
Products
GG网络技术分享 2025-03-18 16:15 0
您的Google PageSpeed 得分在很大程度上说明了您网站的性能。低分表示加载时间慢且用户体验差,因此您需要采取必要的措施来改进它。
幸运的是,这个过程比您想像的要容易。使用PageSpeed Insights,您可以分析您网站的性能并获得有关您做错了什么(以及如何解决)的完整报告。此外,您还可以准确了解页面加载的速度。
在本文中,我们将向您展示为什么您的PageSpeed 分数很重要。然后,我们将引导您完成几个有效的步骤来改进它,并推荐一些必要的工具。让我们开始吧!
PageSpeed Insights 是Google 的一款免费工具,可让您衡量网站在移动和桌面设备上的性能。您可以免费使用该服务。您需要做的就是输入您要测试的页面的URL:

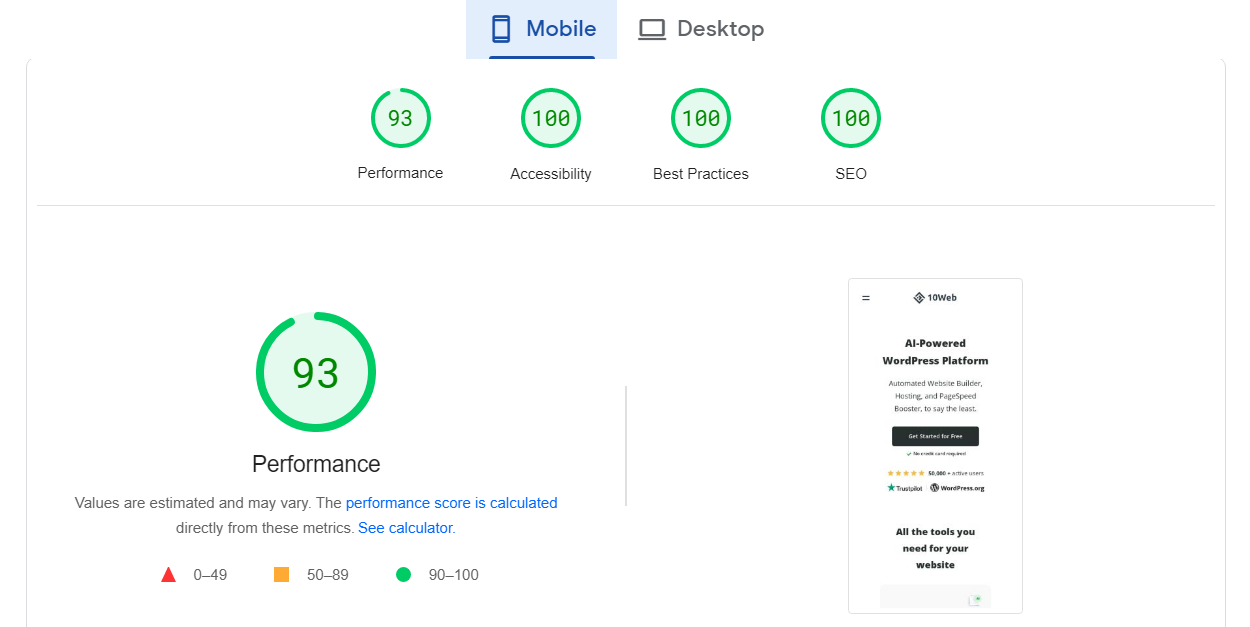
然后,该工具会分析您的网站并返回两种设备的0 到100 分。高分(90-100) 表示您的网站经过优化并提供了出色的用户体验:

同时,低分(0-49) 表明您的网站存在加载时间缓慢和其他性能问题。
但是,PageSpeed Insights 不只是返回性能得分。该工具还使您能够分析您的核心网络生命力以及您网站的其他区域,包括网站可访问性和搜索引擎优化(SEO):

在许多方面,PageSpeed Insights 与其他站点测试工具相似。然而,它提供了比大多数其他平台更深入的报告,而且它是免费使用的。
监控站点的性能可以帮助您确保快速加载。您的网站速度会影响其他几件事,包括:
PageSpeed Insights 并不是衡量网站性能或让您深入了解如何改进网站性能的唯一平台。但是,它可能是最容易使用的。此外,由于它是由谷歌开发的,它更有可能推荐可以提高搜索引擎排名的最佳做法。
使用WordPress 可以更轻松地提高您的PageSpeed 分数。使用WordPress,您可以访问许多可以帮助您优化网站的插件。
在本节中,我们将介绍几种提高PageSpeed 得分的有效方法。我们还将向您展示如何在WordPress 中实现它们。
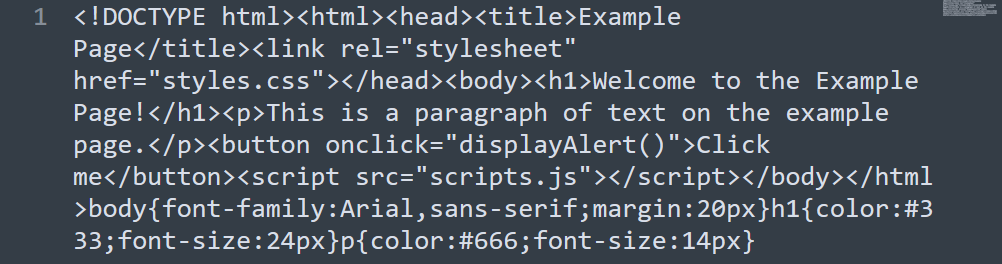
缩小是从网站代码中删除不必要的字符(例如空格、注释和换行符)的过程。如果操作正确,缩小应该不会对您网站的外观或功能产生任何影响。正如您在这个例子中看到的那样,它只会让人们更难阅读代码:

缩小的目的是减少HTML、CSS 和JavaScript 文件中的文件大小。大多数WordPress 网站都有很多这样的文件,这意味着缩小会对性能产生重大影响。
虽然您可以手动缩小这些文件,但这是一个耗时的过程。因此,您可能希望使用10Web Booster 之类的插件来自动执行此任务:

10Web Booster 可以自动缩小和优化WordPress 中的HTML、CSS 和JavaScript 文件。该插件还可以帮助您实施其他优化措施,例如消除渲染阻塞资源和将图像转换为WebP 格式(我们将在下一节中讨论这些步骤)。
浏览器缓存允许您网站的资源(例如图像、样式表和脚本)在用户首次访问后存储在用户的设备上。这样,浏览器就不需要在以后的访问中加载那么多数据,这意味着您的网站加载速度会更快。
但是,要使其正常工作,您需要将您的网站配置为使用缓存。您可以在WordPress 中手动执行此操作,方法是编辑 .htaccess 核心文件。此文件管理您的站点与其服务器的交互方式,您可以使用它来配置缓存、设置重定向规则、白名单IP 地址等等。
由于编辑核心文件可能会有一点风险,我们建议改用插件。有很多WordPress 缓存插件可供选择,包括:
缓存是您可以为您的网站进行的最关键的优化之一。它有助于为回头客提供更好的用户体验,这可能会导致更多的重复购买!
呈现阻止资源是在您的网站显示之前需要加载的文件(例如CSS 或JavaScript)。但是,如果这些资源的加载时间太长,用户可能不会在页面准备好之前停留。
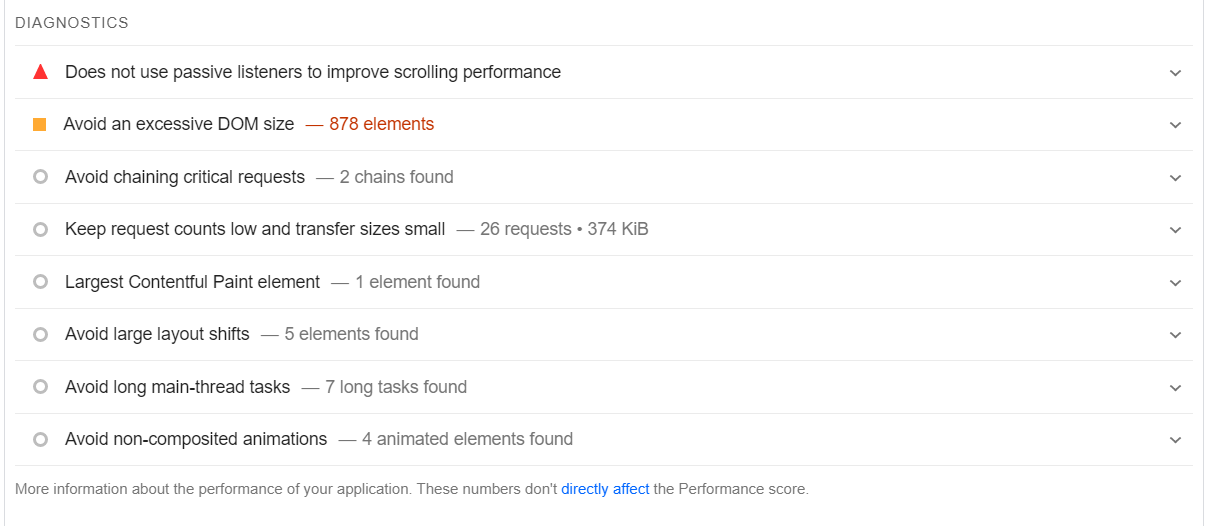
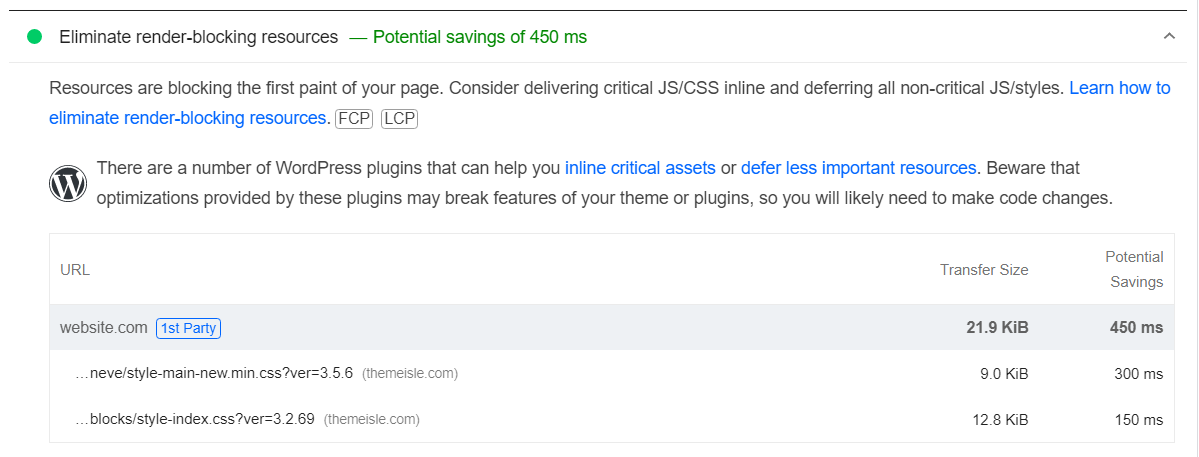
有几种方法可以消除WordPress 中的渲染阻塞资源。如果您留意PageSpeed Insights 报告,您会看到它准确地告诉您需要删除或推迟哪些文件:

我们说“延迟”是因为在处理渲染阻塞资源时这是一个有效的替代方案。如果文件很重要(例如您的站点使用的脚本),则无法删除它。你什么 能 要做的是对其进行配置,使其在站点的其余组件之后加载。
您可以通过编辑站点代码手动实施这些更改。然而,更简单的方法是使用一个插件来推迟渲染阻塞脚本。
到目前为止我们提到的一些插件可以帮助您做到这一点,包括10Web Booster、LiteSpeed Cache 和WP Super Cache。如果您已经在使用其中之一,它应该会自动推迟您网站上的非关键资源。
WebP 是一种现代图像格式,可在不牺牲图像质量的情况下提供卓越的压缩。它结合了JPEG(有损压缩)和PNG(无损压缩)格式的优点,从而使文件更小,在您的网站上加载速度更快。
WebP 的卓越压缩转化为更小的文件大小和更快的加载时间。如果你的网站上有很多图片,当你切换到WebP 时,你应该能够看到性能的巨大提升。
WordPress 开箱即用地支持WebP(从5.8 版开始),这意味着您可以上传和嵌入WebP 图像,就像使用JPEG、PNG 和其他图像格式一样。
如果您不确定如何将现有图像转换为WebP,我们建议使用Converter for Media 等插件。此工具会自动将您库中的图像转换为WebP:

值得注意的是,虽然绝大多数网络浏览器都支持WebP 格式,但有些用户可能无法看到这些图像。通常,这是因为他们使用的是过时的浏览器。不幸的是,这是你无法控制的,所以你能做的最好的事情就是建议他们更新他们的浏览器(为了他们自己好!)。
PageSpeed Insights 是您可以用来提高网站性能的最佳工具之一。您可以运行免费测试来查看您网站上任何页面的PageSpeed 分数。该服务将告诉您加载需要多长时间,并就如何提高性能、用户体验甚至可访问性提供一些建议。
希望本指南能帮助您提高WordPress 网站的PageSpeed 分数!但是您是否有任何关于如何提高您的Google PageSpeed 分数的问题没有得到解答?或者您想分享其他技巧?在下面的评论部分让我们知道!
Demand feedback