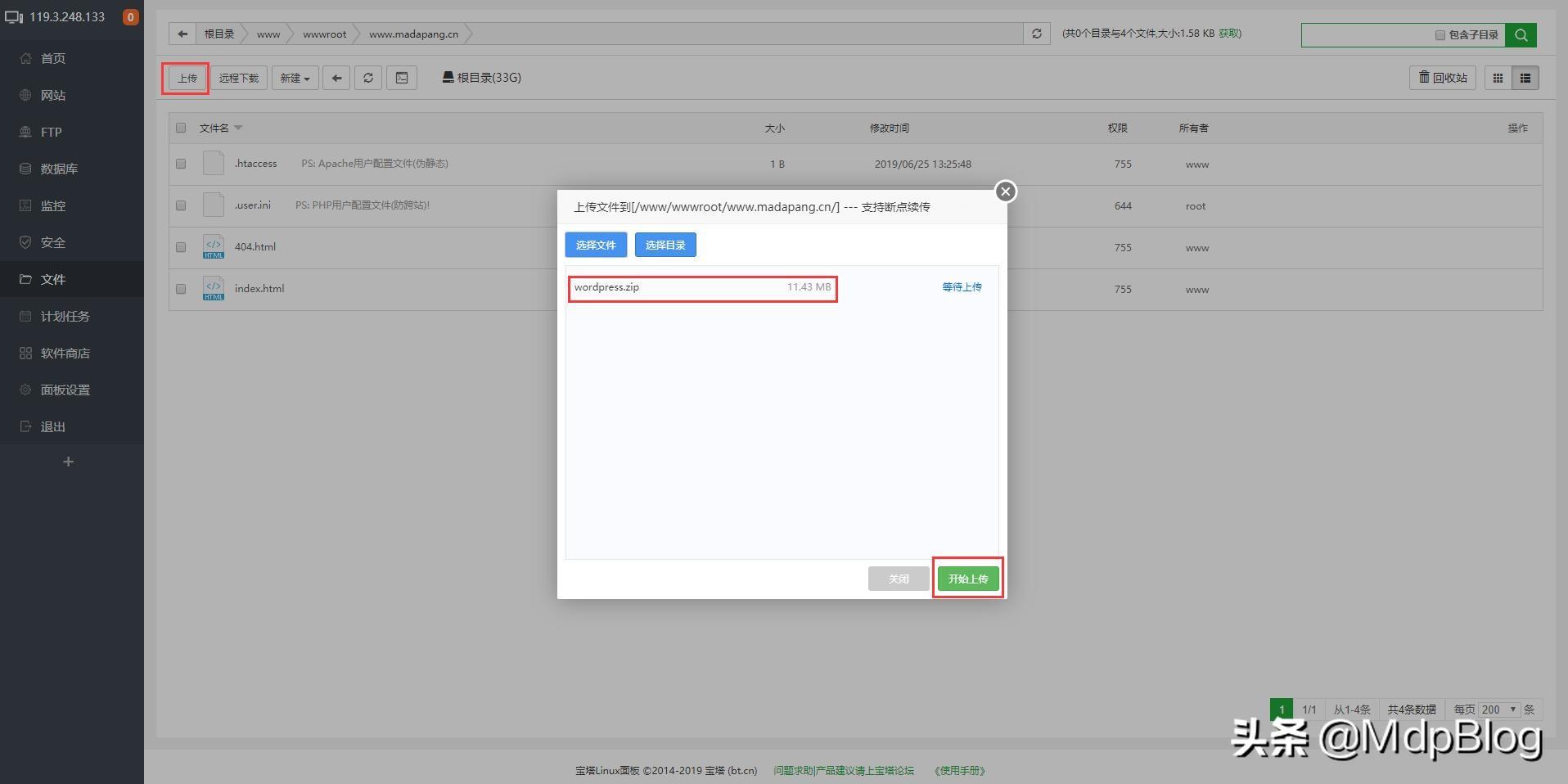
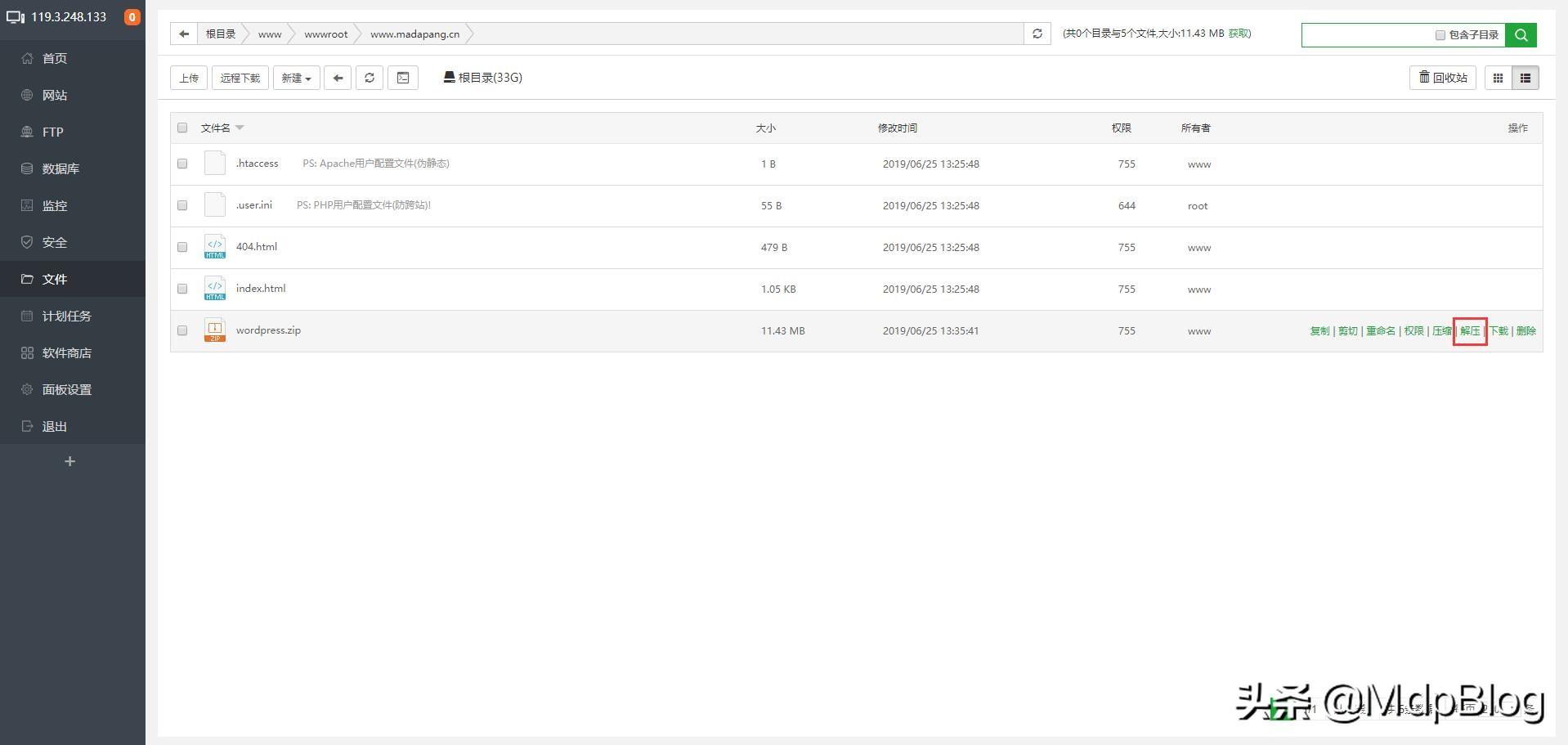
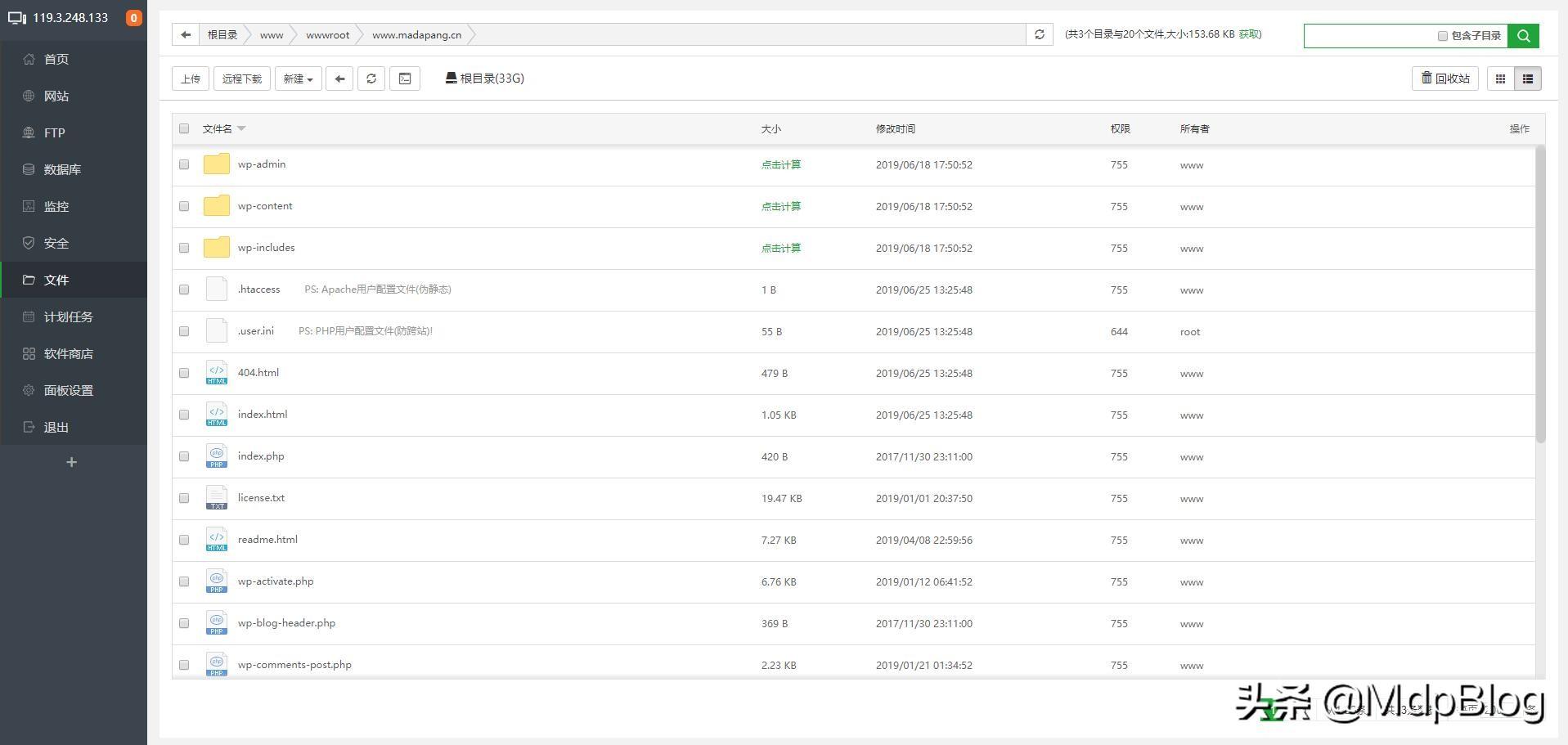
返回宝塔面板,点击左侧菜单里面的文件管理找到刚才新建好的网站文件夹,进入后点击上传把我们下载好的wordpress的压缩包上传,点击压缩包选择解压




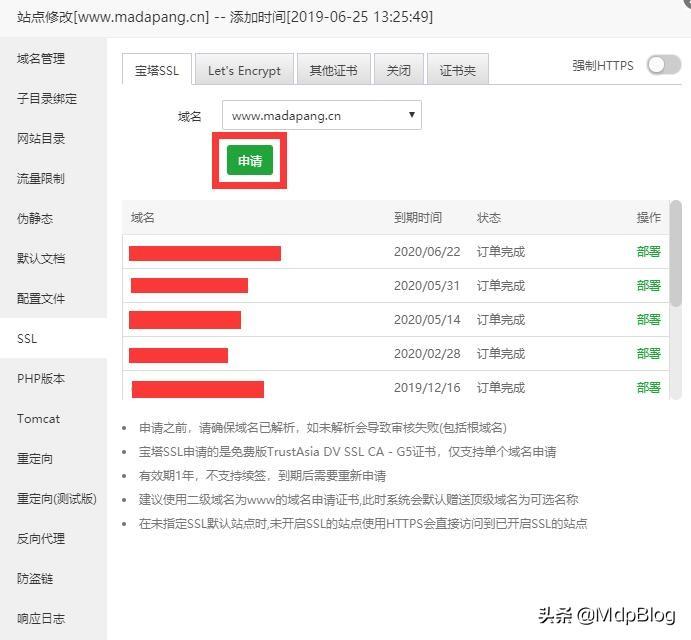
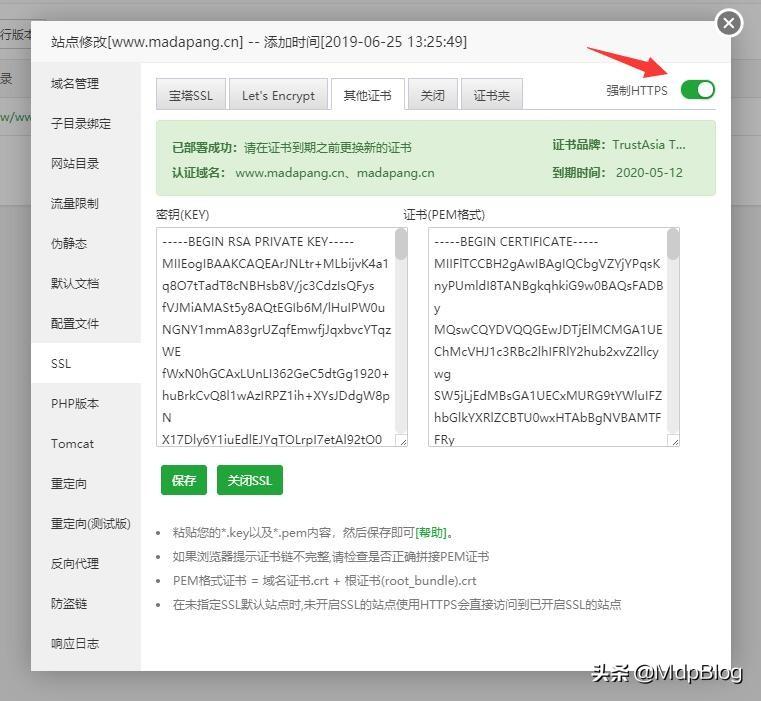
然后点击左侧网站按钮,找到刚新建好的网站设置SSL,宝塔面板可以一键申请部署SSL证书比较简单,不用再去别的服务商手动提交资料申请了,部署好以后记得点击强制HTTPS ,配置以后点击保存,接下里我们开始在线安装


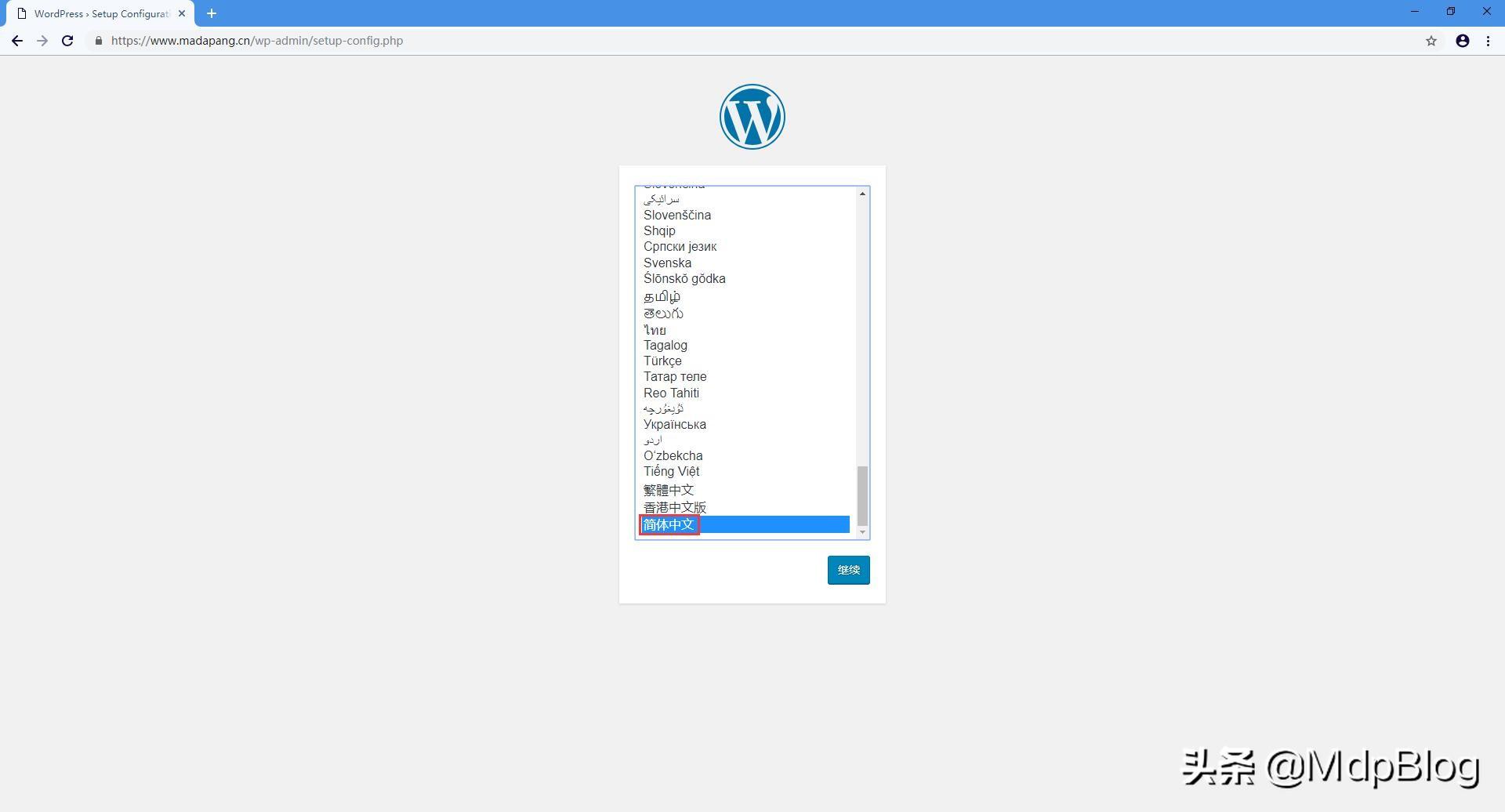
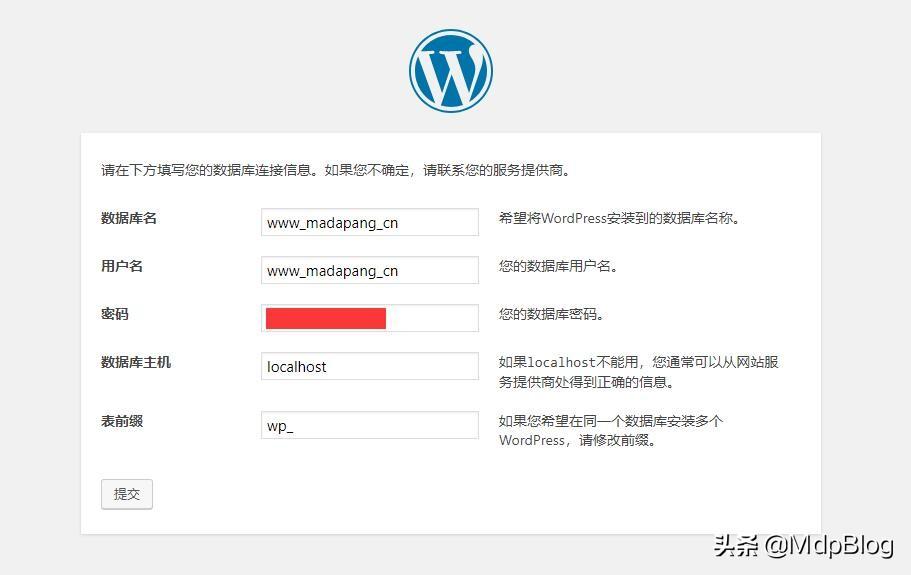
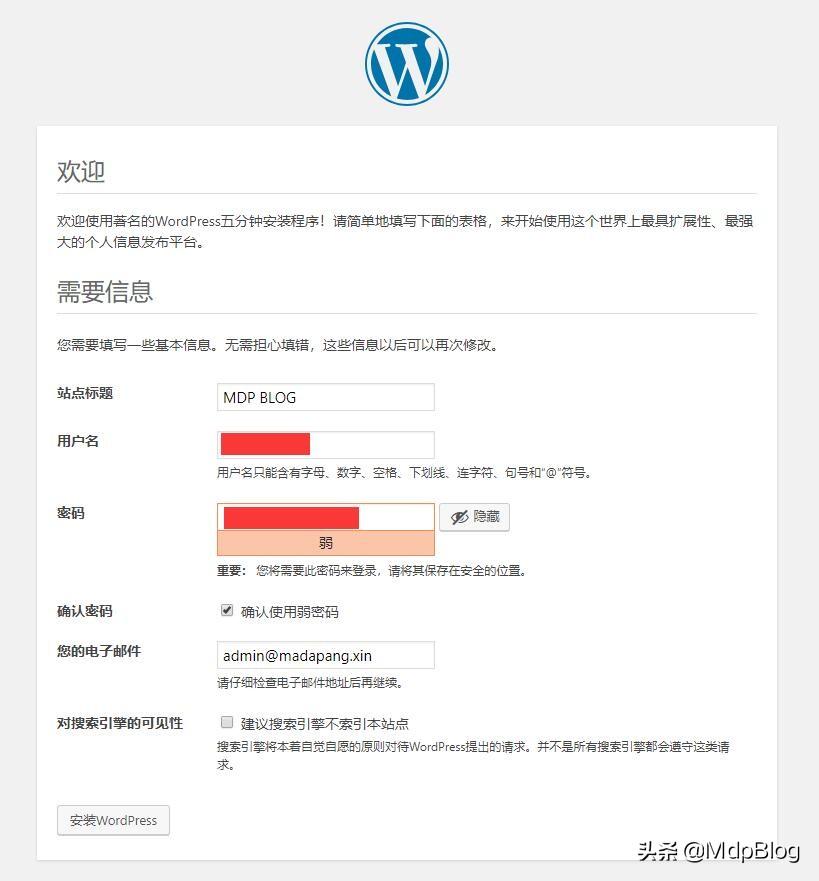
在浏览器输入你刚才解析好的域名 www.madapang.cn ,你会发现你的域名前面是不是多了一个锁头,这就证明配置SSL成功,进入安装页后选择简体中文语言,接下来按照提示填写我们之前生成好的数据库用户名密码然后下一步安装,配置你的站点信息,你的网站名称和后台登陆账号密码,密码最好设置的复杂一点,因为是演示我就随便设置了一个,他提示我的密码比较弱,在这总情况下把下面的确认使用弱密码勾选上就可以完成安装了




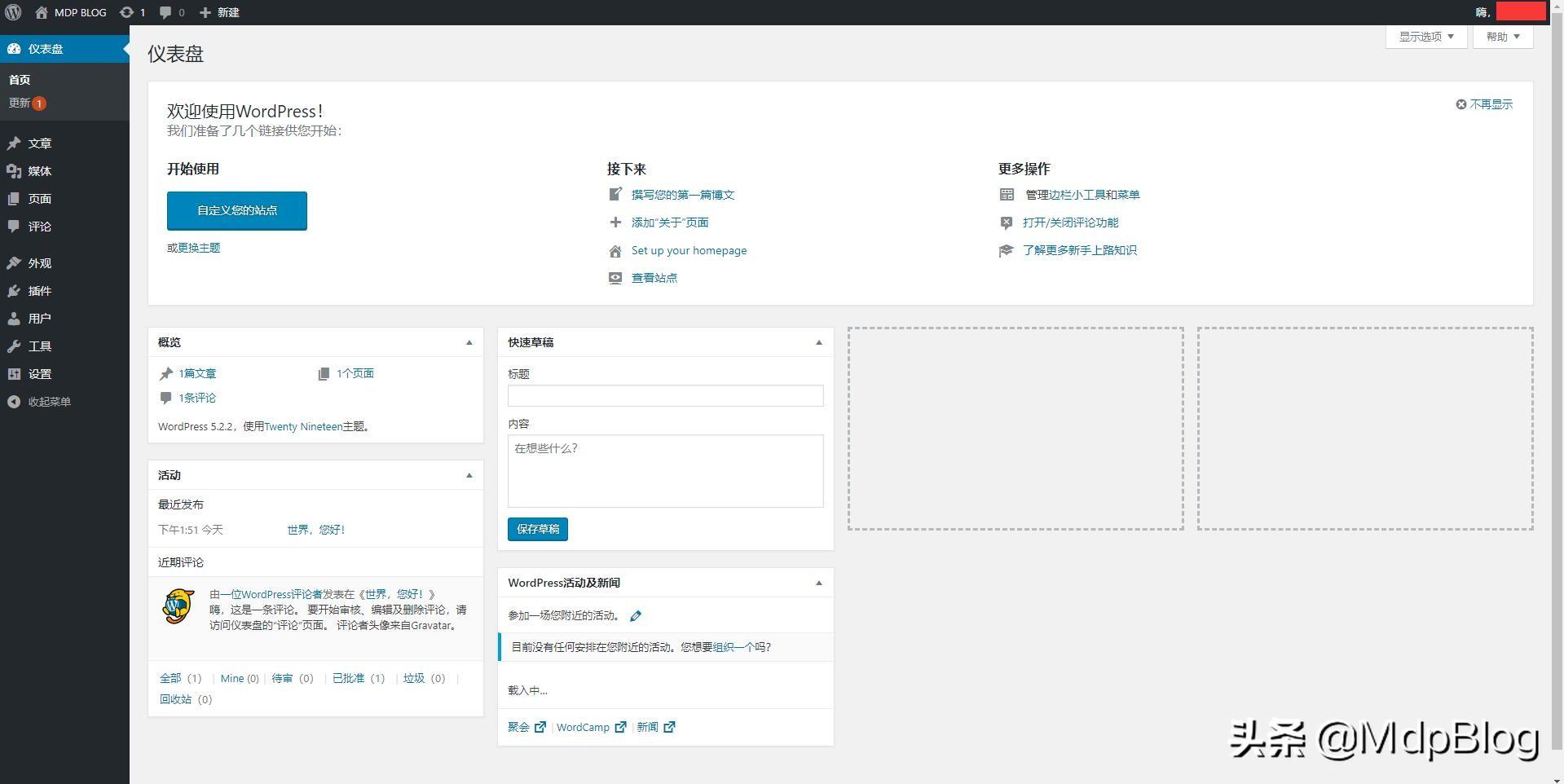
到了这一步我们的网站就已经搭建好了,我们来登陆后台看一下

下面的是前台页面

到这里网站已经搭建好了,接下来讲一下配置CDN
三、配置CDN
有很多CDN的服务商,其实配置的过程都不尽相同,这里我就列举两个服务商,腾讯云&百度云,我使用这两个还蛮好用的,可能有些人对百度印象不太好,但是云服务这块我感觉还可以
1.腾讯云CDN配置
首先讲一下腾讯云CDN如何配置
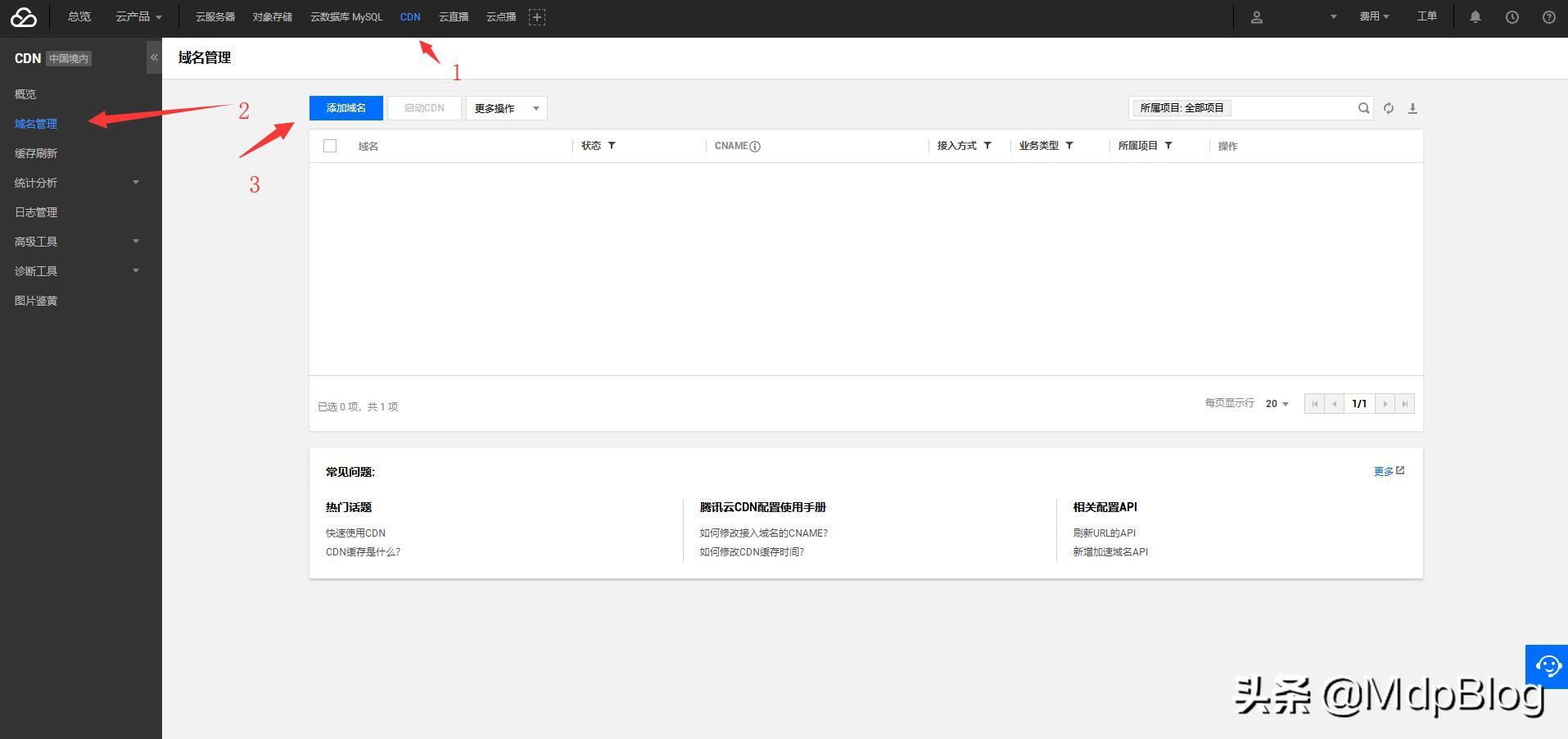
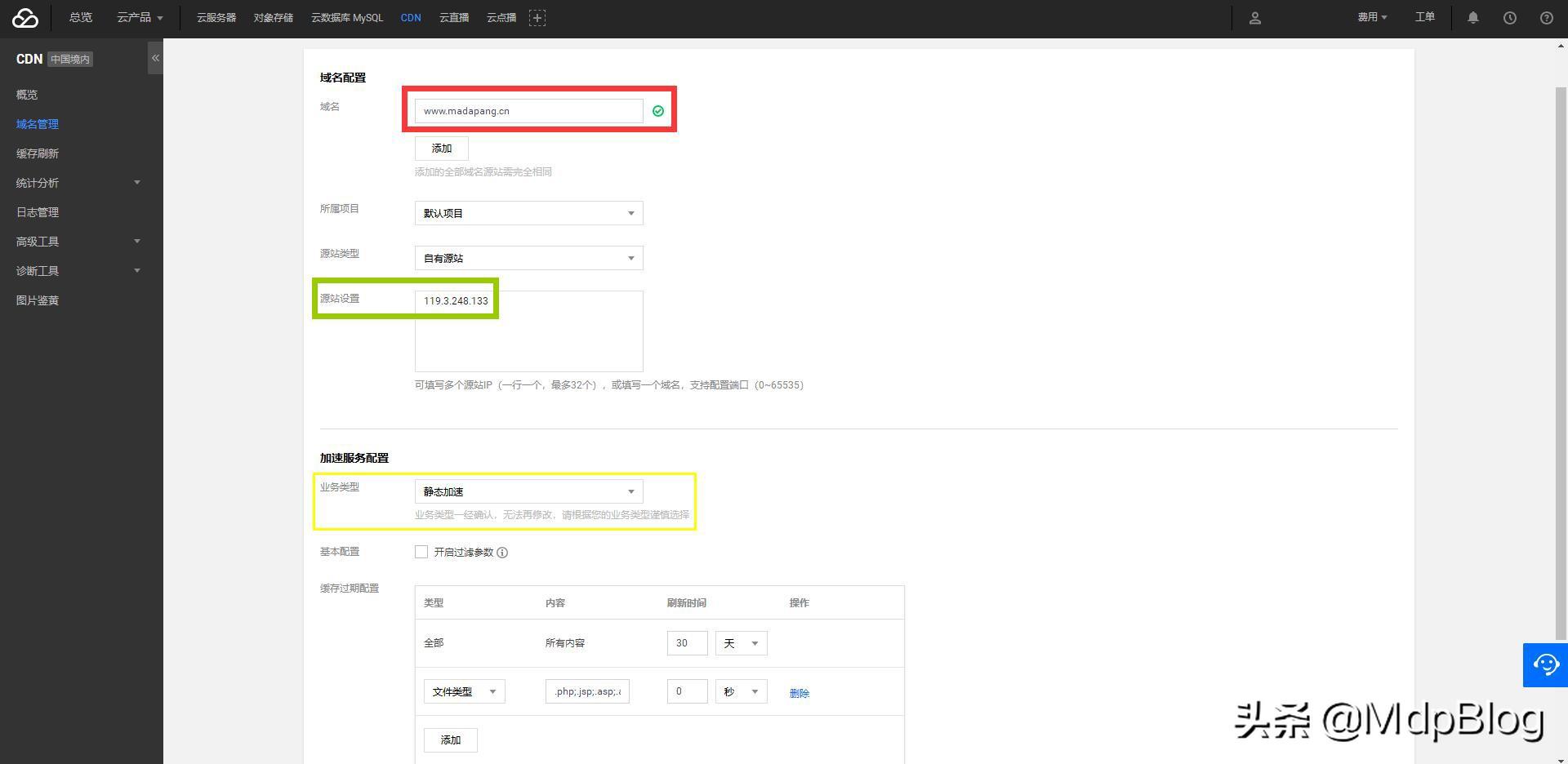
打开腾讯云的CDN功能页,点击添加域名,进入后设置域名,源站设置输入你的服务器ip,业务类型选择静态加速然后点击提交


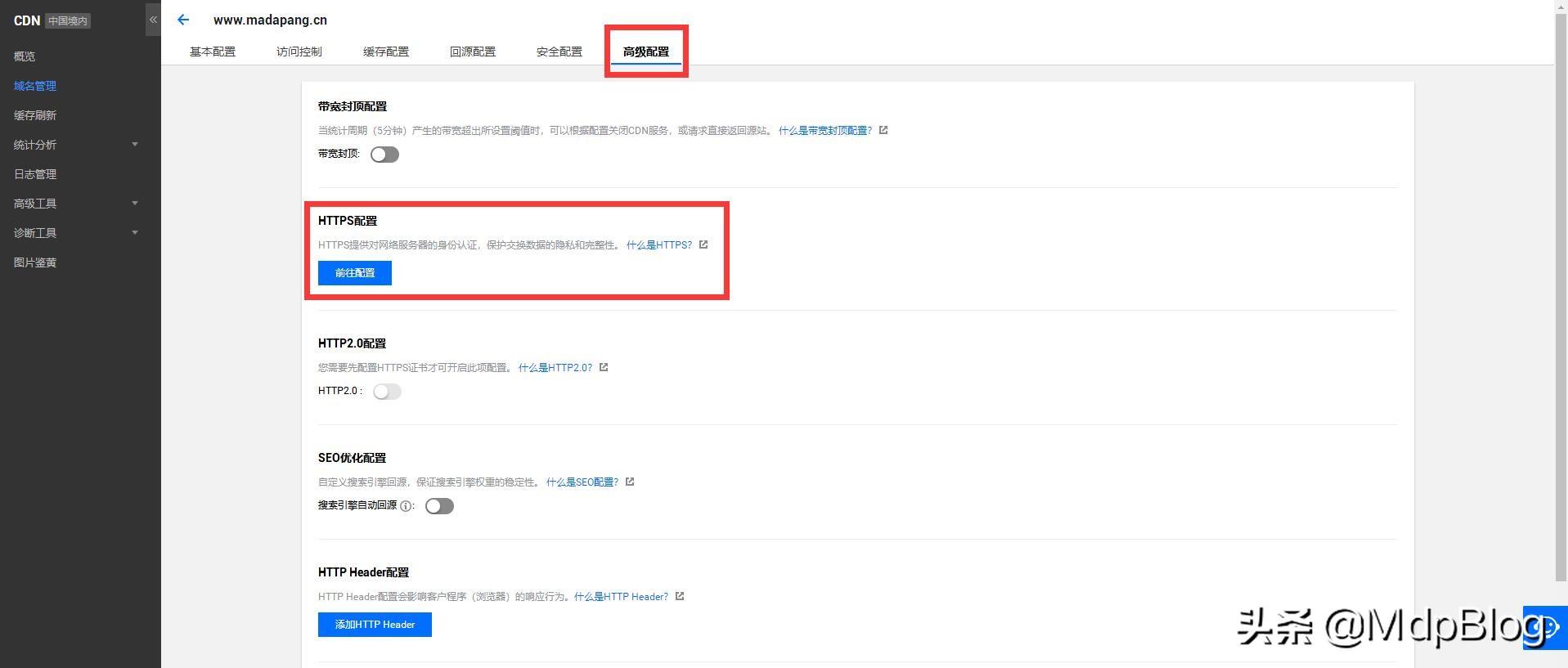
到了这里其实我们已经配置好了CDN,只要在复制下面这个CNAME域名再去域名服务商解析一下就可以了,但是我们的网站开了SSL(https),我们就需要在CDN上面也配置一下SSL证书,点击管理,高级配置-HTTPS配置-前往配置


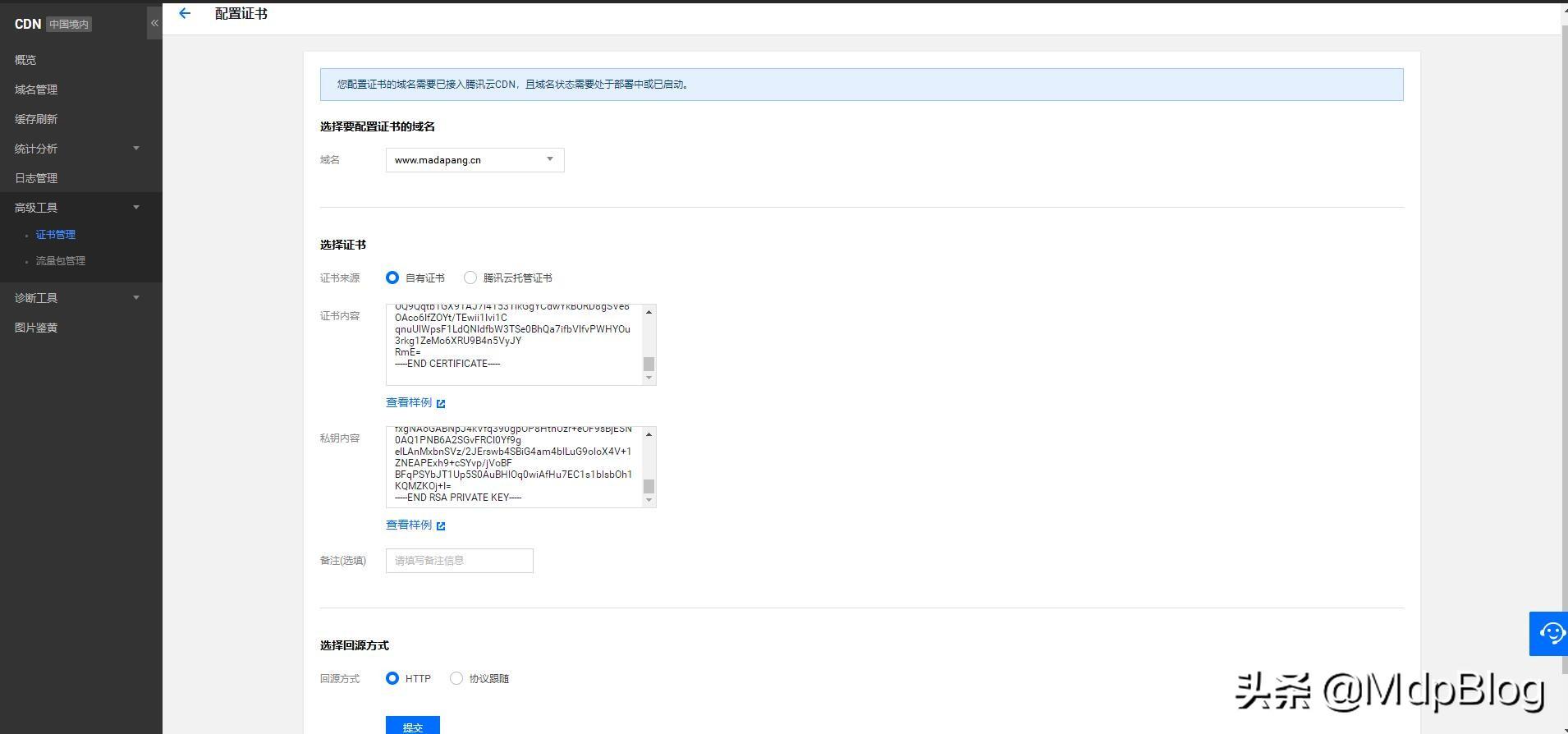
到这下面的页面需要让我配置填写证书pem内容和key内容,我们返回宝塔面板找到网站设置SSL,点击其他证书,这个就是我们的pem和key的内容复制过去就可以下面这个截图是我填写好的,正常进来是空的


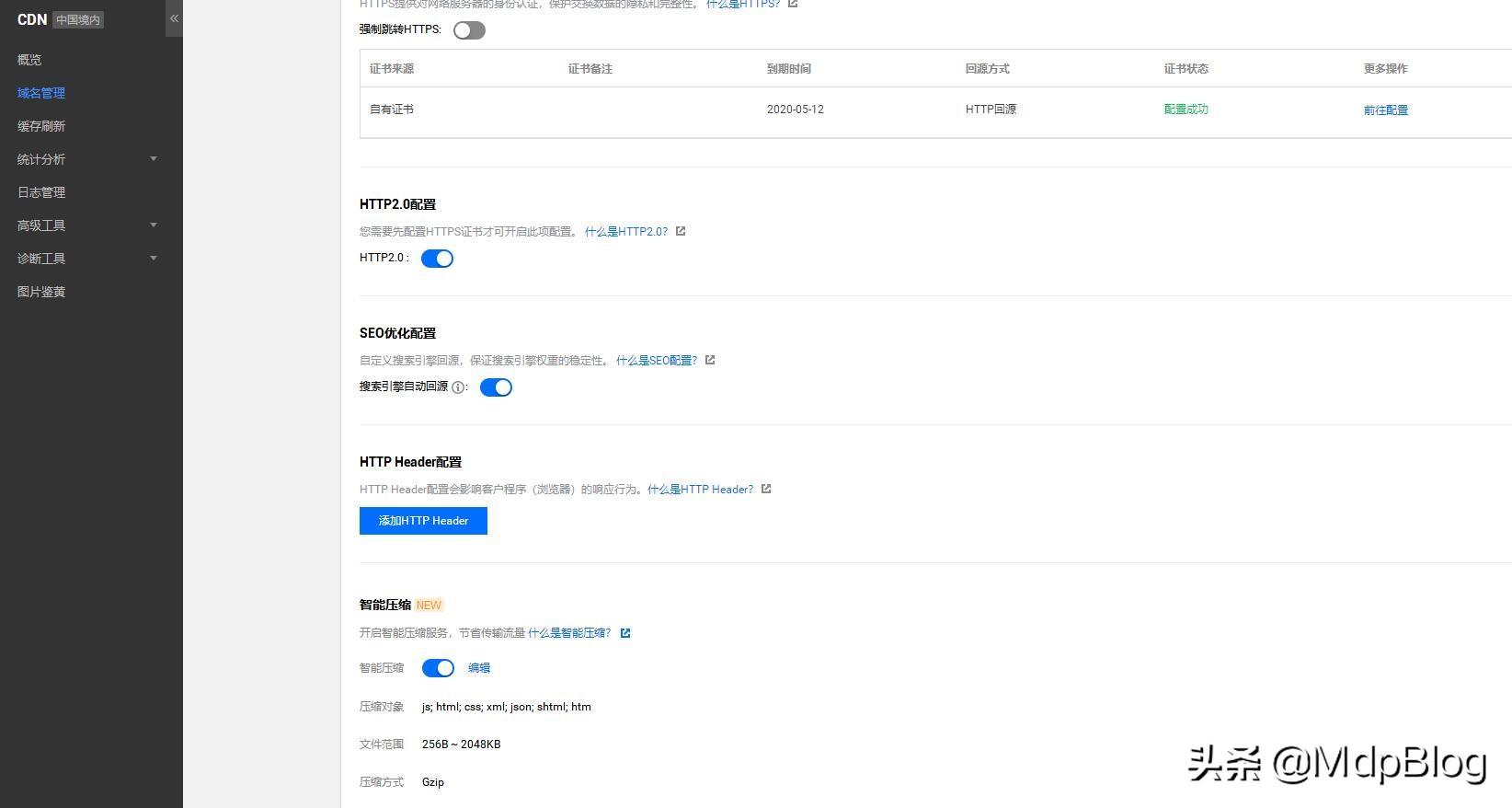
配置好以后我们点击提交即可,然后返回CDN的高级配置继续配置按照我下面的参考设置一下

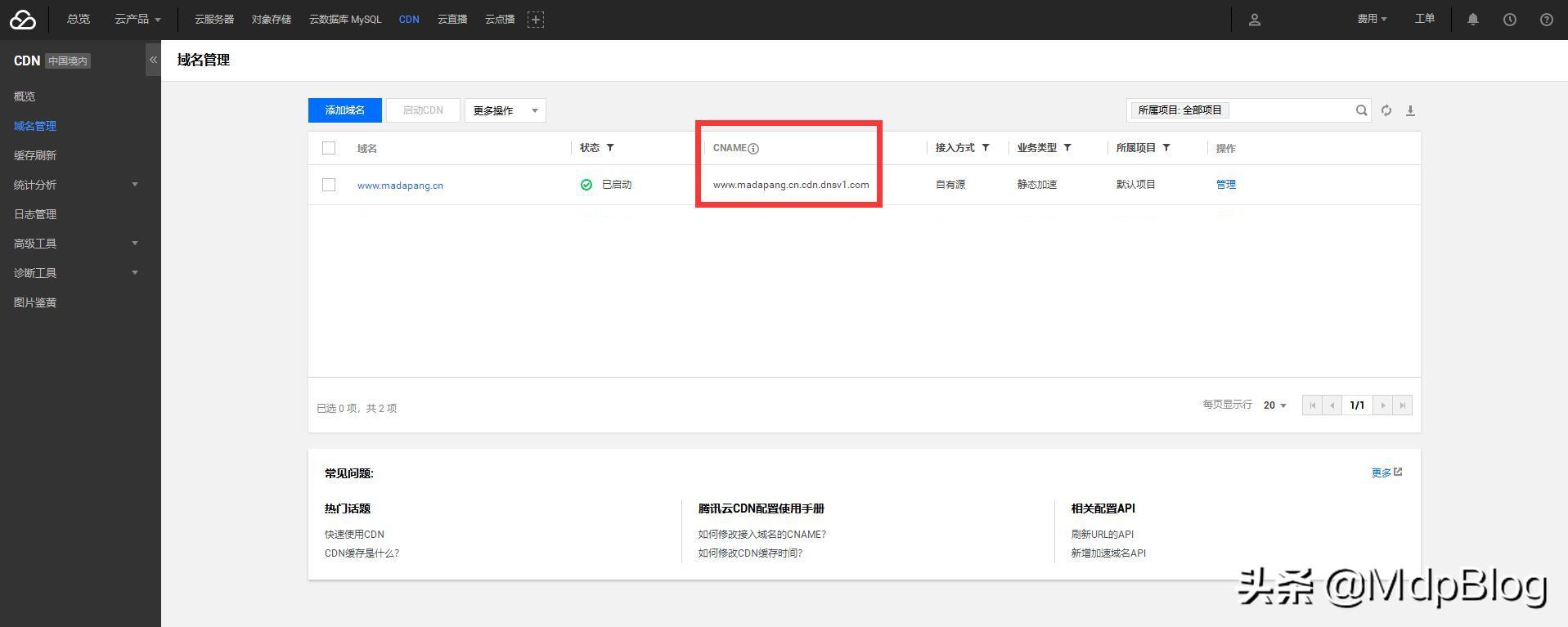
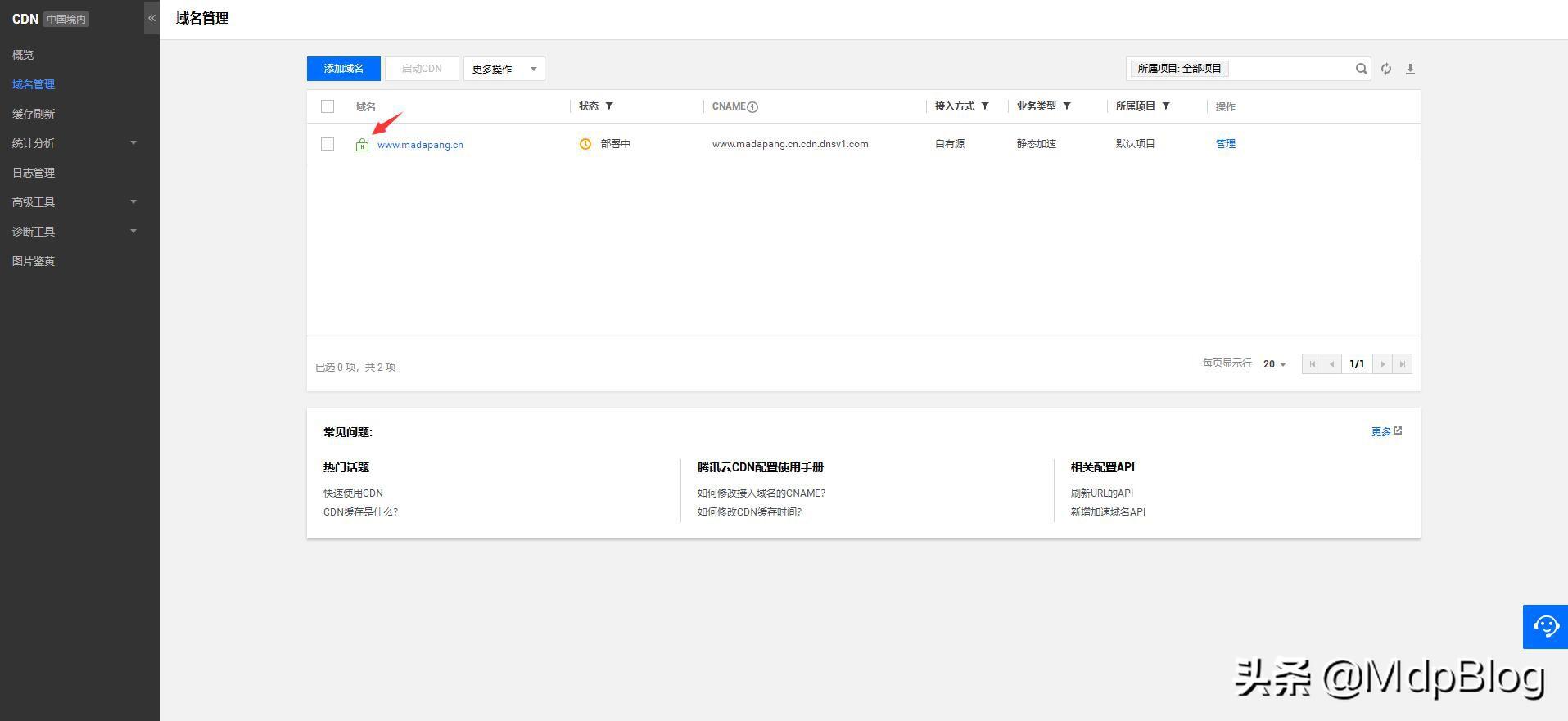
我们返回域名管理页,是不是发现我们的额域名前面多了一把H的绿锁头,这就证明CDN的SSL证书配置好已经开启了

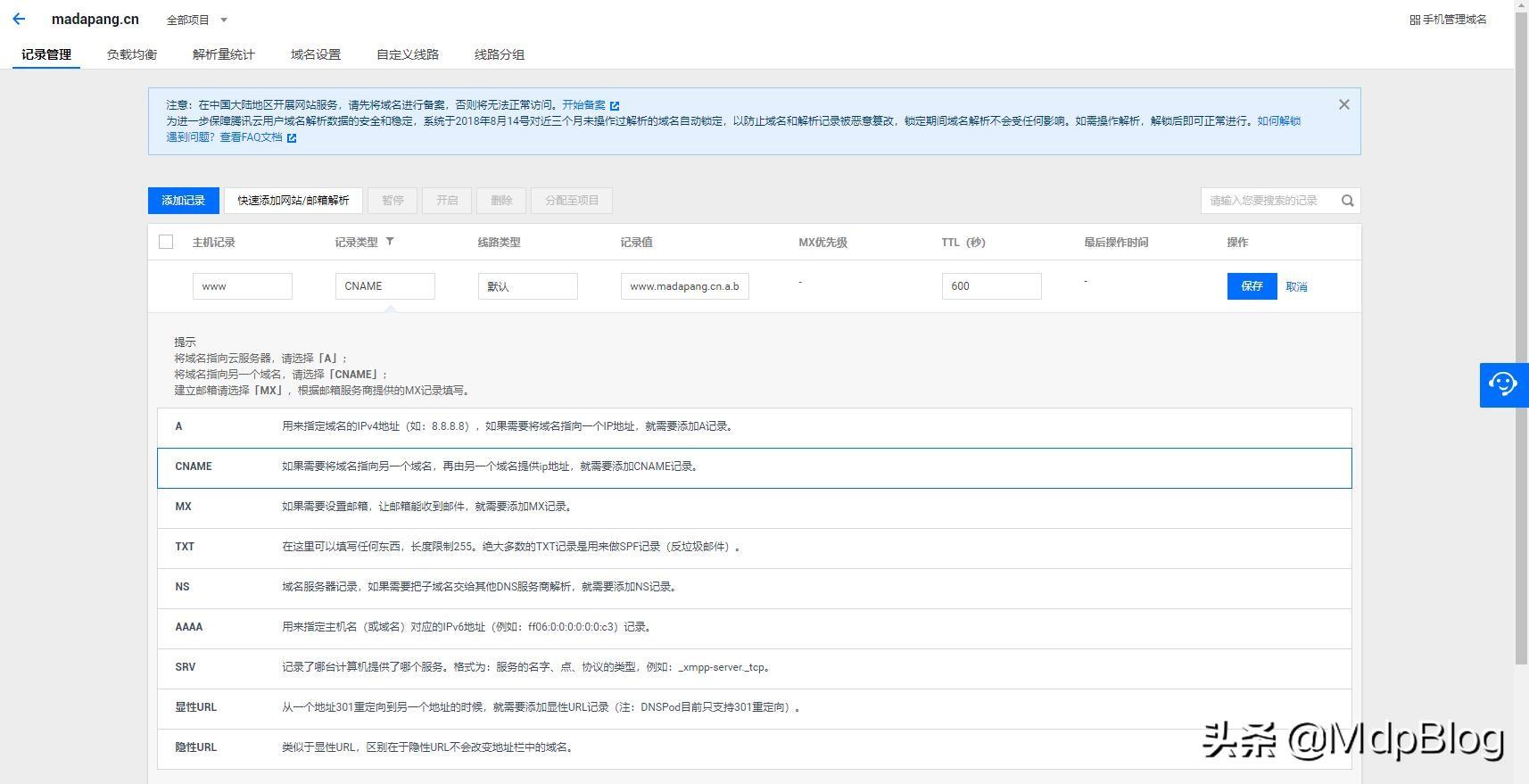
接下来我们复制一下CNAME的域名,到域名服务商解析一下,记录类型选择CNAME,记录值填写刚才复制来域名最后保存即可

到这里腾讯云CDN已经配置好了,接下来讲一下百度云的CDN配置
2.百度云CDN配置
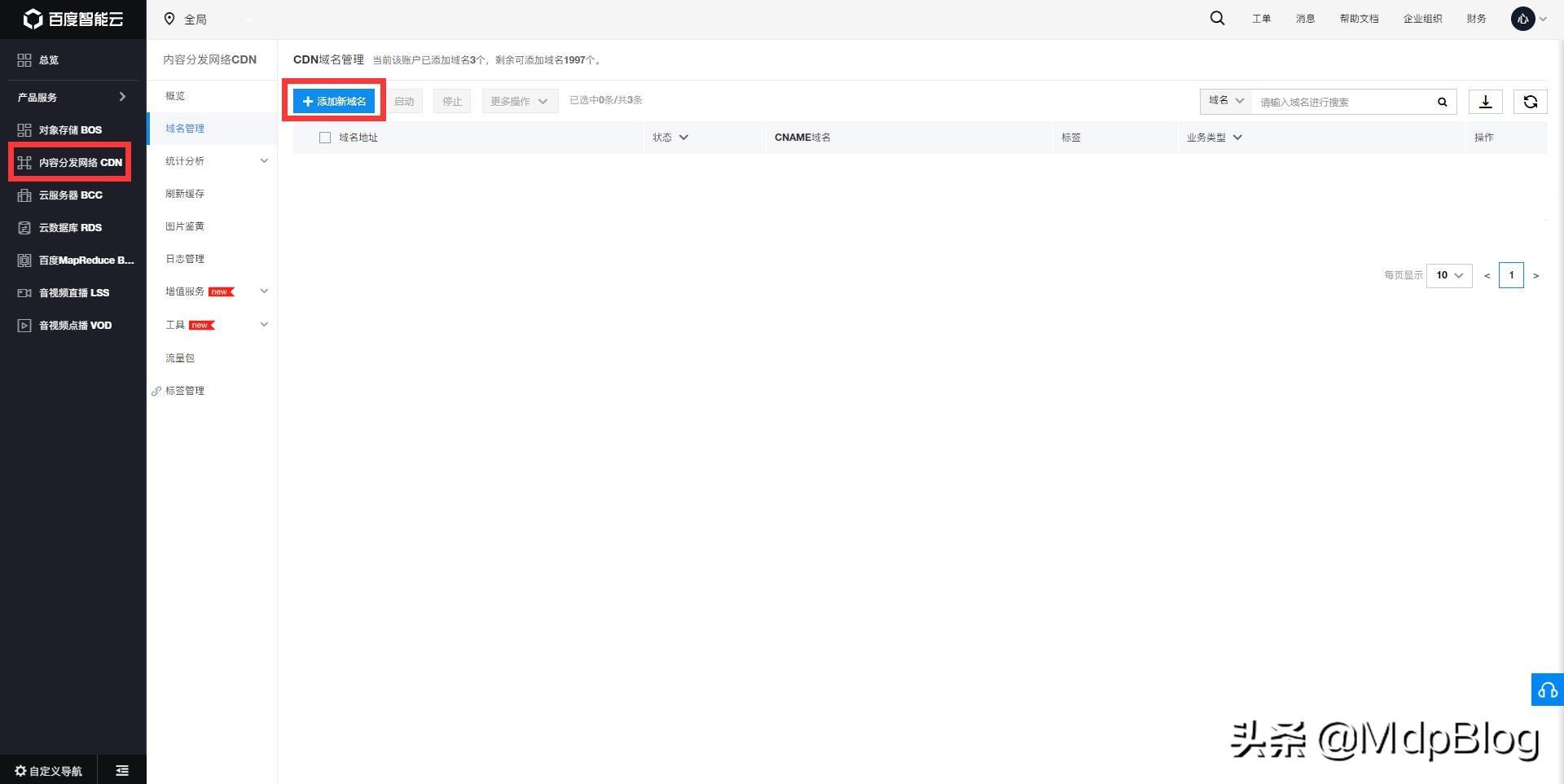
打开百度云CDN页面,点击添加域名,进入后设置域名,业务分类选择图片小文件分类,主源站地址填写服务器ip,然后点击完成


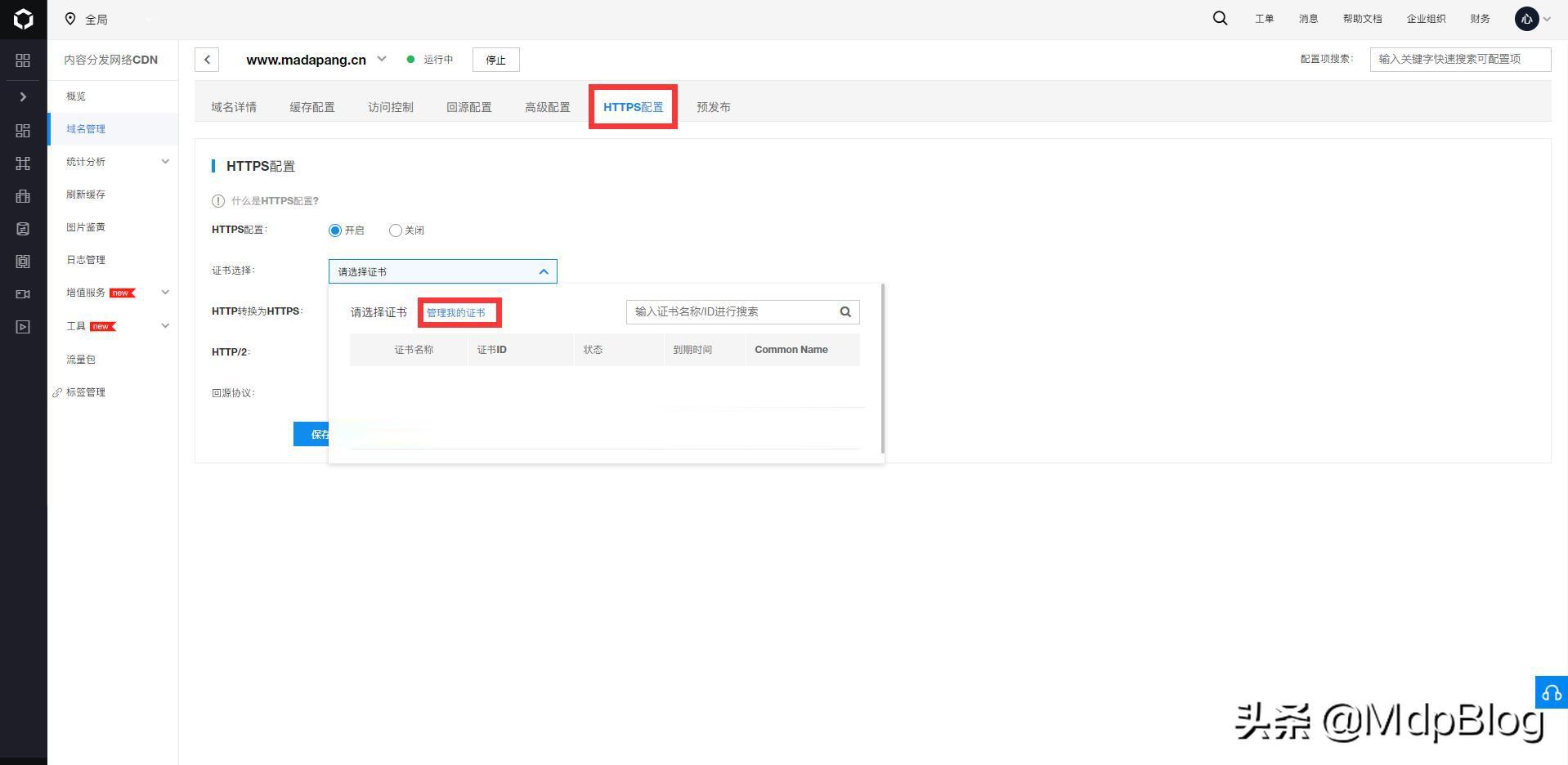
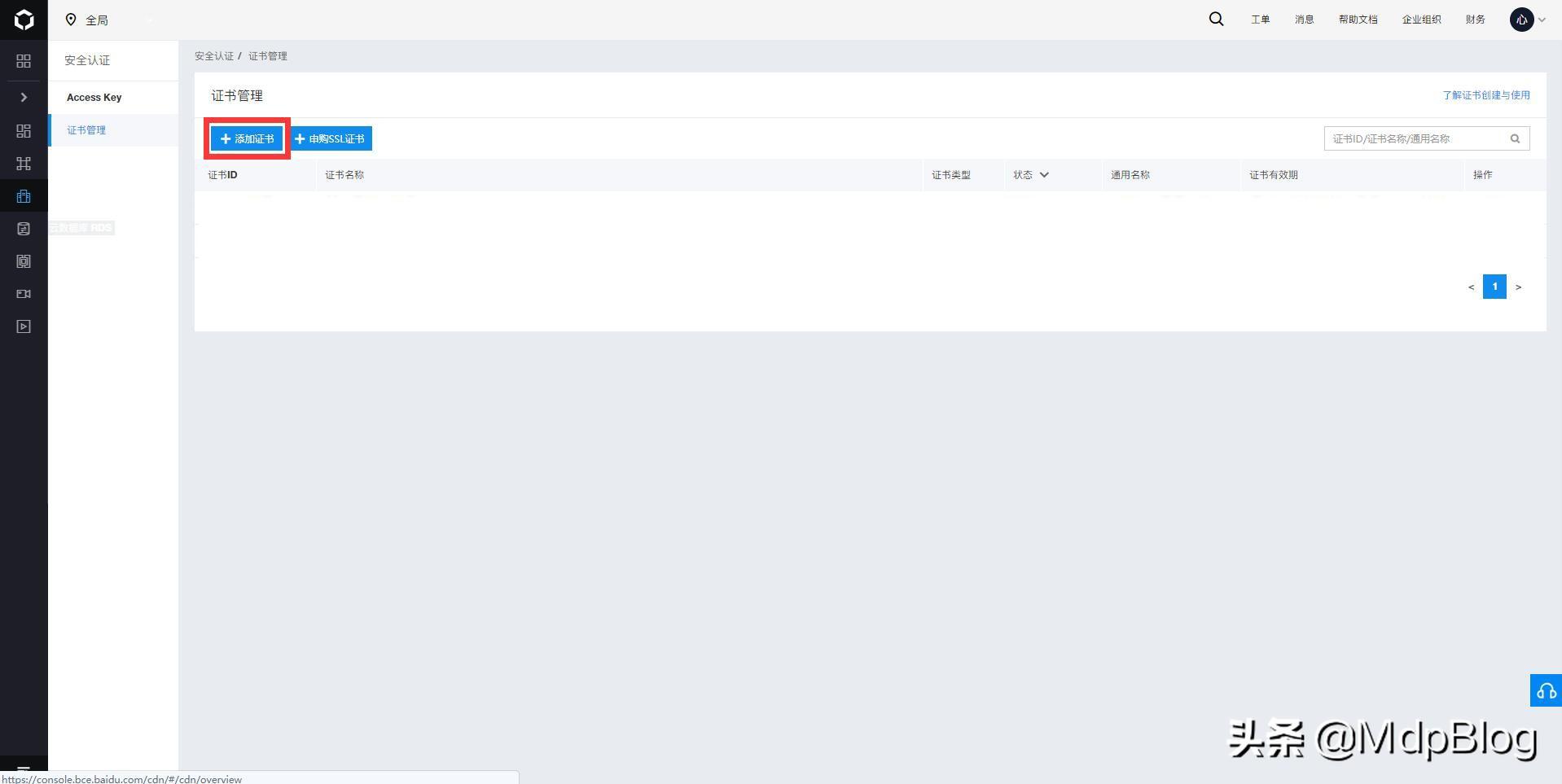
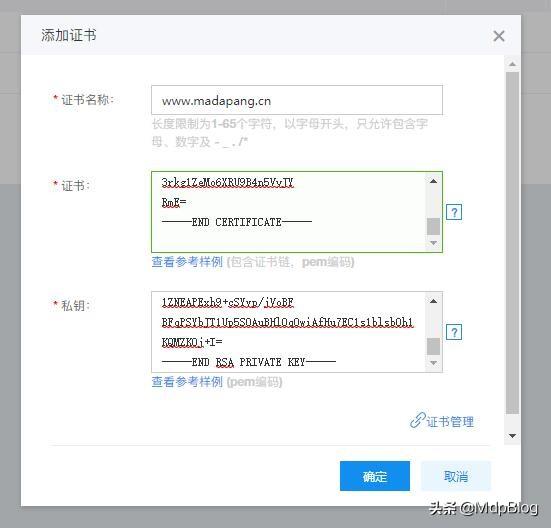
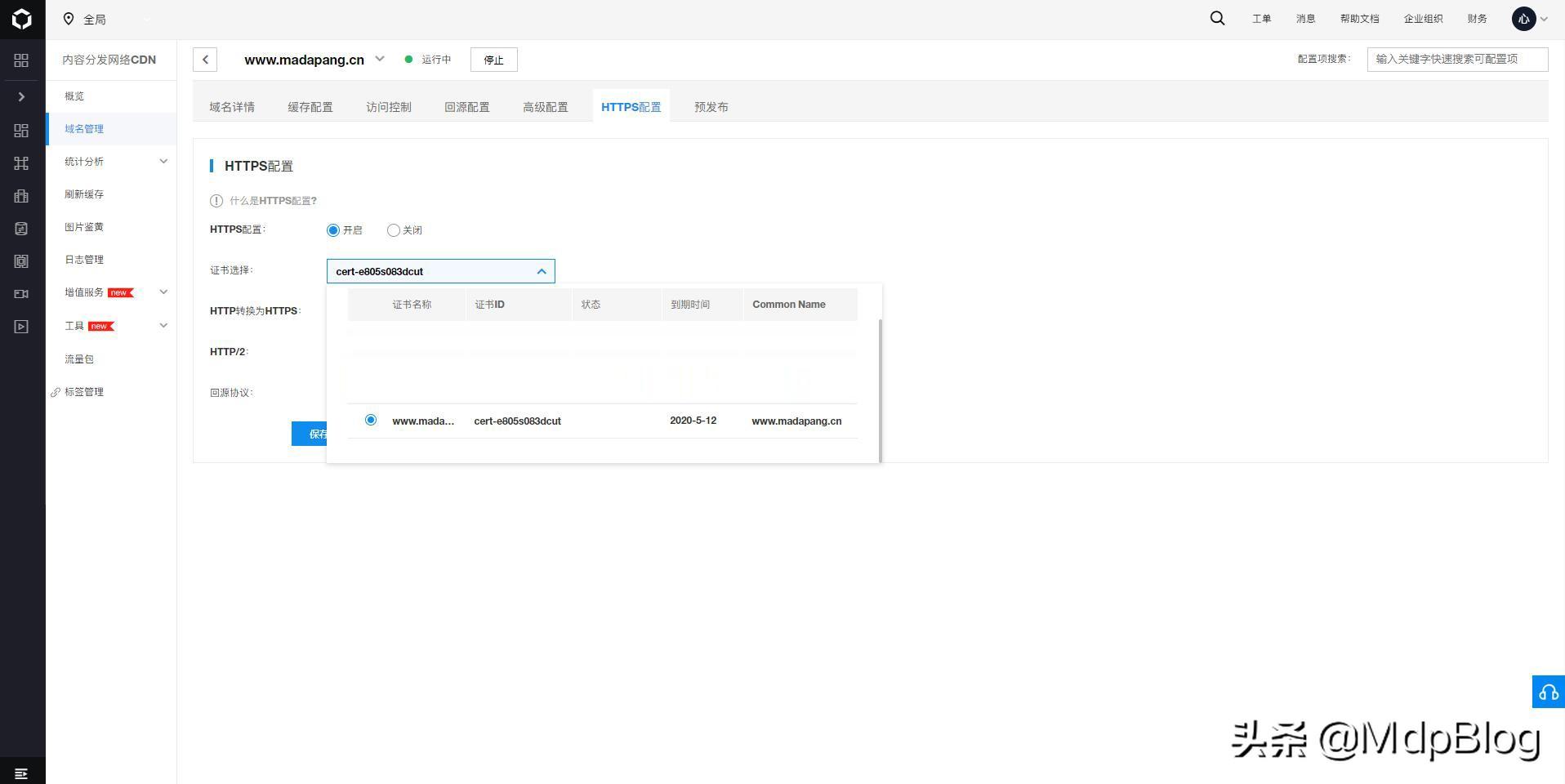
新建好域名以后,同样的如果你没开SSL到这一步就结束了,如果开了接着往下看,我们点击管理,进入后找到HTTPS配置,点击开启,下面是没有可用证书的因为我们还没添加,点击管理我的证书后进入证书配置页面


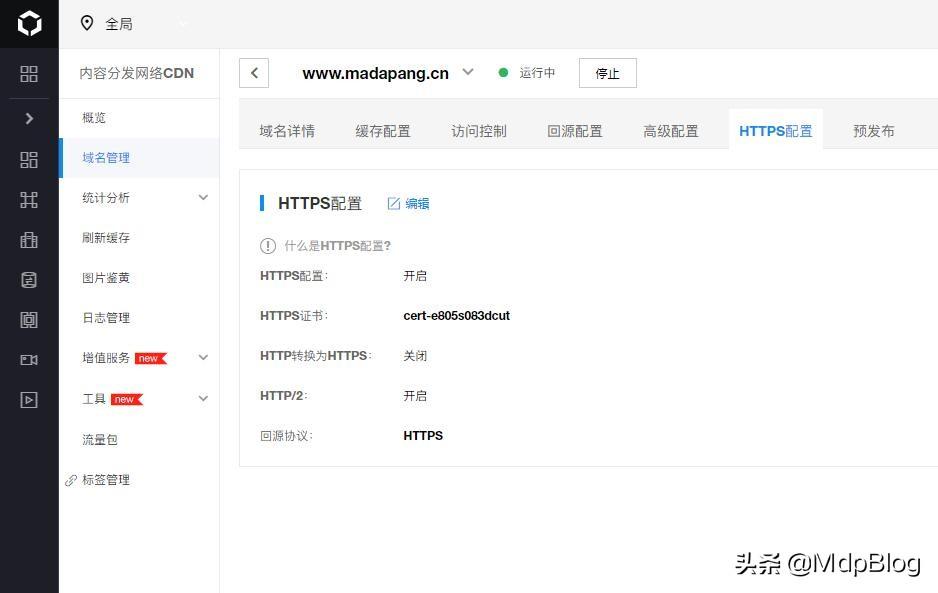
还是和上面的步骤一样,去宝塔面板复制pem证书和密钥key过来填进去保存,然后在返回配置页面就有证书可以选择,然后保存



然后返回CDN的高级配置继续配置按照我下面的参考设置一下

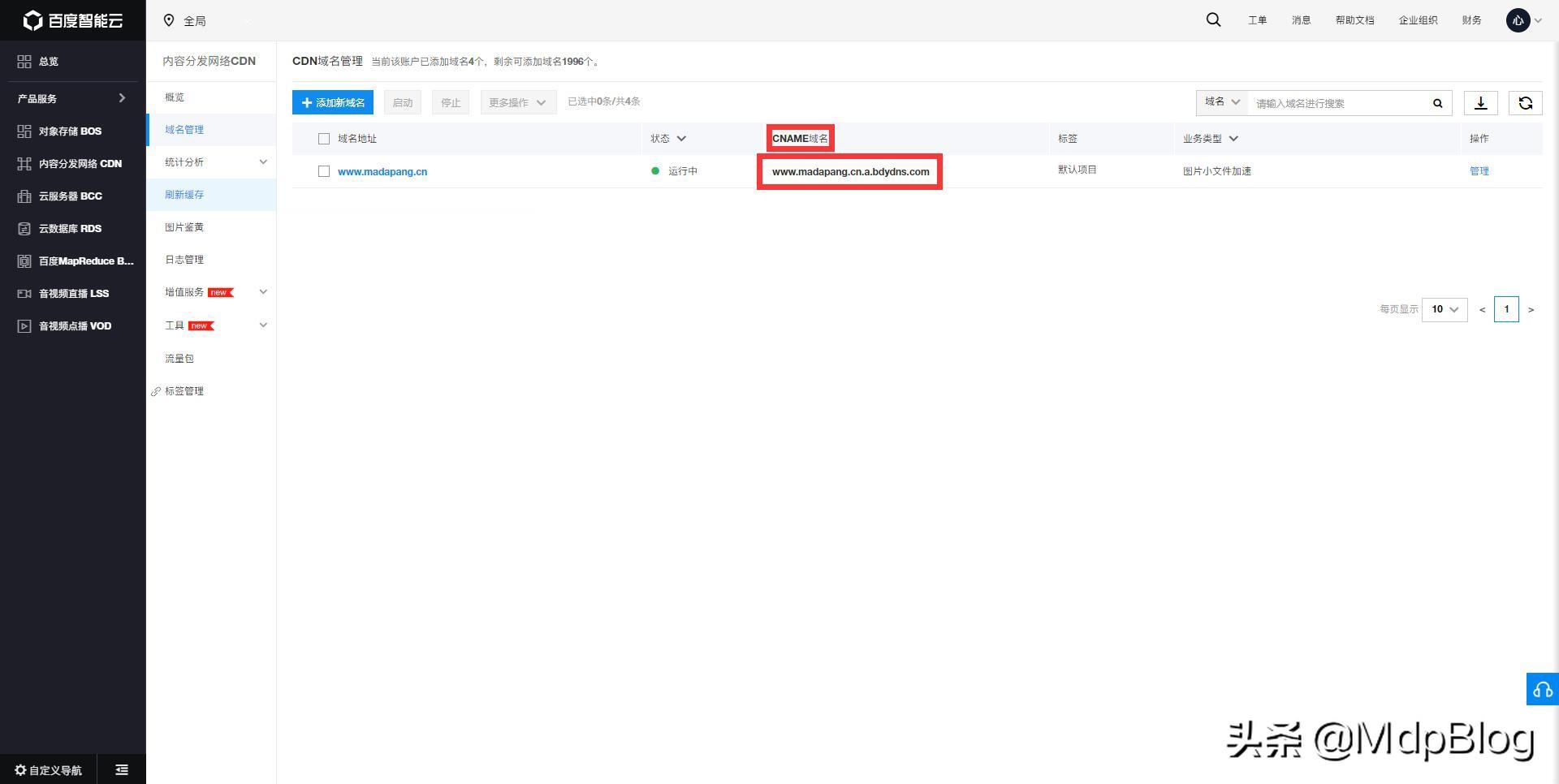
返回到域名管理页,接下来我们复制一下CNAME的域名,到域名服务商解析一下,记录类型选择CNAME,记录值填写刚才复制来域名最后保存即可


到这里配置CDN部分我们也讲完了,接下来是wordpress的CDN缓存怎么设置
三、wordpressCDN缓存设置
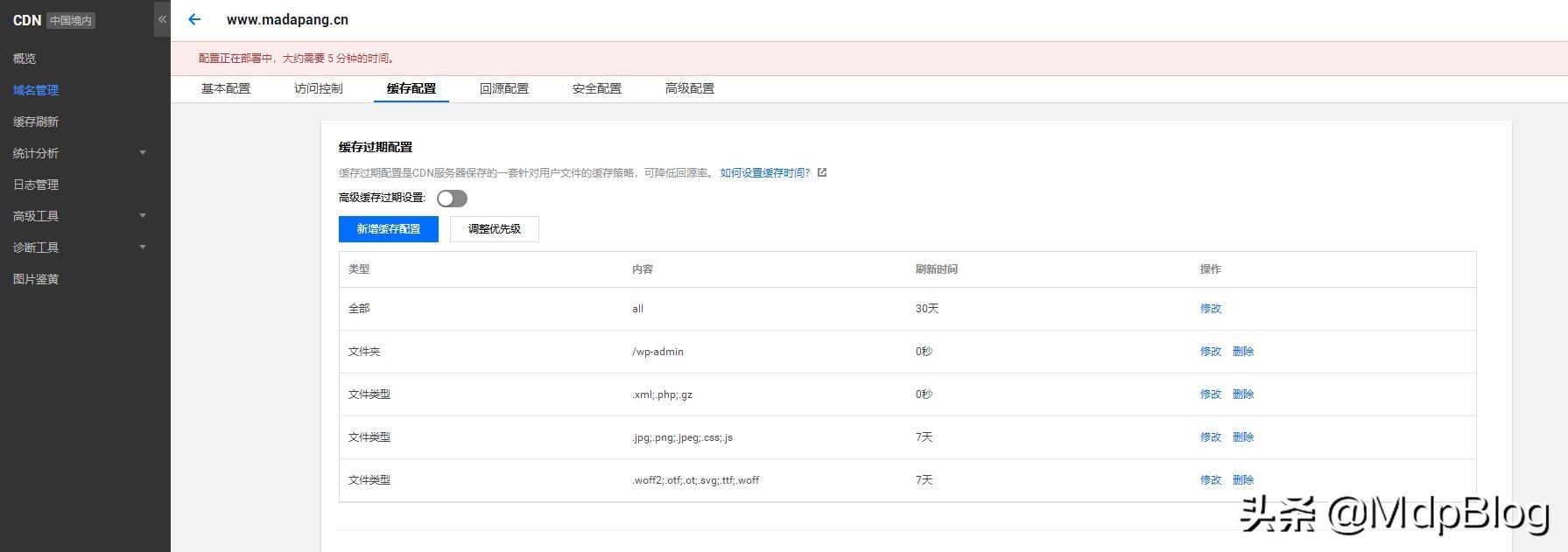
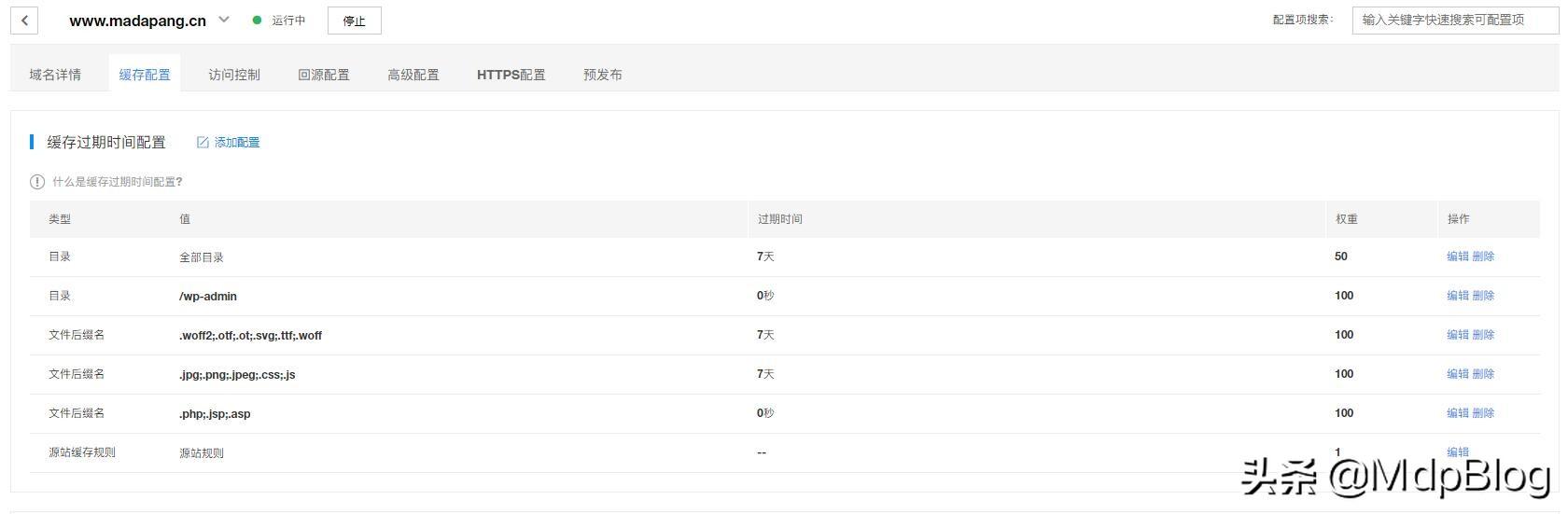
下面是我在腾讯云和百度云的CDN配置截图大家可以参考修改一下就可以,切记不要缓存PHP文件和admin文件夹,如果不知道为什么的,可以试一下,就只知道了?
腾讯云缓存配置

百度云缓存配置

全篇都是零基础的东西,但是有些东西还是需要自己百度去了解一下Linux服务器,什么是SSL,什么是CDN,配置了对网站有什么用处等等
写篇文章是真的不容易,今天就到这里了
原文链接:https://www.madapang.com/technology/buildwordpress.html
拜拜ヾ(•ω•`)o
wordpress进阶教程(十):后台创建自定义面板类文件
丢了这么多天没更新教程了,自己写到哪里都快忘了。。
前面几篇教程演示了如何在wordpress后台文章编辑页面添加自定义面板,今天的这篇文章不能算教程,和wordpress后台教程的结尾一样,直接放出一个便于使用的类文件,实际使用的时候只需要包含这个类文件,然后加载配置文件即可使用。
使用该类文件可以创建标题、文本框、文本域、下拉框、复选框、图片实时预览上传。不过少了单选框(radio)和文本编辑器,因为个人很少用到这两个,所以就没加上,如果有需要的,完全可以参照我们前面几篇教程自己添加上。
说实话,这个类文件也不完全是我写的,我也是从一个主题上弄来的,然后修改。
文件下载(压缩包内功四个文件,分别是类文件、配置文件、js文件、css文件)
懒人下载
版本控制
2013.07.08,版本1.0
- 修改复选框功能
- 增加编辑器功能
类文件metaboxclass.php:
- <?php
-
-
-
-
-
-
- class ashu_meta_box{
- var $options;
- var $boxinfo;
-
-
- function ashu_meta_box($options,$boxinfo){
- $this->options = $options;
- $this->boxinfo = $boxinfo;
-
- add_action(\'admin_menu\', array(&$this, \'init_boxes\'));
- add_action(\'save_post\', array(&$this, \'save_postdata\'));
- }
-
-
- function init_boxes(){
- $this->add_script_and_styles();
- $this->create_meta_box();
- }
-
-
- function add_script_and_styles(){
- if(basename( $_SERVER[\'PHP_SELF\']) == \"page.php\"
- || basename( $_SERVER[\'PHP_SELF\']) == \"page-new.php\"
- || basename( $_SERVER[\'PHP_SELF\']) == \"post-new.php\"
- || basename( $_SERVER[\'PHP_SELF\']) == \"post.php\"
- || basename( $_SERVER[\'PHP_SELF\']) == \"media-upload.php\")
- {
-
- wp_enqueue_style(\'metabox_fields_css\', TEMJS_URI. \'metabox_fields.css\');
- wp_enqueue_script(\'metabox_fields_js\',TEMJS_URI. \'metabox_fields.js\');
- wp_enqueue_style(\'thickbox\');
- wp_enqueue_script(\'media-upload\');
- wp_enqueue_script(\'thickbox\');
-
-
- if(isset($_GET[\'hijack_target\']))
- {
- add_action(\'admin_head\', array(&$this,\'add_hijack_var\'));
- }
- }
- }
-
-
- function add_hijack_var()
- {
- echo \"<meta name=\'hijack_target\' content=\'\".$_GET[\'hijack_target\'].\"\' />\\n\";
- }
-
-
- function create_meta_box(){
- if ( function_exists(\'add_meta_box\') && is_array($this->boxinfo[\'page\']) )
- {
- foreach ($this->boxinfo[\'page\'] as $area)
- {
- if ($this->boxinfo[\'callback\'] == \'\') $this->boxinfo[\'callback\'] = \'new_meta_boxes\';
-
- add_meta_box(
- $this->boxinfo[\'id\'],
- $this->boxinfo[\'title\'],
- array(&$this, $this->boxinfo[\'callback\']),
- $area, $this->boxinfo[\'context\'],
- $this->boxinfo[\'priority\']
- );
- }
- }
- }
-
-
- function new_meta_boxes(){
- global $post;
-
- foreach ($this->options as $option)
- {
- if (method_exists($this, $option[\'type\']))
- {
- $meta_box_value = get_post_meta($post->ID, $option[\'id\'], true);
- if($meta_box_value != \"\") $option[\'std\'] = $meta_box_value;
-
- echo \'<div class=\"alt kriesi_meta_box_alt meta_box_\'.$option[\'type\'].\' meta_box_\'.$this->boxinfo[\'context\'].\'\">\';
- $this->$option[\'type\']($option);
- echo \'</div>\';
- }
- }
-
-
- echo\'<input type=\"hidden\" name=\"\'.$this->boxinfo[\'id\'].\'_noncename\" id=\"\'.$this->boxinfo[\'id\'].\'_noncename\" value=\"\'.wp_create_nonce( \'ashumetabox\' ).\'\" />\';
- }
-
-
- function save_postdata() {
- if( isset( $_POST[\'post_type\'] ) && in_array($_POST[\'post_type\'],$this->boxinfo[\'page\'] ) && (isset($_POST[\'save\']) || isset($_POST[\'publish\']) ) ){
- $post_id = $_POST[\'post_ID\'];
-
- foreach ($this->options as $option) {
- if (!wp_verify_nonce($_POST[$this->boxinfo[\'id\'].\'_noncename\'], \'ashumetabox\')) {
- return $post_id ;
- }
-
- if ( \'page\' == $_POST[\'post_type\'] ) {
- if ( !current_user_can( \'edit_page\', $post_id ))
- return $post_id ;
- } else {
- if ( !current_user_can( \'edit_post\', $post_id ))
- return $post_id ;
- }
-
- if( $option[\'type\'] == \'tinymce\' ){
- $data = stripslashes($_POST[$option[\'id\']]);
- }elseif( $option[\'type\'] == \'checkbox\' ){
- $data = $_POST[$option[\'id\']];
- }else{
- $data = htmlspecialchars($_POST[$option[\'id\']], ENT_QUOTES,\"UTF-8\");
- }
-
- if(get_post_meta($post_id , $option[\'id\']) == \"\")
- add_post_meta($post_id , $option[\'id\'], $data, true);
-
- elseif($data != get_post_meta($post_id , $option[\'id\'], true))
- update_post_meta($post_id , $option[\'id\'], $data);
-
- elseif($data == \"\")
- delete_post_meta($post_id , $option[\'id\'], get_post_meta($post_id , $option[\'id\'], true));
-
- }
- }
- }
-
- function title($values){
- echo \'<p>\'.$values[\'name\'].\'</p>\';
- }
-
- function text($values){
- if(isset($this->database_options[$values[\'id\']])) $values[\'std\'] = $this->database_options[$values[\'id\']];
-
- echo \'<p>\'.$values[\'name\'].\'</p>\';
- echo \'<p><input type=\"text\" size=\"\'.$values[\'size\'].\'\" value=\"\'.$values[\'std\'].\'\" id=\"\'.$values[\'id\'].\'\" name=\"\'.$values[\'id\'].\'\"/>\';
- echo $values[\'desc\'].\'<br/></p>\';
- echo \'<br/>\';
- }
-
- function textarea($values){
- if(isset($this->database_options[$values[\'id\']])) $values[\'std\'] = $this->database_options[$values[\'id\']];
-
- echo \'<p>\'.$values[\'name\'].\'</p>\';
- echo \'<p><textarea class=\"kriesi_textarea\" cols=\"60\" rows=\"5\" id=\"\'.$values[\'id\'].\'\" name=\"\'.$values[\'id\'].\'\">\'.$values[\'std\'].\'</textarea>\';
- echo $values[\'desc\'].\'<br/></p>\';
- echo \'<br/>\';
- }
-
- function media($values){
- if(isset($this->database_options[$values[\'id\']])) $values[\'std\'] = $this->database_options[$values[\'id\']];
-
-
- global $post_ID, $temp_ID;
- $uploading_iframe_ID = (int) (0 == $post_ID ? $temp_ID : $post_ID);
- $media_upload_iframe_src = \"media-upload.php?post_id=$uploading_iframe_ID\";
- $image_upload_iframe_src = apply_filters(\'image_upload_iframe_src\', \"$media_upload_iframe_src&type=image\");
-
- $button = \'<a href=\"\'.$image_upload_iframe_src.\'&hijack_target=\'.$values[\'id\'].\'&TB_iframe=true\" id=\"\'.$values[\'id\'].\'\" class=\"k_hijack button thickbox\" onclick=\"return false;\" >上传</a>\';
-
-
- $image = \'\';
- if($values[\'std\'] != \'\') {
- $fileextension = substr($values[\'std\'], strrpos($values[\'std\'], \'.\') + 1);
- $extensions = array(\'png\',\'gif\',\'jpeg\',\'jpg\',\'pdf\',\'tif\');
-
- if(in_array($fileextension, $extensions))
- {
- $image = \'<img src=\"\'.$values[\'std\'].\'\" />\';
- }
- }
-
- echo \'<div id=\"\'.$values[\'id\'].\'_div\" class=\"kriesi_preview_pic\">\'.$image .\'</div>\';
- echo \'<p>\'.$values[\'name\'].\'</p><p>\';
- if($values[\'desc\'] != \"\") echo \'<p>\'.$values[\'desc\'].\'<br/>\';
- echo \'<input class=\"kriesi_preview_pic_input\" type=\"text\" size=\"\'.$values[\'size\'].\'\" value=\"\'.$values[\'std\'].\'\" name=\"\'.$values[\'id\'].\'\"/>\'.$button;
- echo \'</p>\';
- echo \'<br/>\';
- }
-
- function radio( $values ){
- if(isset($this->database_options[$values[\'id\']]))
- $values[\'std\'] = $this->database_options[$values[\'id\']];
- echo \'<p>\'.$values[\'name\'].\'</p>\';
- foreach( $values[\'buttons\'] as $key=>$value ) {
- $checked =\"\";
- if($values[\'std\'] == $key) {
- $checked = \'checked = \"checked\"\';
- }
- echo \'<input \'.$checked.\' type=\"radio\" class=\"kcheck\" value=\"\'.$key.\'\" name=\"\'.$values[\'id\'].\'\"/>\'.$value;
- }
- }
-
- function checkbox($values){
- echo \'<p>\'.$values[\'name\'].\'</p>\';
- foreach( $values[\'buttons\'] as $key=>$value ) {
- $checked =\"\";
- if( is_array($values[\'std\']) && in_array($key,$values[\'std\'])) {
- $checked = \'checked = \"checked\"\';
- }
- echo \'<input \'.$checked.\' type=\"checkbox\" class=\"kcheck\" value=\"\'.$key.\'\" name=\"\'.$values[\'id\'].\'[]\"/>\'.$value;
- }
- echo \'<label for=\"\'.$values[\'id\'].\'\">\'.$values[\'desc\'].\'</label><br/></p>\';
- }
-
- function dropdown($values){
- echo \'<p>\'.$values[\'name\'].\'</p>\';
-
- if($values[\'subtype\'] == \'page\'){
- $select = \'Select page\';
- $entries = get_pages(\'title_li=&orderby=name\');
- }else if($values[\'subtype\'] == \'cat\'){
- $select = \'Select category\';
- $entries = get_categories(\'title_li=&orderby=name&hide_empty=0\');
- }else if($values[\'subtype\'] == \'menu\'){
- $select = \'Select Menu in page left\';
- $entries = get_terms( \'nav_menu\', array( \'hide_empty\' => false ) );
- }else if($values[\'subtype\'] == \'sidebar\'){
- global $wp_registered_sidebars;
- $select = \'Select a special sidebar\';
- $entries = $wp_registered_sidebars;
- }else{
- $select = \'Select...\';
- $entries = $values[\'subtype\'];
- }
-
- echo \'<p><select class=\"postform\" id=\"\'. $values[\'id\'] .\'\" name=\"\'. $values[\'id\'] .\'\"> \';
- echo \'<option value=\"\">\'.$select .\'</option> \';
-
- foreach ($entries as $key => $entry){
- if($values[\'subtype\'] == \'page\'){
- $id = $entry->ID;
- $title = $entry->post_title;
- }else if($values[\'subtype\'] == \'cat\'){
- $id = $entry->term_id;
- $title = $entry->name;
- }else if($values[\'subtype\'] == \'menu\'){
- $id = $entry->term_id;
- $title = $entry->name;
- }else if($values[\'subtype\'] == \'sidebar\'){
- $id = $entry[\'id\'];
- $title = $entry[\'name\'];
- }else{
- $id = $entry;
- $title = $key;
- }
-
- if ($values[\'std\'] == $id ){
- $selected = \"selected=\'selected\'\";
- }else{
- $selected = \"\";
- }
-
- echo\"<option $selected value=\'\". $id.\"\'>\". $title.\"</option>\";
- }
-
- echo \'</select>\';
- echo $values[\'desc\'].\'<br/></p>\';
- echo \'<br/>\';
- }
-
-
- function tinymce($values){
- if(isset($this->database_options[$values[\'id\']]))
- $values[\'std\'] = $this->database_options[$values[\'id\']];
-
- echo \'<p>\'.$values[\'name\'].\'</p>\';
- wp_editor( $values[\'std\'], $values[\'id\'] );
-
-
-
-
-
-
-
- }
-
- }
- ?>
