
Products
GG网络技术分享 2025-03-18 16:15 0
您想突出显示WordPress 网站上的菜单项吗?
突出显示菜单项确实可以帮助您将用户的注意力吸引到菜单上的特定区域。如果您想在您的网站上突出显示定价或联系我们页面,这可能会很棒。
在本文中,我们将向您展示如何使用CSS 代码轻松突出显示WordPress 中的菜单项。

 为什么要突出显示菜单项?
为什么要突出显示菜单项?
导航菜单是指向网站重要区域的链接列表。它们通常显示为WordPress 网站每个页面顶部的水平条。
这个导航菜单是通过添加不同的菜单项创建的。有关更多详细信息,您可以查看我们关于如何在WordPress 中添加导航菜单的文章。
突出显示的菜单项可以很好地吸引用户注意您最突出的号召性用语。当访问者访问您的网站时,他们的眼睛会自动被吸引到菜单项上。


通过添加此功能,您可以创建一个用户友好的网站并突出显示您希望用户签出的重要菜单项。
话虽如此,让我们看看如何使用CSS 在WordPress 中突出显示菜单项。
方法1. 使用完整站点编辑器突出显示菜单项方法2. 使用主题定制器突出显示菜单项自定义菜单项突出显示方法1. 使用完整站点编辑器突出显示菜单项
如果您使用的是启用块的主题,那么您将拥有完整的站点编辑器,而不是旧的主题定制器。您也可以轻松地突出显示其中的菜单项。
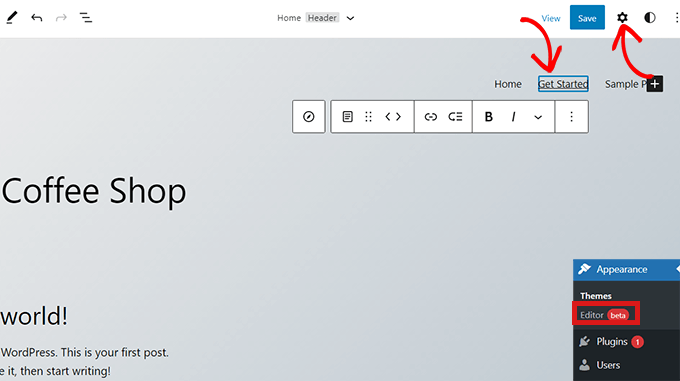
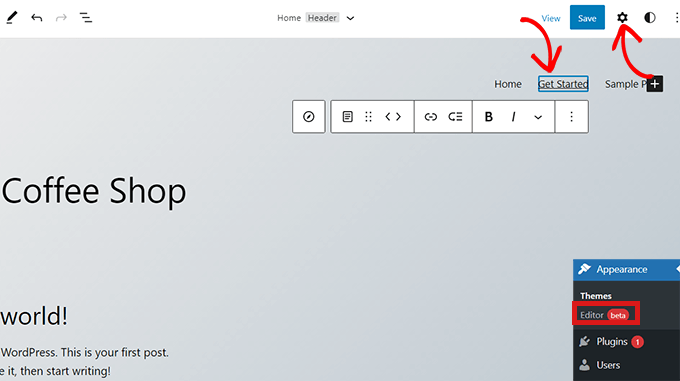
首先,从WordPress 管理仪表板转到外观» 编辑器。这将引导您进入完整的站点编辑器。
在这里只需双击要突出显示的菜单项,然后单击顶部的齿轮图标。这将立即打开该特定菜单项的“设置”块。


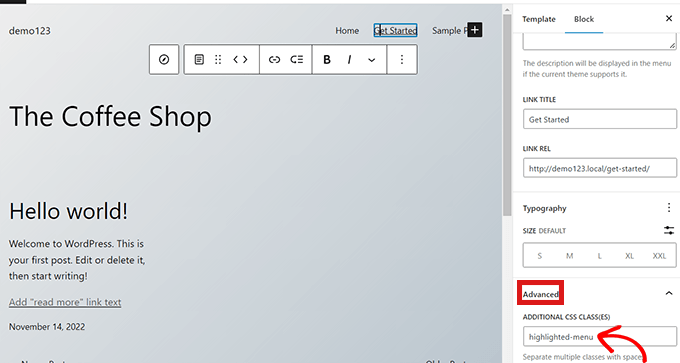
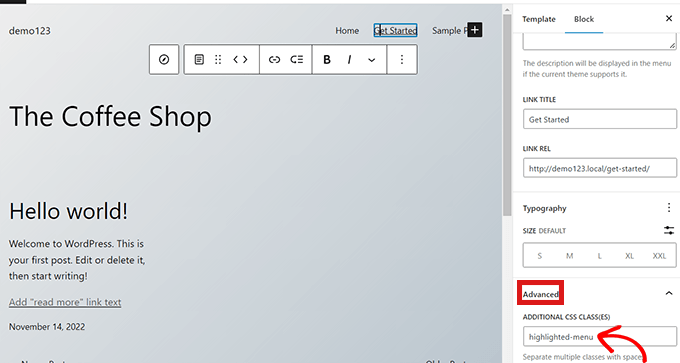
只需在“设置”块中向下滚动到“高级”选项卡,然后单击它旁边的箭头图标即可展开选项卡。
这将打开一个“附加CSS 类”字段,您只需在该字段中编写突出显示的菜单。


接下来,单击页面顶部的“保存”按钮以存储您的更改。
之后,您需要在主题中添加少量CSS 以实现高亮效果。您可以修复缺少的Theme Customizer,也可以使用代码片段插件添加CSS 代码。
如何使用WPCode 添加CSS 片段
要在WordPress 中添加CSS,我们建议使用WPCode,因为这是向WordPress 添加任何自定义代码的最简单方法。
首先,您需要安装并激活免费的WPCode 插件。有关更多说明,请查看我们关于如何安装WordPress 插件的指南。
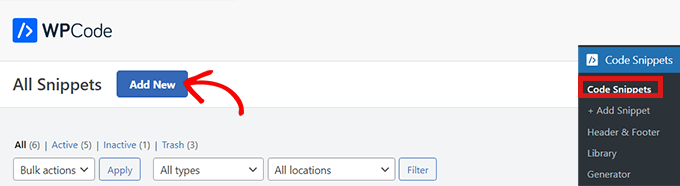
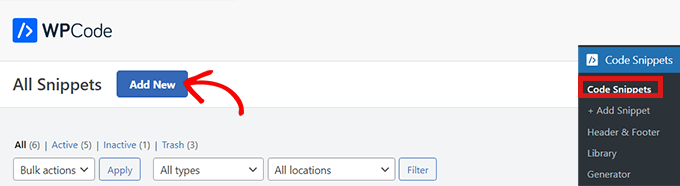
激活后,从您的WordPress 管理面板导航到代码片段» 添加片段。现在单击“添加新”按钮。


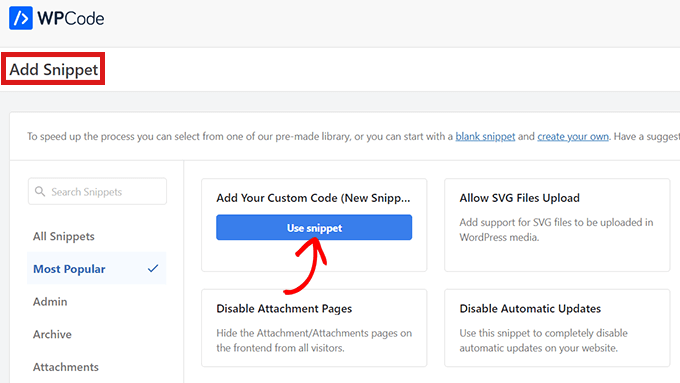
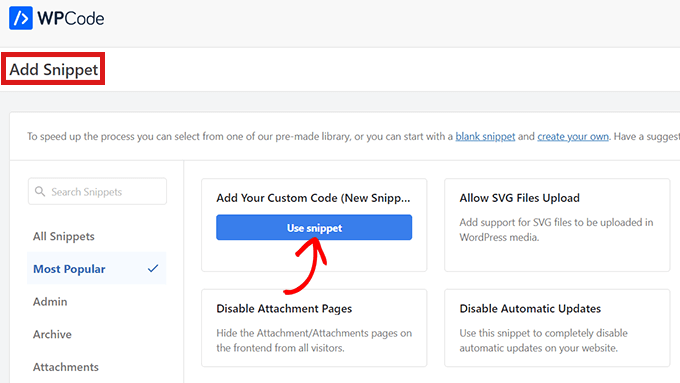
这会将您带到“添加代码段”页面。
在这里,将鼠标悬停在“添加您的自定义代码(新代码段)”选项上,然后只需单击其下方的“使用代码段”按钮。


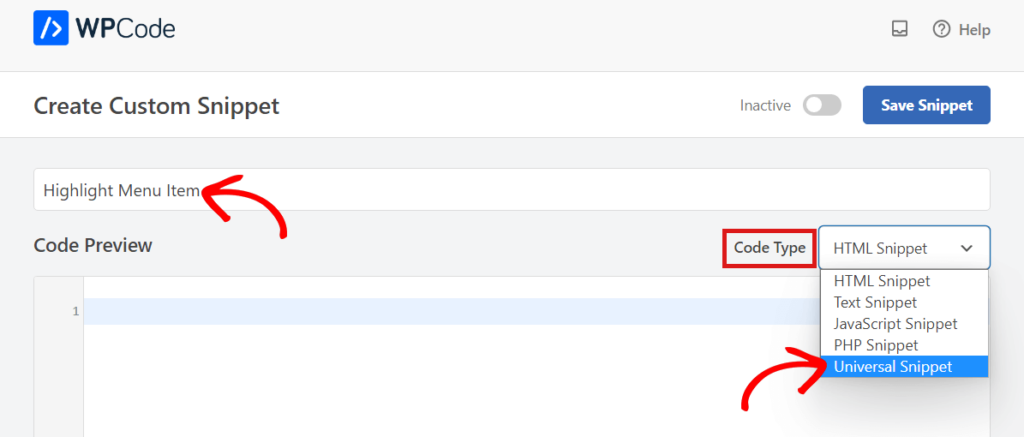
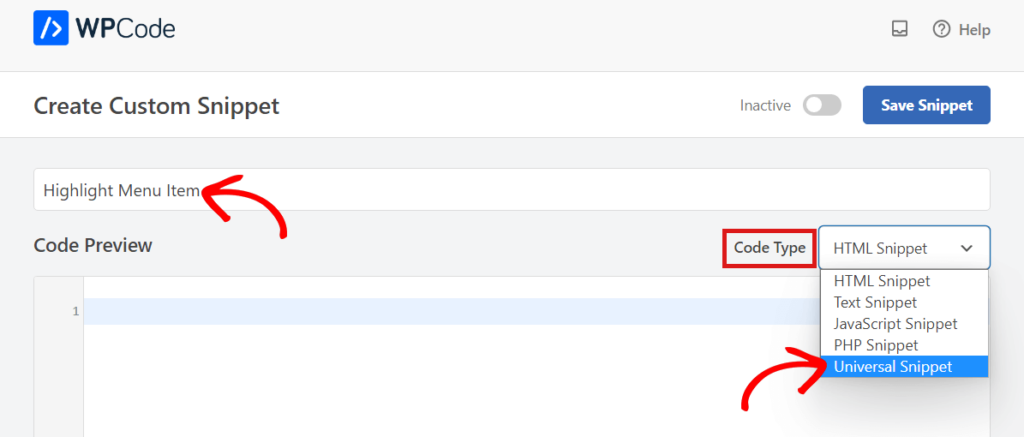
现在您位于“创建自定义代码段”页面,首先为您的CSS 代码段选择名称和“代码类型”。
你可以选择任何你喜欢的名字。


接下来,只需单击右侧“代码类型”选项旁边的下拉菜单,然后选择“通用代码段”选项。
之后,将以下CSS 代码复制/粘贴到“代码预览”中。