
Products
GG网络技术分享 2025-03-18 16:15 0
安装W3 Total Cache后,您将在WordPress管理仪表盘的侧栏中看到“性能”选项卡。单击“Performance”选项卡将显示各种子菜单,如“General Settings”, “Page Cache”, “Minify”等。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796674-.jpg)
W3 Total Cache侧边栏设置
您还可以使用WordPress管理工具栏中的“Performance”选项卡访问W3 Total Cache设置。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796676-.jpg)
W3 Total Cache管理工具栏设置
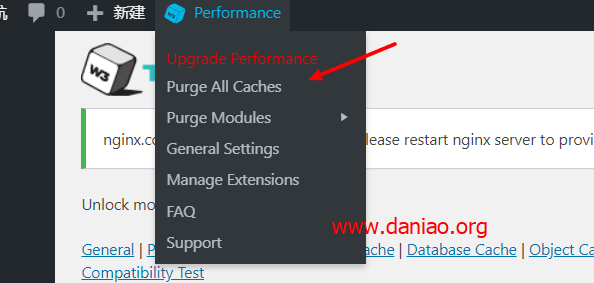
在我们讨论如何配置W3 Total Cache之前,让我们快速了解一下如何清除或清除缓存。如果您将鼠标悬停在管理工具栏中的“Performance”选项卡上,您将看到两个清除选项。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796678-.jpg)
清除W3 Total Cache缓存数据
W3 Total Cache 为用户设计了一个设置向导,这比以前方便了很多。点开插件的Setup Guide菜单,进入向导页面。
点击NEXT,进入下一步,点击“Test Page Cache”按钮,进行页面缓存测试:

如上图, W3 Total Cache 给出的建议是如果使用磁盘增强缓存方案,页面加载时间可以从193.07毫秒提升到17.52毫秒,节省了90.93%的时间,光这一条,足以蔑视其它缓存插件了。当然具体的提升率要视本身的服务器性能及环境影响。注意这里的时间是没有计算网络传输的,因为这是在服务器本身做的测试,实际访问速度可不止17.52毫秒。
关于这里的选项,我们给出的建议是选择就是“磁盘增强”方案,其性能与“内存缓存”方案很接近,而磁盘缓存不占用内存。需要注意的是,如果使用的是虚拟主机,可以考虑选择“磁盘基础”方案,因为很多虚拟主机是限制磁盘吞吐率的(大量数据读写时容易故障或性能下降)。具体情况,可咨询主机服务商。
选择好了后,再点击NEXT,进入下一步,点击“Test Database Cache”按钮,进行数据库缓存测试:

这里因为测试环境中未安装Redis,所以Redis的测试数据没有,强烈建议选择Redis缓存数据。
选择好了后,继续点NEXT,进入下一步,点击“Test Object Cache”按钮,进行对象缓存测试:

W3 Total Cache 的对象缓存是很多缓存插件没有的功能,是针对一些动态功能而有效的,例如需要实时更新的文章阅读量、交互式程序、WooCommerce等,这部分依然推荐Redis缓存。如果网站不含交互功能,仅仅一些文章页面,该项作用不大。
继续下一步,进入到浏览器缓存测试(Test Browser Cache):

这个功能不建议开启,可以改为通过Nginx或Apache的配置来实现静态文件浏览器缓存。详细教程请阅读《Nginx与Apache设置静态资源缓存》。
最后一项Lazy Load建议开启,但是主题中已有该项功能,这里就不用开启。
让我们深入W3 Total Cache的“General Settings”菜单来配置一些基本设置。
默认情况下,对WordPress站点的每个请求都是实时呈现的。对于某些类型的网站,如电子商务商店或论坛,动态呈现是理想的。但是,对于博客、新闻站点和其他不需要动态内容的站点,添加页面缓存层可以提高性能并减少服务器负载。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796679-.jpg)
在W3TC中启用页面缓存
最小化您的HTML、CSS和JavaScript资源可以通过删除不必要的空白来减小站点页面的整体大小。对于大多数WordPress站点,启用W3 Total Cache的“Minify”功能将“Minify Mode”选择“Auto”选项就可以了。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796680-.jpg)
最小化W3TC中的HTML、CSS和JavaScript资源
在某些情况下,最小化资源可能会导致CSS或JavaScript代码中断,这通常会导致前端出现可见错误。如果您在最小化资源后发现网站上出现异常问题,我们建议您与开发人员合作确定导致问题的资源。之后,您可以在手动模式下使用“Minify”功能,该功能允许您绕过特定CSS和JavaScript文件的最小化。
WordPress是一个动态CMS,这意味着PHP worker会不断在后台执行代码。Opcode Cache通过存储已编译的PHP代码来帮助加速您的站点,这使得需要相同代码的后续请求更快。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796682-.jpg)
在W3TC中启用Opcode Cache
W3TC的数据库存储MySQL数据库查询的结果。虽然此功能听起来很有用,但我们建议将其禁用并改为使用对象缓存。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796683-.jpg)
W3 Total Cache中的数据库缓存
我们发现在某些情况下,数据库缓存功能可能会导致CPU使用率过高。这意味着通过存储数据库查询结果节省的CPU量最终可能会被此功能所需的CPU增加所抵消。
在WordPress的上下文中,对象缓存存储已完成的数据库查询的结果。WordPress实际上有一个内置的对象缓存,但它只保留单个页面加载的数据。这允许更高效的页面呈现,因为它确保页面加载不需要浪费运行相同数据库查询的CPU资源。
虽然WordPress的默认对象缓存无疑对性能有益,但在页面加载时保留数据的对象缓存甚至更好!W3TC的“Object Cache”功能在您的/wp-content目录中添加了一个自定义缓存脚本,并更改了WordPress对象缓存的行为以永久保留数据(跨多个页面加载)。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796685-.jpg)
W3 Total Cache对象缓存
浏览器缓存可以通过在本地存储静态资源(如CSS、JavaScript、图像和字体)来显着加速您的WordPress站点。浏览器缓存使用到期时间来确定缓存资源的时长。在现代网络上,大多数开发人员指定静态资源的有效期为1年。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796687-.jpg)
在W3 Total Cache中启用浏览器缓存
如果您正在使用CDN或内容交付网络将静态文件卸载到世界各地的数据中心,您可以配置W3 Total Cache使用CDN主机名重写主题文件、媒体库附件、CSS、JS等的URL。。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796688-.jpg)
W3 Total Cache中的CDN设置
反向代理位于您的Web服务器和WordPress之间,可用于对传入请求执行各种基于逻辑的操作。W3TC支持Varnish,这是一种流行的“HTTP加速器”,用于缓存和提供数据,目的是减少后端负载。
为了使用Varnish,您的主机必须首先安装Varnish包。
W3TC的“User Experience”优化可让您启用延迟加载、禁用表情符号和禁用wp-embed.js脚本。我们建议在您的WordPress网站上启用延迟加载以加快页面加载速度。如果您尚未使用浏览器原生或基于插件的延迟加载,我们建议您使用W3 Total Cache进行延迟加载。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796690-.jpg)
W3TC中的User Experience设置
在当今世界,大多数操作系统都内置了对表情符号的支持。因此,如果您不是表情符号的重度用户,您可能希望禁用WordPress包含的表情符号脚本。使用W3TC删除wp-emoji-release.min.js将帮助您减少HTTP请求并从页面加载中删除约10KB。
同样,如果您不嵌入WordPress文章,您可以使用W3 Total Cache禁用wp-embed.js。禁用此脚本不会影响用于嵌入YouTube视频、SoundCloud流等的oEmbed功能。
W3 Total Cache有一些您也可以配置的杂项设置。如果您想在WordPress中显示Google Page Speed仪表板小部件,您可以输入您的Page Speed API密钥。还有一个选项可以在WordPress网站上每个页面的菜单栏中显示页面速度评级。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796691-.jpg)
W3 Total Cache中的其他设置
对于其他设置,如“ NGINX服务器配置文件路径(NGINX server configuration file path)”、“启用文件锁定(enable file locking)”、“优化磁盘增强页面和缩小NFS磁盘缓存(optimize disk enhanced page and minify disk caching for NFS)”,我们建议将它们保留为默认设置,除非您有特定原因更改它们。
如果您正在对站点上的问题进行故障排除,W3 Total Cache有一个方便的“Debug”菜单,可让您禁用特定的缓存层和优化设置。例如,如果您发现网站上出现视觉故障,您可以为“Minify”选项启用调试模式,这会将HTML注释插入到您的页面源代码中以帮助您进行故障排除。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796693-.jpg)
W3 Total Cache中的调试模式
由于调试模式功能会给您的服务器资源带来额外的负载,我们建议您仅在临时环境或低流量时间使用它。此外,请务必在完成故障排除后禁用调试模式!
完成设置配置后,您可以使用W3TC的“Import/Export”功能来创建配置的备份。W3 Total Cache有很多设置,因此能够导出完整备份让您高枕无忧。此外,它允许您轻松地跨多个站点复制自定义W3TC配置,而无需手动配置任何内容。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796694-.jpg)
导入和导出W3TC设置
让我们深入了解W3 Total Cache的“Page Cache”设置。
W3 Total Cache的“Aliases”功能允许您缓存在不同域中可用的相同WordPres内容。我们不建议启用此功能。如果您的WordPress站点可以通过不同的域(例如domain.com和www.domain.com)访问,最好设置301重定向规则将请求转发到您的主域,以避免来自 Googl和其他搜索引擎的重复内容处罚。
“Cache Preload”功能会抓取您的站点地图并向您的站点页面发出请求以预加载页面缓存。对于大多数站点,我们建议禁用缓存预加载,因为它会导致服务器资源激增,从而抵消潜在的性能优势。
如果您确实想要启用缓存预加载,W3TC允许您指定站点地图URL、更新间隔和每个间隔的页面。确保不要将“update interval”和“pages per internal”设置得太高以减少CPU峰值的可能性。
W3TC的“Purge Policy”可让您指定要在发布或编辑文章后自动清除的页面和Feed。对于大多数站点,默认设置(首页、文章页面和博客Feed)应该足够了。如果要向清除策略添加其他页面,可以配置多种选项。
WordPress包含的REST API可让您查询JSON格式的数据。REST API被各种插件使用,对于无头WordPress设置至关重要。根据您对REST API的确切用例,缓存查询结果可能是一个好主意。REST API缓存属于“如果您需要它,您就会知道”类别,因此如果您不确定是否启用REST API缓存,我们建议将其保留为“Don’t Cache”。
在W3TC的“Advanced”页面缓存选项中,您可以自定义各种设置,包括“接受的查询字符串(accepted query strings)”、“拒绝的用户代理(rejected user agents)”、粒度缓存绕过设置(granular cache bypass settings)等。例如,如果您需要将W3 Total Cache配置为从不缓存某个类别或标签下的文章,您将能够在“Advanced”选项中执行此操作。
由于这些设置可能非常特定于站点,因此我们无法提供“推荐设置”。话虽如此,如果您希望自定义站点页面缓存行为的一个非常特定的方面,请务必查看高级选项。
接下来,让我们回顾一下 W3 Total Cache 的“Minify”设置。
在“HTML & XML”部分,您可以配置HTML最小化设置。
在“JS”部分,您可以配置JavaScript最小化设置。
在“CSS”部分,您可以配置CSS最小化设置。
“Advanced”部分包含一些额外的设置来自定义最小化行为。
“Advanced”部分的其余部分包括允许您指定永远不应缩小的资源文件的输入字段。还有一个“Rejected User Agents”字段,允许向某些用户代理提供非缩小文件。最后,您可以添加外部资源文件以包含在W3 Total Cache的最小化过程中。
列表中的下一个是 W3TC 的“Object Cache”设置。对于大多数站点,默认设置可以正常工作,但不管怎样,让我们回顾一下它们。
大多数WordPress主机,已经在Web服务器级别实现了适当的浏览器缓存标头。如果您的主机没有,或者如果您想进一步自定义浏览器缓存行为,您可以使用W3 Total Cache。
在“Browser Cache”设置中,“General”、“CSS & JS”、“HTML & XML”以及“Media & Other Files”部分的默认设置适用于大多数WordPress站点。由于此页面上有如此多的设置,我们建议在对浏览器缓存行为进行任何更改之前咨询开发人员。话虽如此,以下是有关浏览器缓存的一些关键设置。
31536000(1年)。?开头,大多数Web服务器都配置为绕过带有查询字符串的请求的缓存。从页面请求中删除查询字符串有助于减少服务器负载,因为这些请求使用PHP来呈现页面。我们不建议从W3 Total Cache中的静态资源中删除查询字符串,因为它们有助于确保向访问者提供最新版本的CSS和JS文件。“Browser Cache”设置页面还包含与内容安全策略 (CSP)和 X-XSS保护等安全标头相关的各种设置。我们始终建议与合格的开发人员一起完成这些设置,因为不正确的配置会直接影响您网站的用户体验。例如,在没有正确SSL证书和HTTPS配置的情况下启用HSTS标头可能会导致您的站点无法访问。
如果您需要根据用户的设备类型重定向流量,W3 Total Cache的“用户代理组”功能非常强大。例如,您可以将您的网站配置为在用户通过手机访问您的网站时呈现不同的主题。同样,如果您的移动站点位于唯一的子域中,您可以将用户重定向到一个完全不同的站点。
在响应式网页设计时代,我们没有看到太多针对此特定功能的用例。如今,最佳做法是让您的网站从一开始就具有响应性,而不是依赖多个主题或仅限移动设备的子域。
HTTP引用是一个可选的HTTP标头提供关于其中请求源于信息。例如,如果访问者从Google搜索列表中点击您的网站,则HTTP引荐来源网址将为google.com。
在W3 Total Cache中,您可以根据带有“Referrer Groups”的请求的HTTP引用来定义自定义缓存行为。例如,您可以创建一个由搜索引擎组成的引用组,并仅为来自这些域的请求自定义缓存行为。
与上面提到的“用户代理组”类似,您还可以使用“引用组”功能将请求重定向到不同的域。大多数WordPress站点不需要设置引用组,因此我们不建议配置任何。
W3 Total Cache支持的最新缓存组是“Cookie Groups”。此功能可让您根据请求的cookie创建独特的缓存bucket和行为。与“用户代理组”和“引用组”类似,大多数站点不需要设置自定义的基于cookie的缓存配置。如果您的站点需要基于cookie的缓存,我们建议您与开发人员合作以正确配置它。
现在,让我们继续W3 Total Cache的CDN设置。
wp-includes文件夹中的文件。rel=”canonical”标签可以帮助搜索引擎识别原始来源或网址。由于CDN通常使用不同的域,因此添加规范标签会通知搜索引擎原始资源的位置。话虽如此,保持禁用此设置是可以的,因为现代搜索引擎足够智能,可以在不影响您网站的SEO排名的情况下识别CDN。wp-includes将从您的CDN提供的文件格式。对于大多数站点,默认的文件格式列表应该没问题。如果您的文件wp-includes夹中有自定义文件,请随时根据需要添加其他格式。接下来,让我们自定义W3 Total Cache中的“User Experience”或延迟加载设置。
no-lazy-load到此字段,显示的图像<img src="">将不会被延迟加载。async方法是大多数站点的最佳选择。如果您的站点仅包含一个登录页面,则inline可以使用该方法来减少加载页面的HTTP请求数。W3 Total Cache提供各种扩展以与第三方服务集成。W3TC目前有以下服务的扩展。
如果您在您的站点上使用这些服务中的任何一项,我们建议您设置相关扩展以确保与W3 Total Cache正确兼容。在本节中,我们将了解 W3 Total Cache的Cloudflare扩展。
要将Cloudflare与W3 Total Cache集成,您需要Cloudflare仪表盘中的两条信息 – 帐户电子邮件和API密钥。帐户电子邮件是您用于登录Cloudflare的电子邮件地址。我们来看看如何设置Cloudflare API密钥。
在Cloudflare仪表盘中,单击“Overview”选项卡。接下来,向下滚动并单击右侧边栏中的Get Your API Token。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796695-.jpg)
查看您的Cloudflare全局API密钥
向下滚动,然后单击“Global API Key”旁边的View以获取您的Cloudflare API密钥。请注意不要在W3 Total Cache之外的任何地方共享此API密钥,因为它可用于控制您的Cloudflare帐户。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796697-.jpg)
查看您的Cloudflare Global API Key
接下来,在W3 Total Cache的“Extensions”页面中激活Cloudflare扩展,然后单击“Settings”。在“Credentials”部分,单击“Authorize”按钮。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796698-.jpg)
在W3 Total Cache中授权Cloudflare
在随后的弹出窗口中,输入您的Cloudflare帐户电子邮件和API密钥。如果您收到错误消息,请仔细检查以确保您的电子邮件地址和API密钥正确无误。凭据获得授权后,您应该会在页面上看到其他Cloudflare设置。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796700-.jpg)
W3 Total Cache中的Cloudflare设置
让我们回顾一下W3 Total Cache中的Cloudflare设置
Cloudflare缓存
此部分允许您自定义Cloudflare的缓存设置。
Cloudflare内容处理
让我们深入了解W3 Total Cache中的Cloudflare内容处理设置。
<!--sse--><!--/sse-->在HTML代码或PHP主题模板中的标签中。Cloudflare图像处理
让我们回顾一下Cloudflare的图像处理设置。
Cloudflare保护
Cloudflare的主要功能是一个复杂的防火墙,可以帮助保护您免受DDoS攻击和恶意行为者的侵害。让我们回顾一下Cloudflare的安全设置。
Cloudflare SSL
最后,您需要确保您的Cloudflare SSL设置配置正确。让我们回顾一下本节中的正确配置。
WooCommerce是WordPress网站最受欢迎的电子商务平台。如果您在WooCommerce支持的商店中使用W3 Total Cache,您需要确保您的配置正确以避免缓存客户详细信息。
要绕过具有WooCommerce特定cookie的页面的页面缓存,请转到 W3TC 的“Page Cache”设置,向下滚动到“Rejected Cookies”,然后添加以下四项。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796702-.jpg)
在W3 Total Cache中绕过WooCommerce cookie
为安全起见,我们还建议绕过WooCommerce特定的URL,例如购物车页面、结帐页面和帐户页面。要从缓存中绕过这些页面,请转到W3TC的“Page Cache”设置,并将URL添加到“Never Cache the Following Pages”部分。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796703-.jpg)
从W3 Total Cache绕过WooCommerce页面
在某些情况下,您可能需要重新开始W3TC配置。以下是将W3 Total Cache恢复为默认设置的方法。转到W3TC的“General Settings”菜单,向下滚动到“Import/Export Settings”部分,然后单击Restore Default Settings。
![[WordPress]全面的WordPress网站配置W3 Total Cache插件教程 [WordPress]全面的WordPress网站配置W3 Total Cache插件教程](http://www.ggplus.cn/wp-content/uploads/2022/11/202205061651796704-.jpg)
将W3 Total Cache重置为默认设置
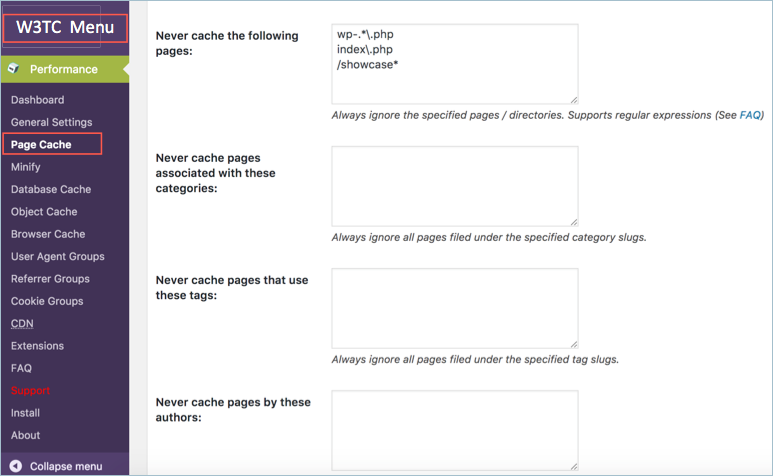
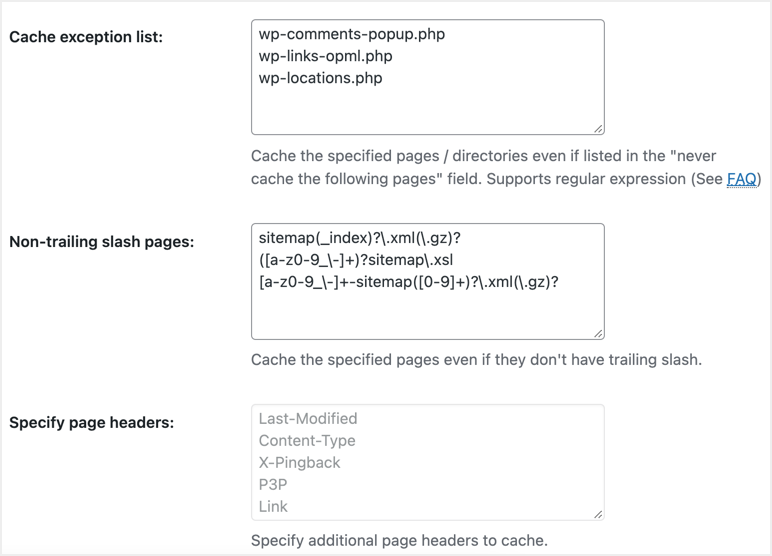
登录到您的WordPress管理面板并导航到“Performance > Page Cache”部分。向下滚动到“Advanced”部分并查找“Never cache the following pages”选项。

W3 Total Cache Page Cache高级设置
您将看到插件已经在文本框中添加了几行,如下所示。
在“Never cache the following pages”文本框中输入页面URL和目录,以将它们从缓存中排除。再次,向下滚动到底部并单击“Save Settings & Purge Caches”按钮以清除旧缓存并保存您的更改。
W3 Total Cache允许通过多种方式进入要从缓存中排除的页面和目录。您可以使用URL、目录名称、通配符和正则表达式格式。输入您的详细信息时,请确保遵循以下准则:
以下是您可以输入的一些示例排除规则:
| 排除格式 | 预期结果 |
|---|---|
| /showcase* | 域名后以/showcase开头的任何内容都不会被缓存 |
| /shop* * | 所有商店页面将被忽略 |
| /demo/ | 只有演示目录将被忽略 |
| /post-name/ | 指定文章URL不会被缓存 |
| /page-url/ | 指定页面URL不会被缓存 |
除了不包括文章、页面和目录之外,W3 Total Cache插件还允许其他一些可能性。这些选项在“Advanced”下的“Page Caching”菜单可用。
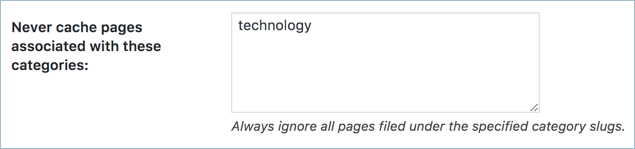
您可以通过在“Never cache pages associated with these categories”文本框中提及类别标签来排除指定类别下的所有文章。例如,如果您有一个名为“技术”的类别,那么只需将其slug填入,不带前导或尾随斜杠。该插件将从缓存中排除“技术”类别下的所有文章,用户将查看非缓存页面。

根据W3TC中的类别排除文章
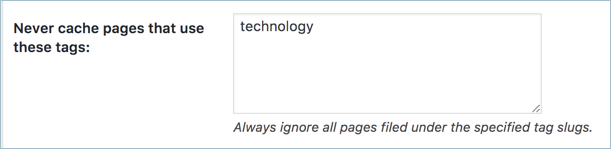
与类别类似,您可以根据标签忽略缓存中的文章。请记住输入不带斜线的标记段。

在W3TC中排除基于标签的缓存
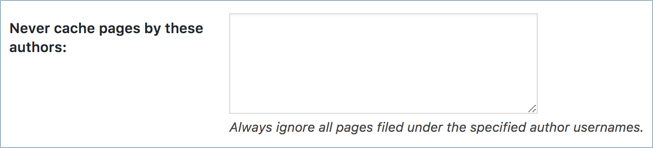
在“Never cache pages by these authors”框中每行输入一个作者姓名。这将从缓存中排除指定作者的所有文章。

根据作者姓名排除页面
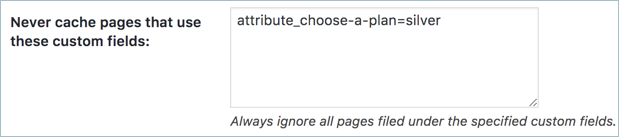
自定义字段是您可以在WordPress中存储相关数据的附加字段。您可以使用Gutenberg或经典编辑器中可用的默认WordPress自定义字段将自定义字段添加到您的文章和页面。稍后,您可以根据您在编辑器中添加的自定义字段将页面从缓存中排除。条目的格式应类似于“custom filed=value ”,如下所示。

根据自定义字段排除页面
如前所述,W3 Total Cache插件的问题是您很容易对设置感到困惑。就在“Never cache….”下方。选项,您会发现更多与排除页面无关的选项,实际上,它们用于包含在缓存中。

W3TC缓存选项
W3 Total Cache安装之后,如何卸载呢?


advanced-cache.php、db.php、object-cache.php 还有个w3tc-config文件夹大概有这么4个。全部删除/plugins 这个目录下删除w3-total-cache这个文件夹即可。这样已经完全卸载了这个插件。
注意:本文仅用于小编自学笔记Demand feedback