
Products
GG网络技术分享 2025-03-18 16:16 0
如何在WordPress创建弹窗?其实HTML弹窗非常适合您。在本文中,将向您介绍如何使用无代码白标签弹窗构建器创建弹窗并将其添加到您的网站。将向您展示如何使用Brizy弹窗来完成所有这些工作。首先,让我们了解为什么弹窗如此重要。
弹窗是当今数字营销的重要组成部分。无论您是数字营销机构、内容创建者还是初创企业家,HTML 弹窗都可以帮助您转化更多网站访问者。有大量的弹窗构建器解决方案可以帮助您免代码执行此操作,但无代码弹窗构建器是最好的方法,因为它可以让您将其作为自己的产品进行营销。
弹窗是转换访问您网站的流量的最有效方法之一。所有网站的平均转化率约为 2–5%,但您可以通过有效使用弹窗将其翻倍至约 11% 。除了优化转换之外,HTML弹窗还可以帮助您:


这只是一个简短的概述;您还可以通过其他多种方式使用弹窗。话虽如此,我们现在可以看看为什么白标签HTML 弹窗构建器是企业的绝佳解决方案。
在本节中,我们将带您逐步了解如何使用我们的无代码白标网站构建器 - Brizy构建HTML弹窗。
这里可以选择站点分享的汉化中文版【Brizy Pro 2.4.19完美汉化中文版|页面自定义设计可视化编辑WordPress插件】
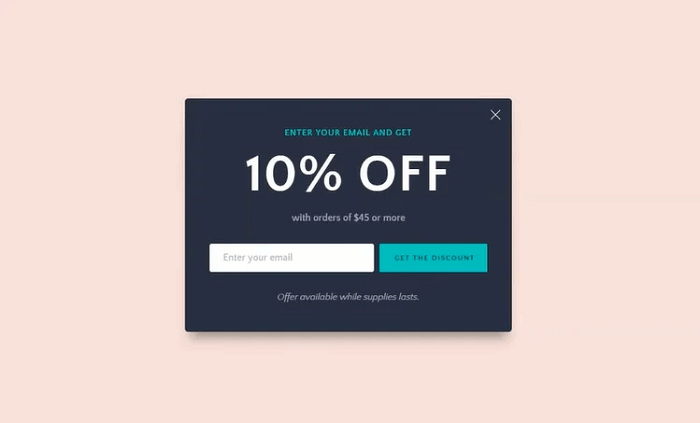
Brizy Cloud 的外部弹窗生成器是我们为数字营销人员、电子商务网站所有者或想要为其网站或客户构建 HTML 弹窗的网页设计师提供的解决方案。使用外部弹窗生成器,您可以创建任何类型的 HTML 弹窗,包括销售和促销、时事通讯、注册、年龄验证等。

使用 Brizy Cloud 的外部弹出功能,您将能够执行以下操作:
弹窗生成器有一个广泛的即用型弹窗库,适用于您能想到的任何用例,例如,潜在客户捕获、cookie 同意等。您所要做的就是选择一个并根据自己的喜好对其进行自定义。您可以直接从 Brizy 构建器执行此操作,并在实时进行更改时查看实时预览。

如果您想要一个完全自定义的 HTML 弹窗,您可以从头开始构建一个。您将能够自定义一切,从设置静止到决定关闭按钮的位置。
弹窗构建器具有多种显示条件和触发器,可帮助您决定何时显示弹窗。您可以选择在页面加载或不活动后或用户表示打算离开您的网页时显示弹窗。此外,它还允许您选择弹窗在触发后出现的时间(以秒为单位)。
创建弹窗后,您可以将其添加到任何网站,包括在 WordPress 和 Squarespace 等其他平台上创建的网站。我们专门为此创建了外部弹窗功能。

冰山一角是您可以在 Brizy 的白标产品下将其重新命名为您自己的弹窗生成器。您可以添加您的徽标、域名、支持链接等,并将其作为服务的扩展进行转售。
这是对 Brizy 的外部弹窗解决方案所提供内容的简要概述,现在让我们深入了解该过程。
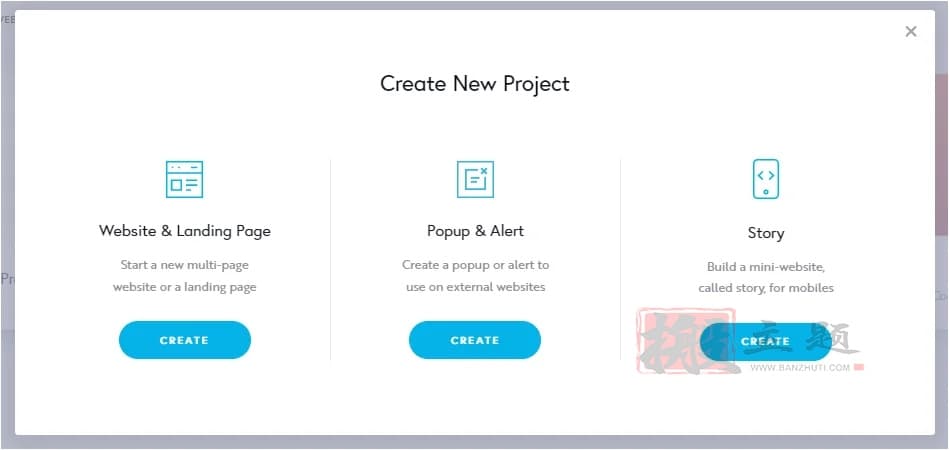
购买 PRO 计划后,登录 Brizy Cloud 仪表板并按照以下步骤创建 HTML 弹窗。

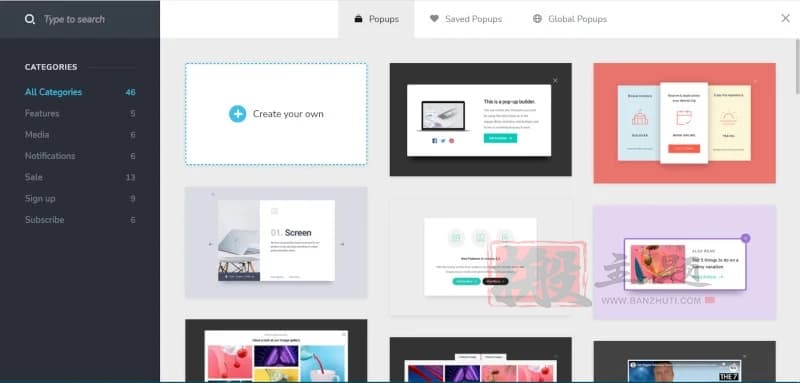
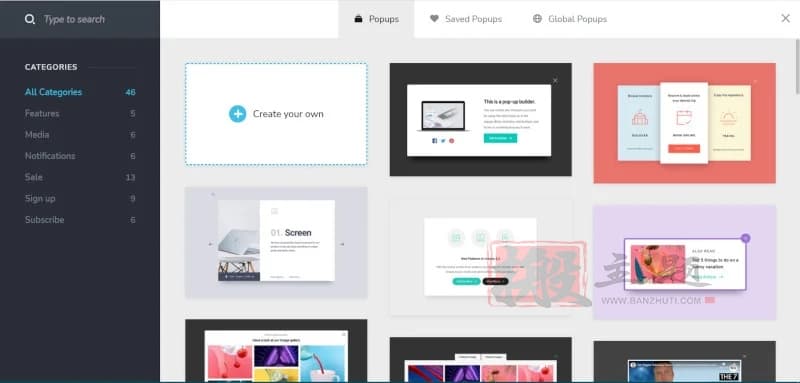
2. 打开 Brizy 构建器后,单击“开始构建您的弹窗”按钮。如果您想从头开始构建它,请单击创建您自己的按钮。否则,您可以选择一个模板并根据自己的喜好进行编辑。

不要滚动浏览每一个,而是使用左侧栏上的过滤器来显示相关类别。这将帮助您缩小搜索范围。
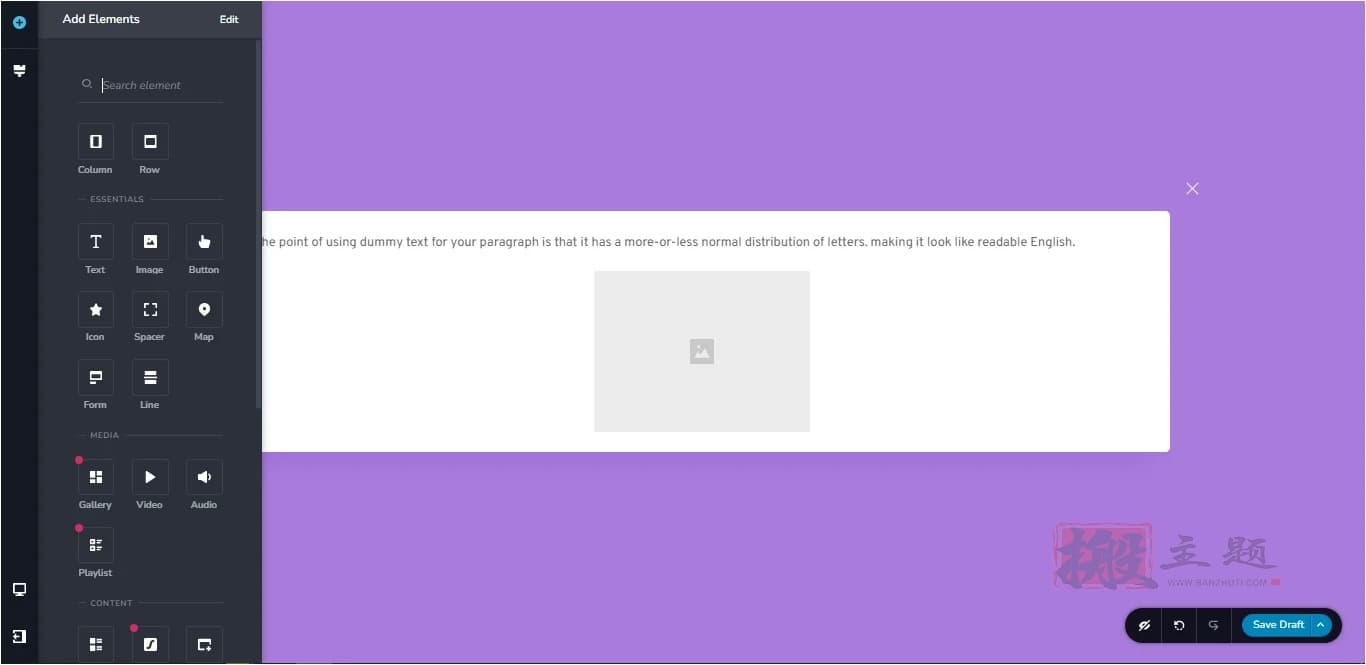
3. 以下是您可以编辑弹窗的操作:

4. 完成更改后,单击右下角的发布。对于后续更改,您需要单击更新。
外部弹窗功能允许您使用触发器选择弹窗何时出现在网页上。去做这个:
1. 当您在弹窗构建器中时,单击右上角的设置图标。单击弹出选项(最左侧)。
2. 单击关闭选项卡访问关闭设置。在这里,您可以允许用户通过在弹窗外单击来关闭弹窗。您还可以延迟显示关闭按钮,以强制站点访问者在关闭按钮出现之前查看弹窗几秒钟。

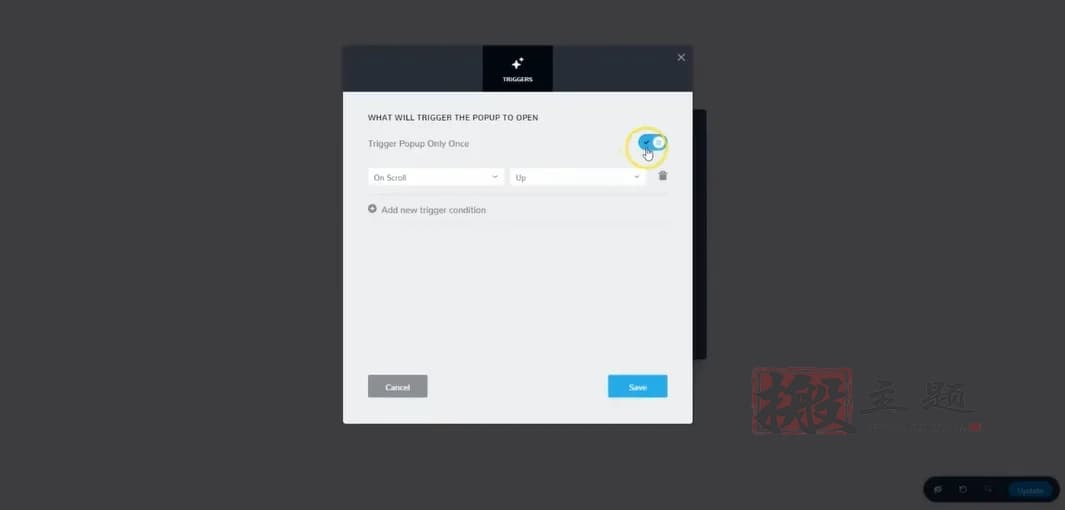
3. 要选择何时出现弹窗,请单击弹出选项卡并选择显示条件。这将使您能够访问触发器。
4. 如果您希望弹窗只显示一次,请单击“仅触发一次弹窗”切换开关。

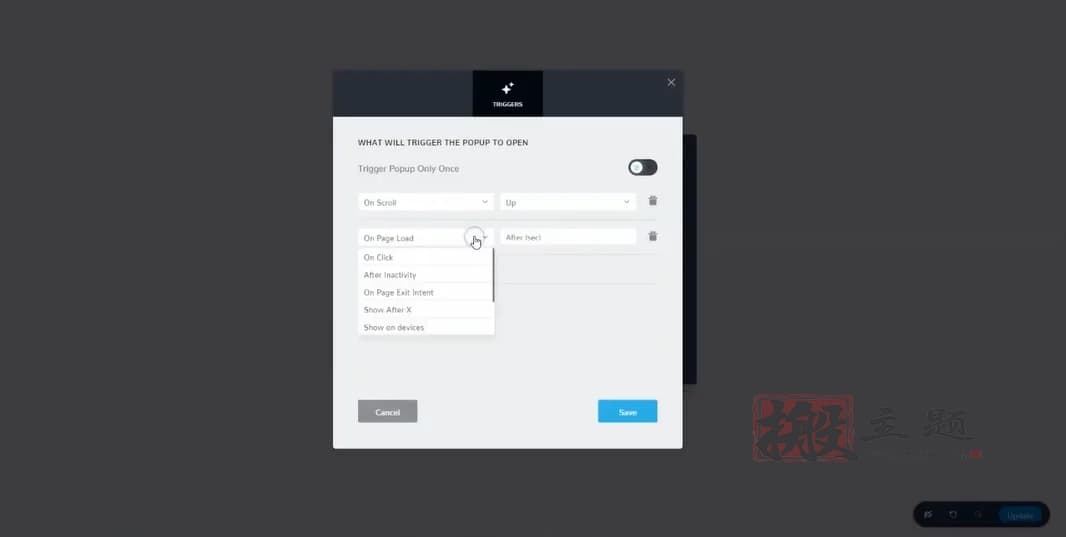
5. 仍然在此页面上,您可以添加以下任何触发选项。

6.完成更改后单击更新。
在完成 HTML 弹窗并将其添加到网站之前,您可能需要从客户或合作伙伴那里获得反馈。为此,您可以邀请他们作为团队成员加入项目。邀请客户或合作者:
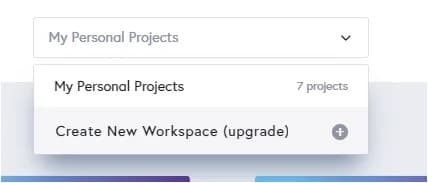
1. 单击标题中心的下拉菜单并选择创建新工作区。将特定客户的项目添加到此工作区。

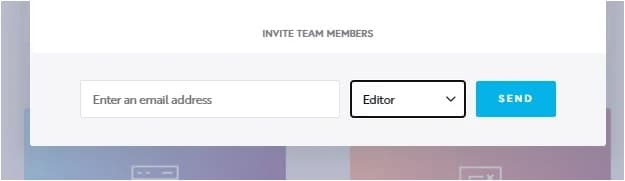
2. 单击团队成员(右上角)并添加客户的电子邮件地址。
3. 您将在电子邮件字段旁边看到一个下拉菜单,单击它并为您的客户分配一个角色,例如“编辑”。

4. 完成后点击发送。Brizy 将向客户发送电子邮件通知,邀请他们进入工作区。
一旦接受,他们将能够作为团队成员加入工作区并预览弹窗。但是,他们将无法为自己创建新项目。如果他们想要一个新的,他们必须联系您为他们做这件事。
外部弹窗功能允许您将此 HTML 弹窗添加到不是在 Brizy Cloud 上创建的网站。对于本教程,我们将向您展示如何使用 WordPress 网站执行此操作。

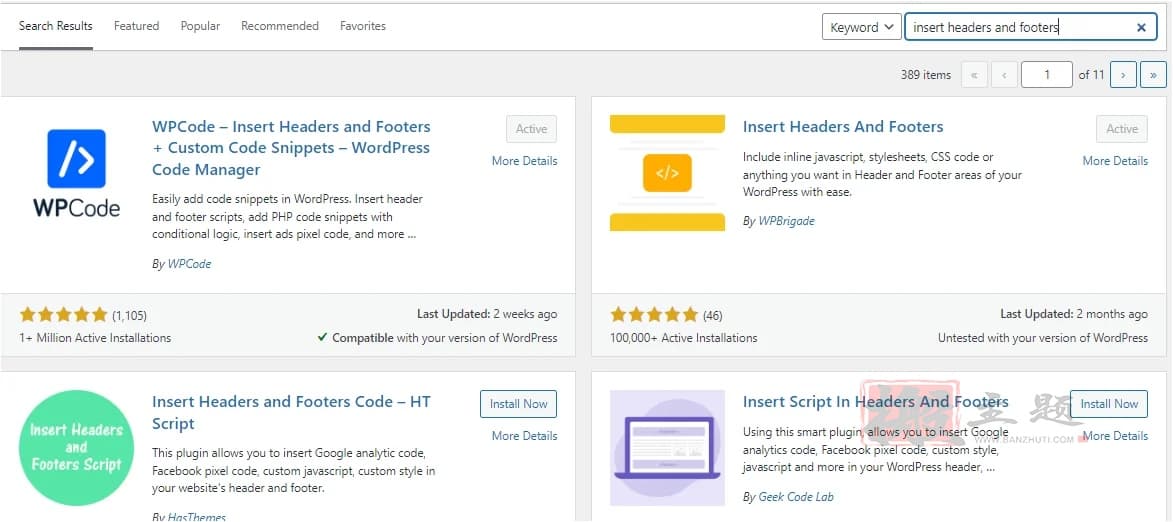
2. 登录到您的 WordPress 管理区域并安装此插件:WP 代码(以前称为插入页眉和页脚)。

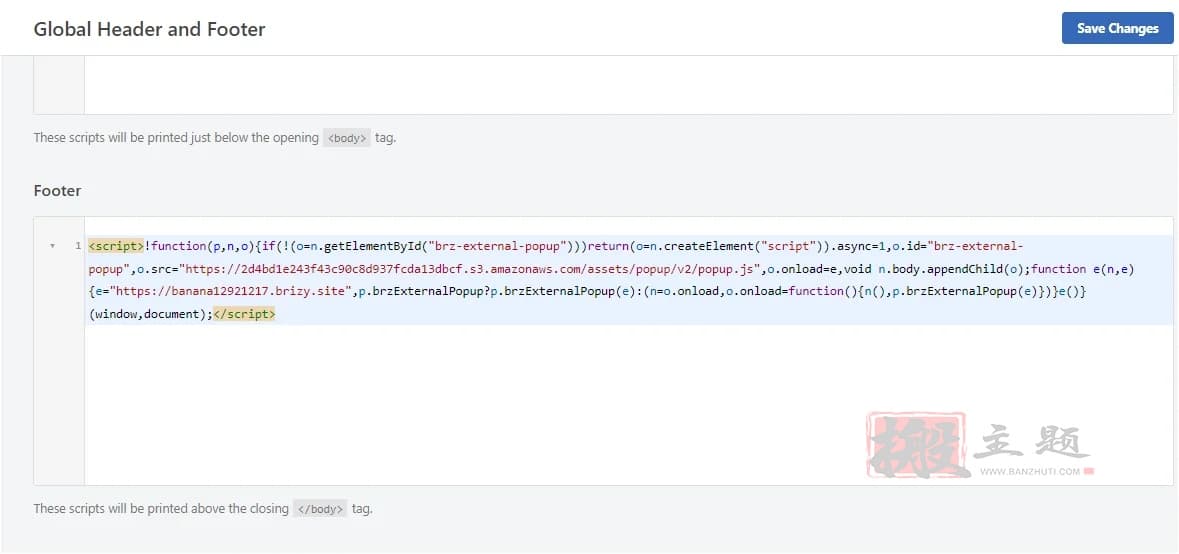
3.激活后,转到代码片段>页眉和页脚并将您复制的代码粘贴到页脚部分。

4. 单击右上角的保存更改按钮即可。
注意:您仍然可以将此弹窗添加到您在 Brizy Cloud 上创建的网站。只需复制代码并转到“设置” > “代码注入” ,然后将代码粘贴到页脚部分。
当然也可以直接下载的汉化中文版插件【Code Snippets Pro 3.3.0汉化中文版|自定义代码函数片段管理WordPress插件】
是的你可以。您可以从头开始构建您的 HTML 弹窗,并将其免费添加到不是在 Brizy Cloud 上创建的网站。Brizy Cloud FREE 中还包含外部弹窗功能。但是,以下是您将无法执行的操作:
要启用这些功能,您必须将您的帐户升级到任何Brizy Pro计划。
这里可以选择站点分享的汉化中文版【Brizy Pro 2.4.19完美汉化中文版|页面自定义设计可视化编辑WordPress插件】
借助 Brizy 的外部弹窗功能,您可以创建引人注目且引人入胜的弹窗,以提高网站的转化率。它使您可以快速轻松地完成此操作,并且创建它们后,您可以将它们显示在其他平台(如 WordPress 和 Squarespace)上创建的网站上。凭借其白标产品,您可以将弹窗生成器转售给您的客户并增加您的服务和收入。
Demand feedback