WordPress 是世界上使用最广泛的内容管理系统之一。因此,它也是黑客和恶意行为者最有针对性的平台之一。考虑到许多网站由于安全措施不佳而容易受到攻击,因此很容易理解为什么如此多的黑客将WordPress 网站作为目标。增强WordPress 网站安全性的一种方法是添加Cloudflare CAPTCHA。
CAPTCHA 是“完全自动化公共图灵测试来区分计算机和人类”的缩写。这是网站上用来防止自动机器人执行某些操作的常见安全措施。
在这篇文章中,我们将为您提供有关如何将Cloudflare CAPTCHA 添加到您的WordPress 网站的分步指南。本指南将帮助您保持网站更加安全,并保护其免受黑客和其他恶意行为者的侵害。

Cloudflare Turnstile 概述
Cloudflare Turnstile 是Cloudflare 推出的一款功能强大且多功能的基于云的身份验证和访问管理解决方案,它提供了一种安全且简化的方式来管理和控制用户对Web 应用程序和网站的访问。
借助Turnstile,企业可以确保只有授权用户才能访问其在线资源,同时增强整体用户体验。该平台利用Cloudflare 的全球网络提供快速可靠的身份验证服务,使其成为各种规模组织的理想选择。
Turnstile 还提供强大的访问控制功能,允许组织根据用户角色、位置和设备特征等因素定义精细的访问策略。
这使企业能够通过确保只有授权用户才能访问特定资源来实施强大的安全措施并保护敏感数据。该平台还提供实时可见性和监控,使管理员能够全面了解用户访问模式和潜在安全风险。
如何在您的WordPress 网站上安装Cloudflare 验证码
现在,让我们看一下将Cloudflare CAPTCHA 集成到您的网站的过程:
第1 步:您需要注册Cloudflare 并设置Turnstile
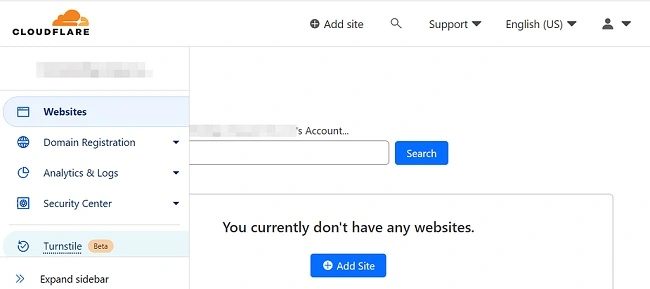
在这种情况下,您可以随时选择创建帐户。成功登录后,转到您的Cloudflare 帐户的仪表板,然后从菜单中选择Turnstile。之后,您必须像这样添加您的网站:

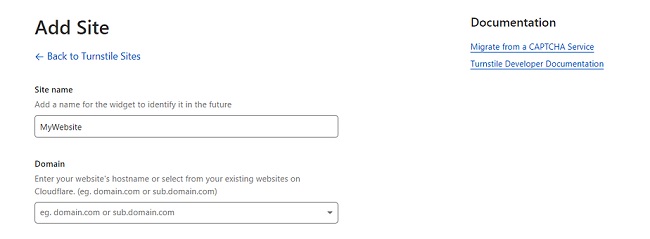
Cloudflare 会要求您提供网站的名称和域名:
接下来,系统将提示您选择小部件模式。将在您的表单中显示的验证码如下所示

让我们看看不同的可能性:
管理: 根据当前可访问的用户信息,Cloudflare 将决定是否应采用交互式挑战。如果需要进行身份验证,则会为用户提供一个复选框以供选择。
非交互式: 当Cloudflare 完成浏览器挑战时,用户将在页面上看到一个显示加载栏的小部件。测试成功完成后,将会出现一条祝贺您取得成就的消息。
无形的: 如果您选择此选择,最终用户将无法查看小部件或您显示的成功消息。这可确保验证码对他们完全隐藏。
第2 步:将十字转门钥匙纳入您的网站
完成Turnstile 配置后,您将能够将Cloudflare CAPTCHA 密钥添加到您的WordPress 网站中。执行此任务时,我们建议使用Simple Cloudflare Turnstile 插件。凭借其直观的界面,它使在您的网站上激活Turnstile 变得简单。
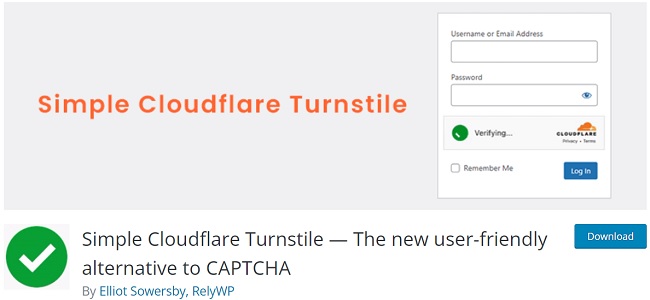
首先,在您的网站上安装并激活该插件,可以在此处找到该插件:
然后,在WordPress 安装的仪表板内,转到“设置”,然后转到“Cloudflare Turnstile”。在此部分中,您将能够粘贴之前复制的Cloudflare 密钥:

此外,您还可以调整多个个性化选项。例如,您可以选择为验证码选择明亮、黑暗或自动主题。
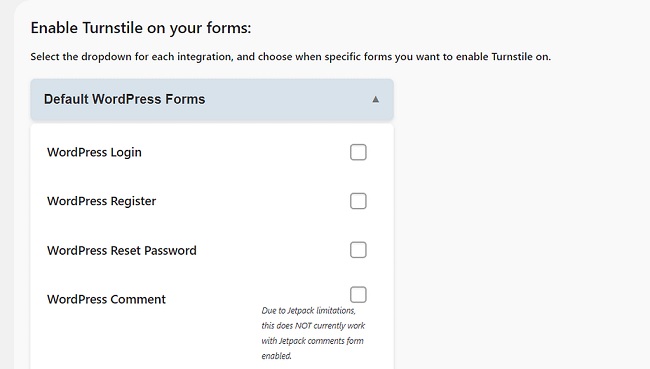
最后,您将需要选择要启用Turnstile 功能的表单。例如,您可能希望在用户登录和注册的页面以及用户发表评论的页面上使用它:

如果您经营由WooCommerce 提供支持的业务,您甚至可能希望在结账页面、客户登录页面以及任何其他敏感表单上激活验证码:
除此之外,Simple Cloudflare Turnstile 还使您能够在其他插件或页面构建器(例如Elementor)生成的表单上执行验证码:
与其他验证码解决方案相比,使用Turnstile 的优势
用户可以通过使用Turnstile 来展示他们的人性,而无需解决挑战或透露比严格要求更多的个人信息。这表明它提供了比市场上大多数其他验证码解决方案更安全、更高效的体验。
为了验证用户,Turnstile 检查浏览器中存储的会话数据。为此,它利用了Apple 的私有访问令牌,如前所述。这使得它能够获取尽可能少的数据,从而保护用户的隐私。事实上,Turnstile 不会搜索cookie,也不会保存与用户相关的信息。
如果您想让用户体验更流畅,强烈建议您考虑使用Cloudflare CAPTCHA。用户无需像使用常规验证码解决方案那样,破译一些弯曲的字母或选择一系列照片来提交表单、发表评论或登录帐户。无论验证码解决方案是否是标准解决方案,情况都会如此。

