
Products
GG网络技术分享 2025-03-18 16:15 0
厌倦了在创建表单时一遍又一遍地添加相同的字段?新的Forminator 字段组功能可为您节省时间,并允许您向表单添加无限的额外字段。
没错——我们的免费5 星评级Forminator 插件刚刚通过新的方式加强了它的形式游戏 现场组!
它被强烈要求,它终于来了!
“转发器字段非常有用——我希望很快能在Forminator 上看到它。”
Chris W. – WPMU DEV 成员
“我想多次复制一行表单域,而不必每次都重建它。”
Ryan – WPMU 开发成员
“这真的很有用。”
Chris – WPMU 开发成员
最后……
“中继场有什么更新吗?”
Rich – WPMU DEV 成员
好吧,Rich(和其他所有人)——等待结束了!
分组字段有助于重复输入数据,例如添加多个联系人、工作参考、人员或公司的详细信息等。构建自定义字段组并根据需要在表单中复制这些组。
Forminator 现在使输入类似数据比以往任何时候都更简单、更容易!
这篇简短的文章将向您展示在您的下一个表单上启动和运行字段组和转发器选项的速度有多快。
我们将介绍如何:
在我们开始使用新功能之前,让我们看看它的实际应用。
查看创建字段组可以做什么。此示例向您展示当用户更改特定表单上的活动出席时会发生什么。
您可以查看在出勤率变化时如何添加新字段。
需要更多字段? Forminator 会立即自动添加它们!
喜欢你看到的吗?这是一个场景:
前往此链接查看整个示例,甚至获取将此类场景合并到您的站点中的代码!然后您可以相应地调整它并根据您的规格进行设置。
现在您已经了解了现场组和中继器的功能,让我们向您展示它是如何完成的。
只需单击几下,即可开始为表单设置字段组。您可以将其添加到现有表单或创建新表单。 (如果您是Forminator 的新手,请查看这篇文章以重温如何设置表单。)
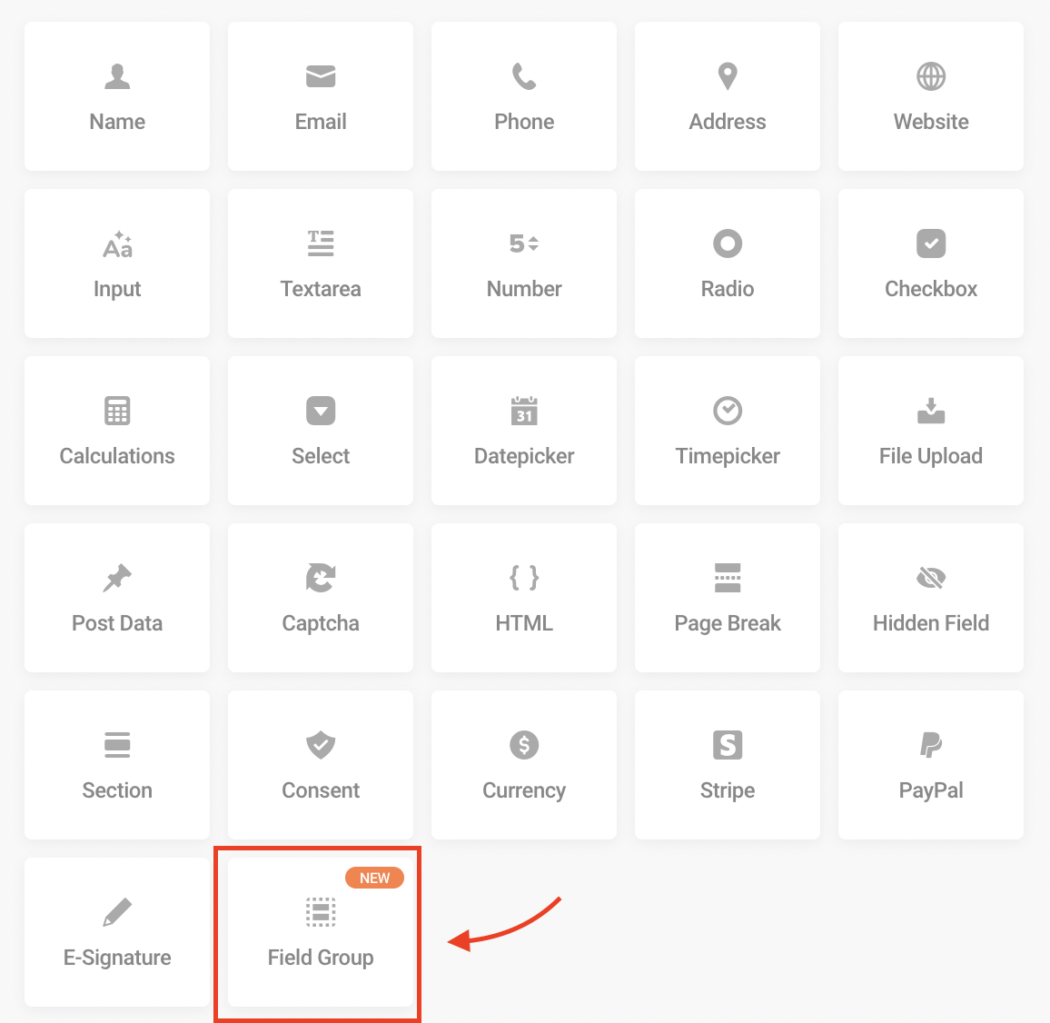
只需选择 现场组 对于字段列表。

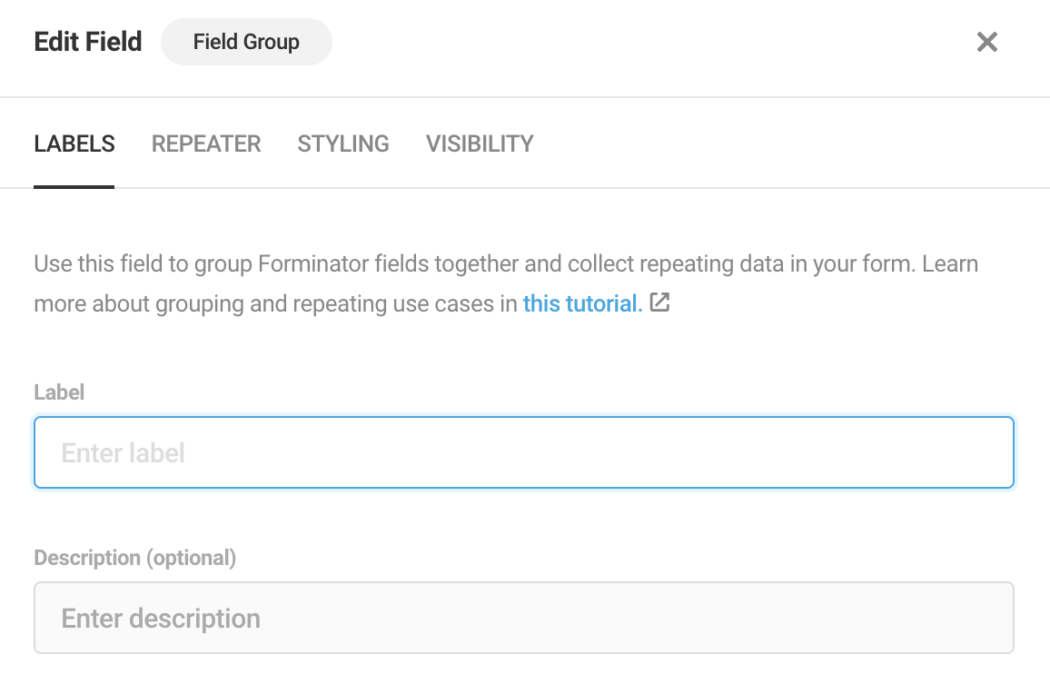
单击Field Group 字段后,您将创建一个 标签 而且,如果你愿意,一个 描述.

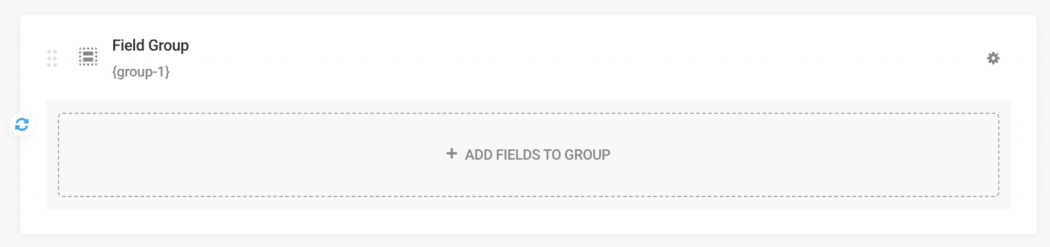
您现在已准备好开始向Field Group 添加字段!

这是如何做的。
点击 + 添加字段到组 允许您添加您想要的大多数字段(只有几个字段不是字段组的选项)。请记住,如果用户需要,可以复制您创建的任何字段。
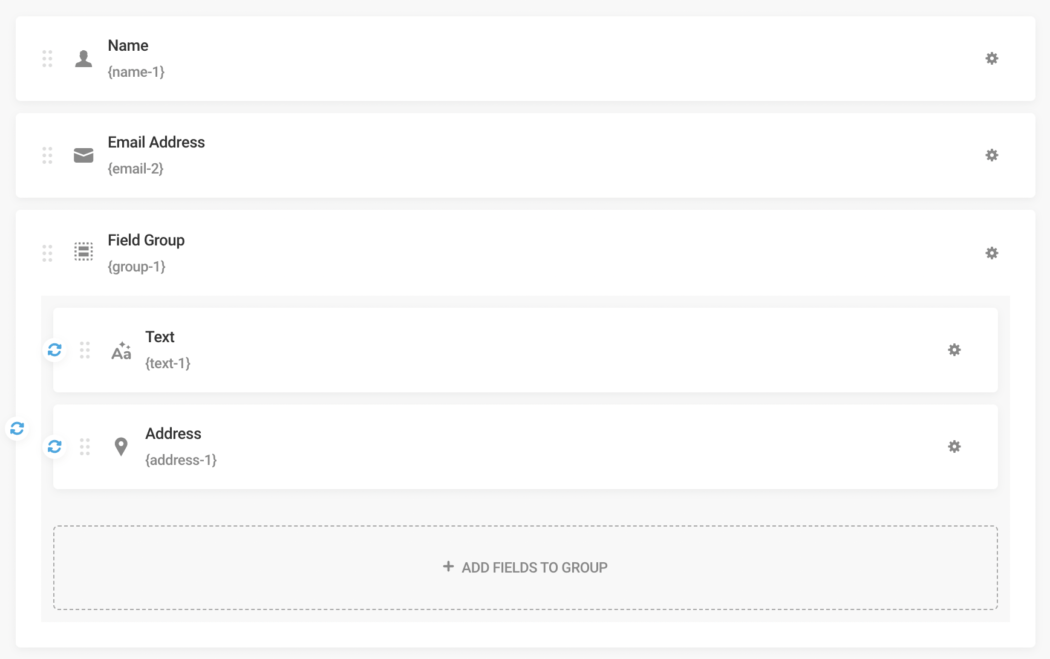
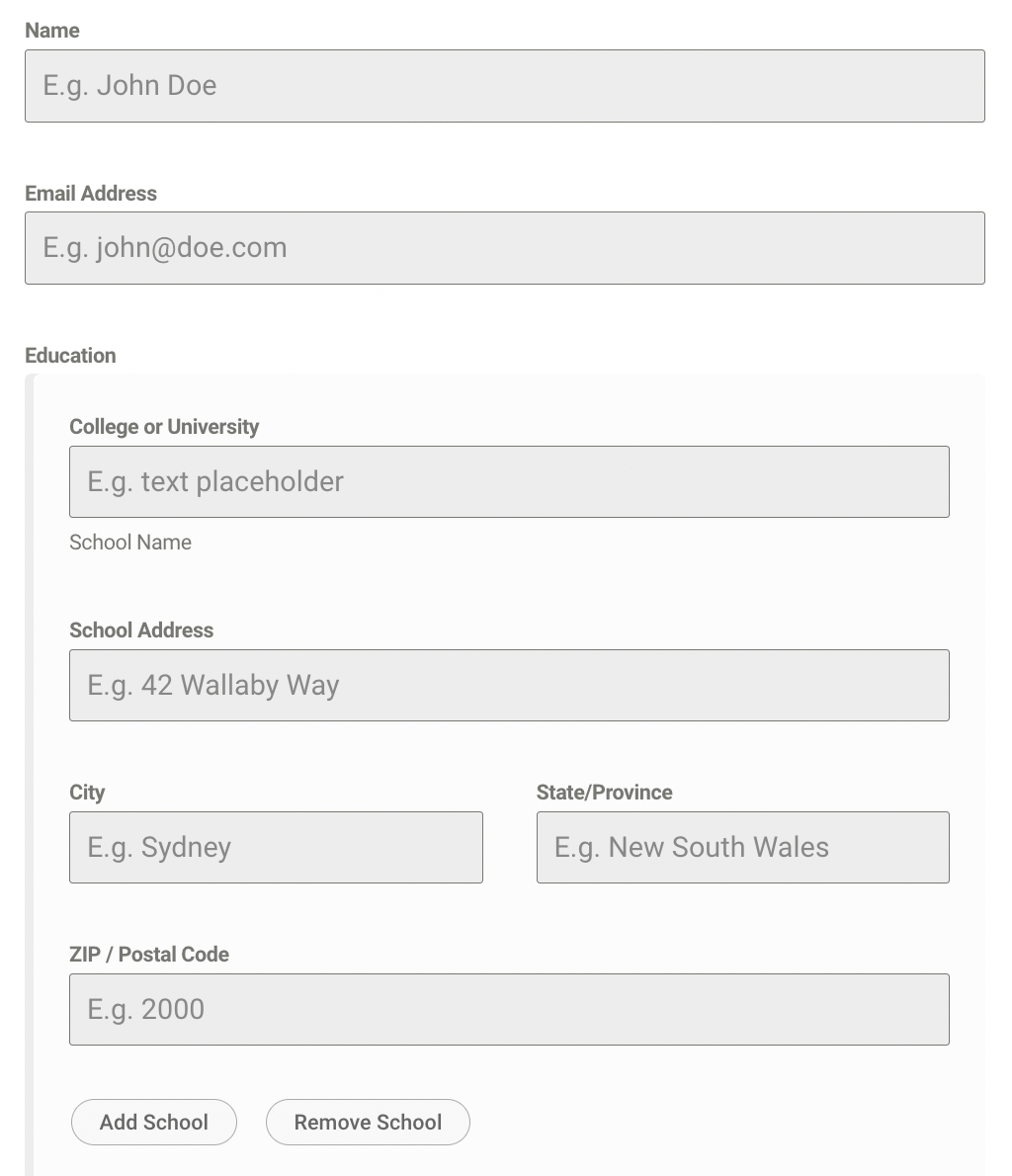
因此,在这种情况下,我有一个需要姓名和电子邮件的表格。我添加了一个 文本 和 地址 Field Group 中大学的字段。

编辑文本后,这就是现场示例的样子。

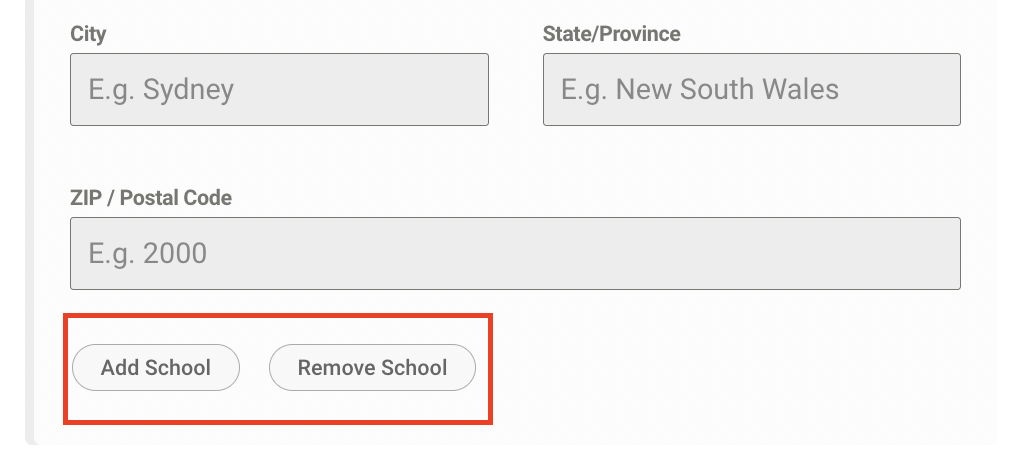
如您所见,在表格的底部,它说 添加学校 和 删除学校. 这是我添加的自定义文本(我将在后面介绍如何添加),是用户单击添加或删除的内容。

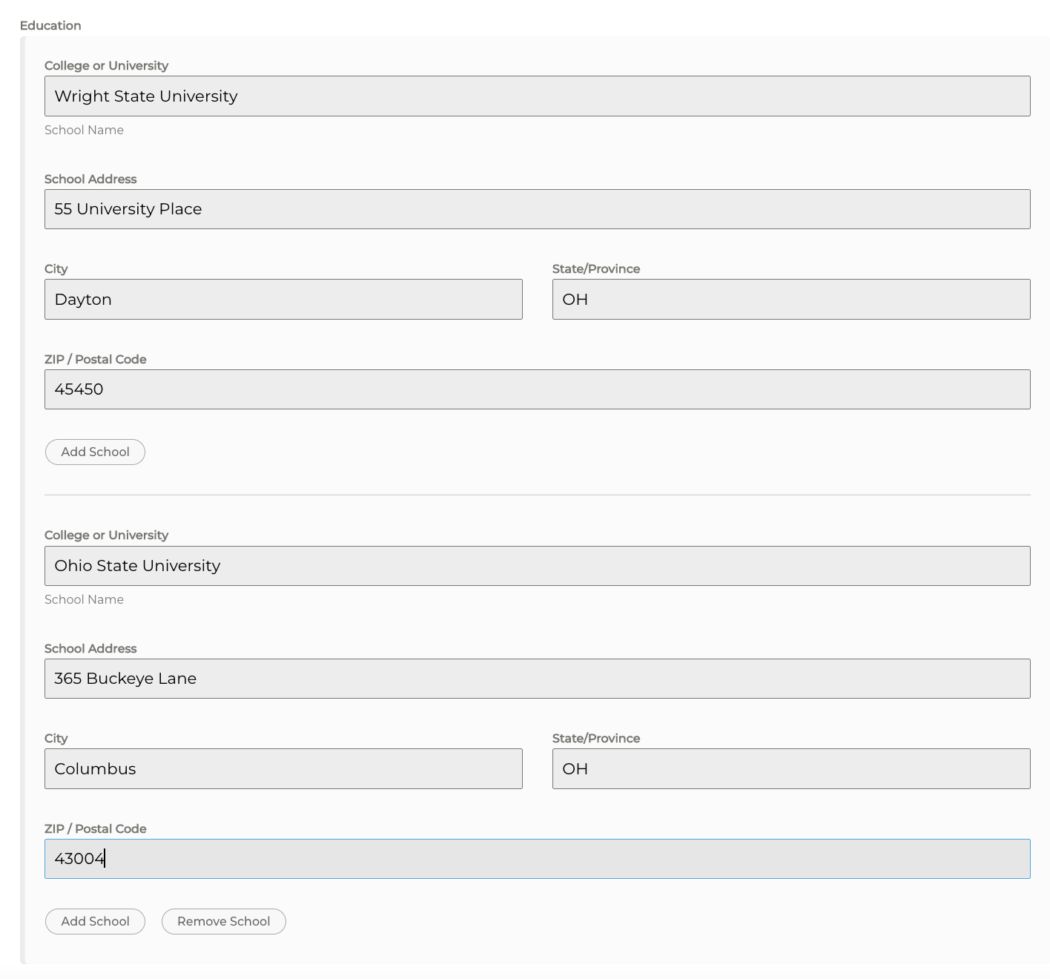
如果添加了一所学校,我设置的字段将复制学校信息(地址、城市、邮编等)。我这里有两所大学。

如果用户必须列出他们的教育背景,这样的表格将是完美的。您可以创建具有工作背景或参考资料的类似内容。你明白了。在分组形式方面,天空是极限!
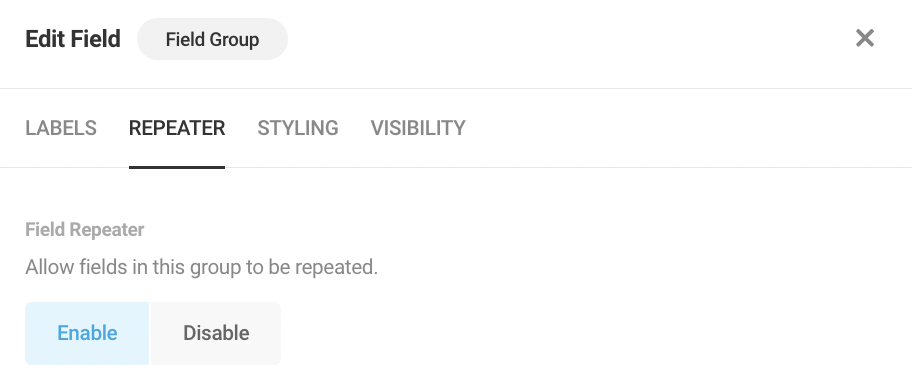
随着 现场群中继器,您可以配置用户如何添加更多字段组。这是一项可选功能,允许用户将更多字段组添加到他们正在填写的特定表单中。
自定义中继器时,您可以根据需要进行设置。例如,您可以随时禁用或保持启用状态。
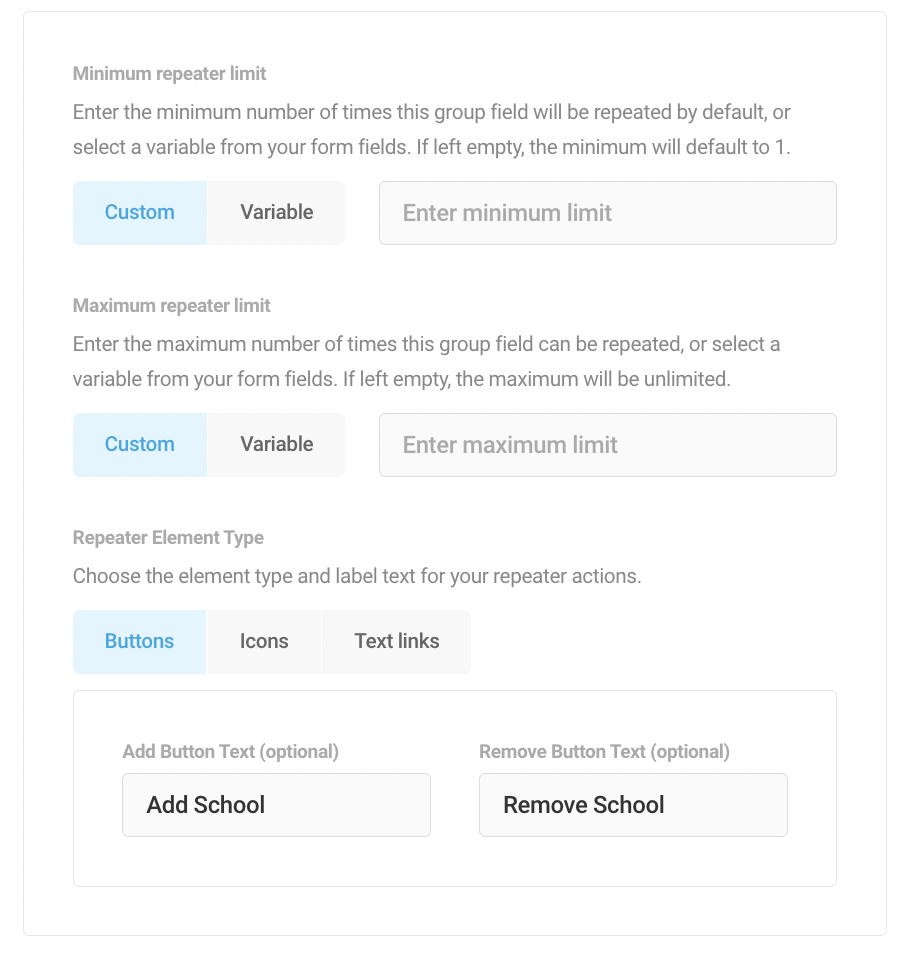
第一个选项在 中继器 Field Group 的一部分。这是您设置限制等的主要自定义区域。

如前所述,此功能是可选的。是否要使用字段组来组合任意数量的字段以在表单中的相关字段组之间提供视觉区分,这取决于您。
但是,如果您想使用Repeater,您可以在其中配置表单。
下面这些是选项 最小中继器 限制, 最大中继器限制, 和 中继器元件类型 (按钮、图标或文本链接)。如果您从Repeater 元素类型中选择按钮或文本,您可以完全自定义应显示的文本(在本例中为“添加学校”和“删除学校”)。

请务必阅读我们的文档以获取有关设置变量的更多信息。在文档中,提到了一些关于变量值的具体见解。
例如,如果您仅将数字字段用作最大重复数限制的变量,则添加和删除按钮将出现,直到用户添加了他们在您的数字字段中选择的最大重复字段数。
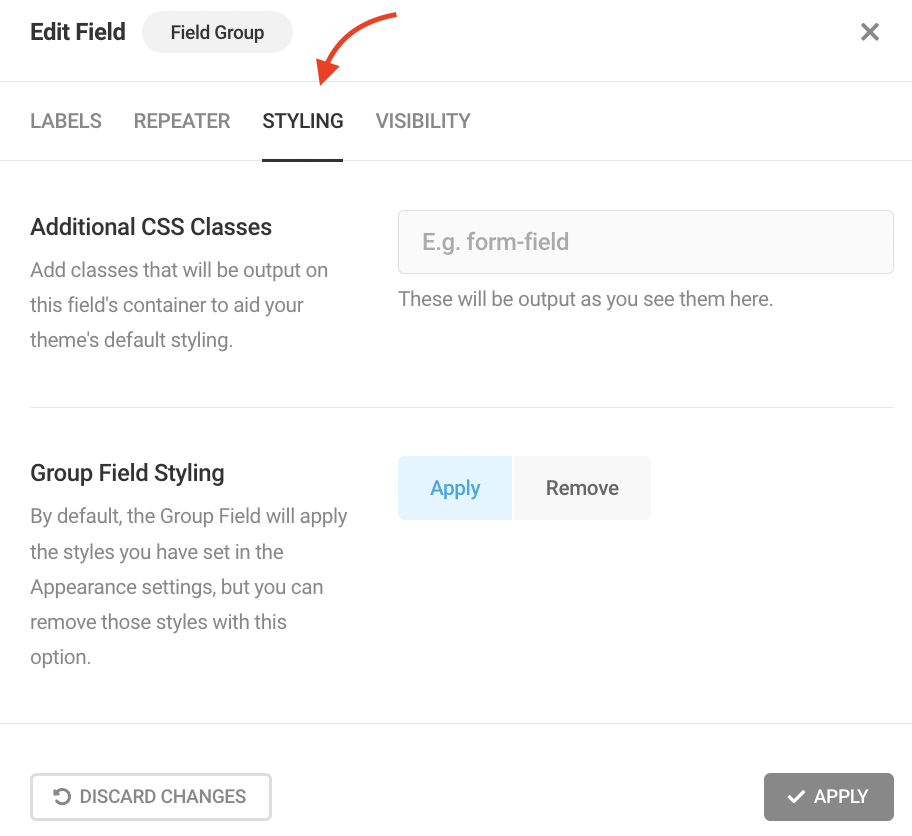
Forminator 中的每个字段都允许您添加 额外的CSS 类. 在这里,您也可以根据需要进行修改。否则,您的字段组将默认并保留您在外观> 颜色下选择的样式。
您可以添加其他CSS 类并应用和删除组字段样式 造型 标签.

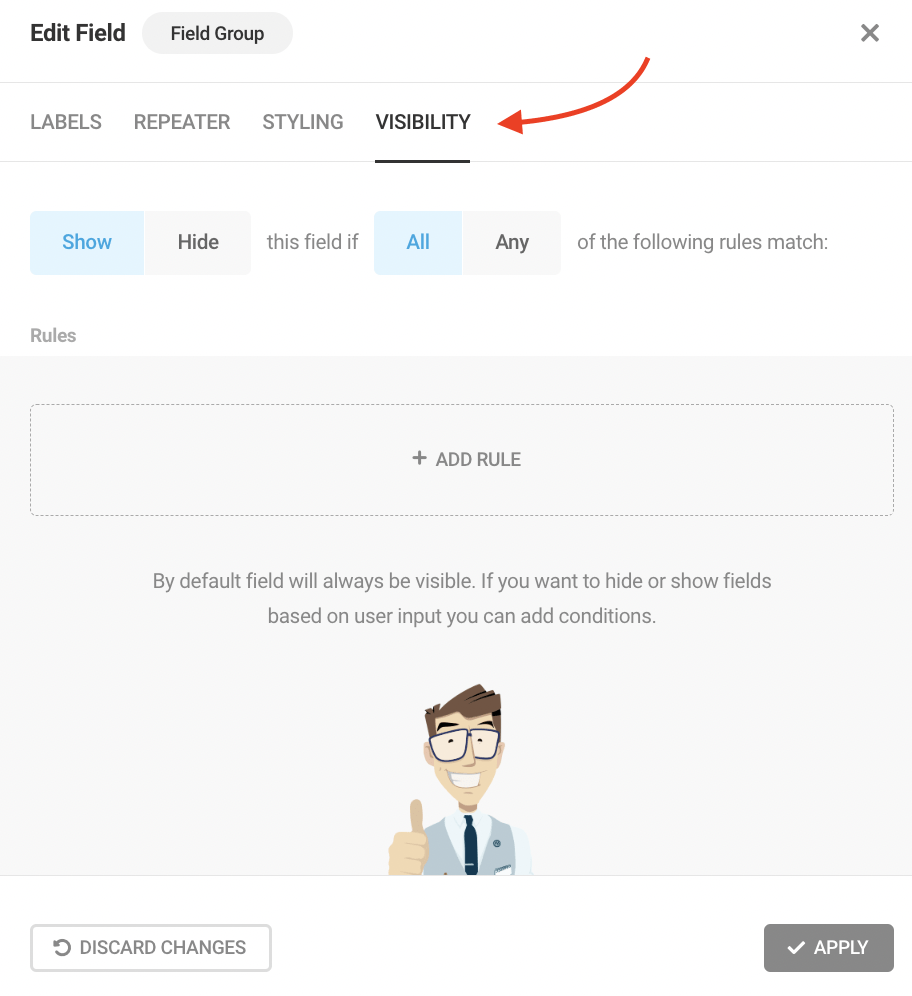
来自 能见度 选项卡,包括 规则 是一个选项。添加规则就是 条件逻辑,这在整个Forminator 中都是一样的。

添加规则和条件有很多。在我们的文档中阅读更多内容。
最后,需要注意的是,字段组只有一些限制。这包括 集成, 保存并继续, 和 计算. 但是,我们将更新Forminator 以在未来的更新中包含这些字段组。
如果您需要在表单中包含其他信息,Formator 使您能够将字段分组在一起,并使将这些添加到表单中变得快速、简单且可立即重复!
如果您还没有使用Forminator,请务必从wp.org 免费下载它。
并密切关注我们的路线图的下一步。我们从不停止构建和完善我们的插件。
Demand feedback