
Products
GG网络技术分享 2025-03-18 16:16 0
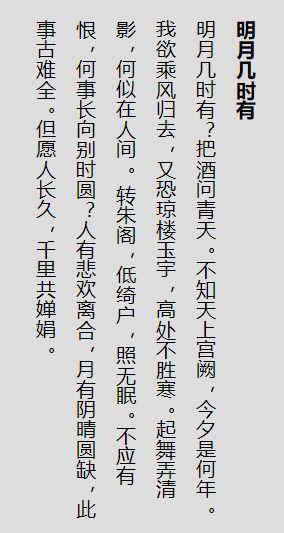
以前古文书籍的文字排序是从右到左,向上到下的排列。那么我们自己的网页上的文字也想像古文书籍那样排列,怎么实现呢?对于CSS3中已经有这样的属性来控制这个的效果了。

要实现这种网页文字像古文一样从右到左排列,可以使用CSS3中的writing-mode 属性。
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
语法格式如下:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
我们实现从上向下显示,只需要使用writing-mode: tb-rl;属性即可。
Demand feedback