
Products
GG网络技术分享 2025-03-18 16:16 0
大家都知道,WordPress是将头像与电子邮件地址联系起来,而Gravatar为WordPress的用户头像提供参考。如果你的Gravatar账户用相同的电子邮件地址注册,它将自动与你的WordPress链接。因此当你在Gravatar上添加了一个头像后,当你在博客上发表评论、发布内容,以及在任何其他使用Gravatar功能的网站上,你都会看到相同的头像。
这篇文章将介绍如何在不使用Gravatar和任何插件的帮助下,在WordPress评论中使用自定义图片作为默认头像。换句话说,你可以用任何你想要的图片来改变你的默认头像,而不用把它与你的电子邮件地址和Gravatar联系起来。这里就介绍一下修改WordPress评论的默认头像为自定义头像图文教程。
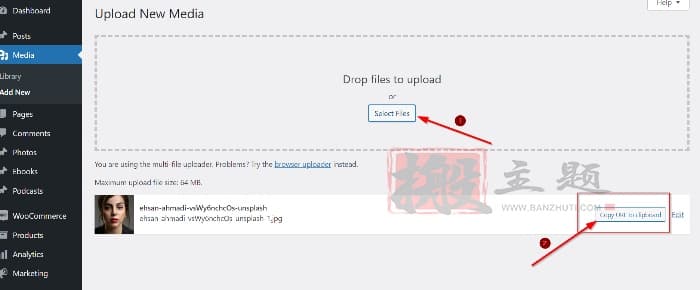
首先,选择你想用作默认头像的自定义图片,然后把它上传到你的WordPress媒体库。在你的WordPress仪表板上,导航到媒体->新增。点击 "选择文件"按钮,上传你想要的图片。一旦图像被上传,通过点击复制URL到剪贴板按钮来复制URL。

注意:你可以把URL粘贴到一个文本编辑器中,如记事本或TextEdit。这对以后的步骤会有帮助。
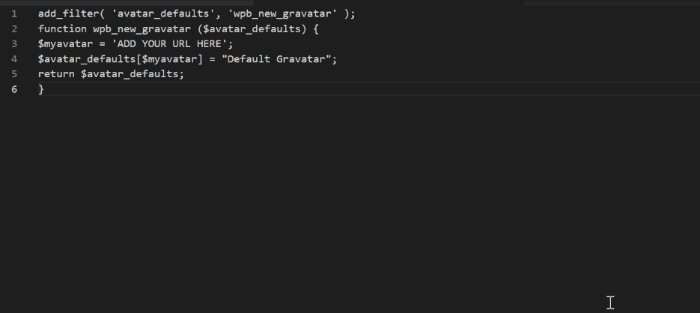
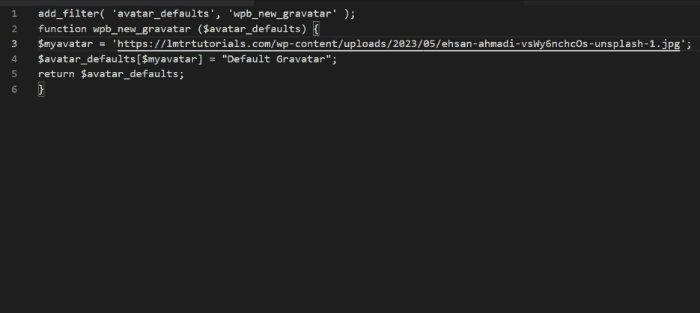
接下来,我们将在 functions.php 文件中添加简单的PHP代码,以使用自定义图片作为默认头像。这里是代码。
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {
$myavatar="ADD YOUR URL HERE";
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
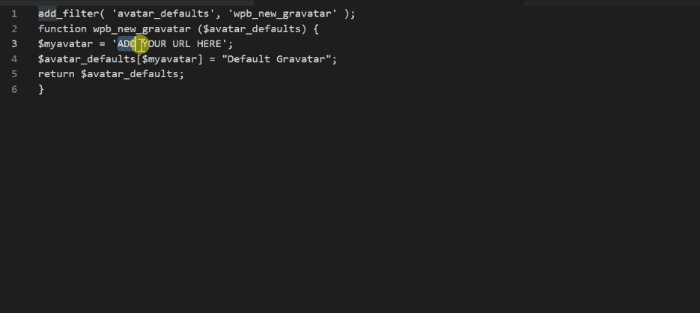
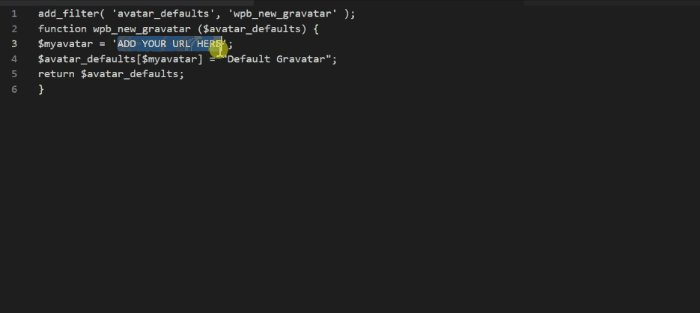
但是,在将该PHP代码添加到 functions.php文件之前,你必须将你在第一步上传的图片URL添加到上面的PHP代码中。将图像URL粘贴到上面代码 "ADD YOUR URL HERE",然后改为你的默认头像的图片地址,如下。

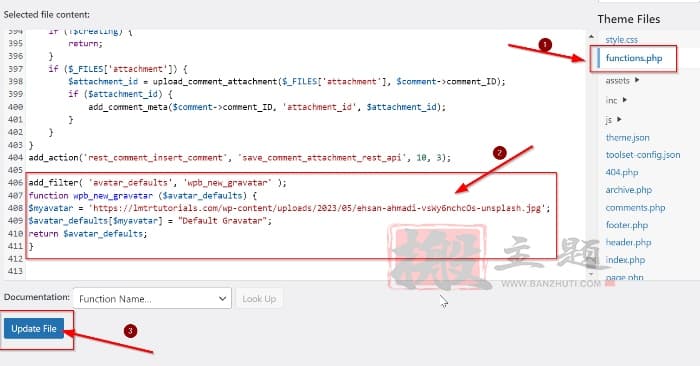
一旦你将URL添加到PHP代码,复制该代码并将其粘贴到 functions.php文件中。
在你的WordPress仪表板上,进入外观->主题文件编辑器。一旦进入主题文件编辑器页面,选择 functions.php 并在 functions 文件内容的末尾粘贴 PHP代码。
接下来,通过点击更新文件按钮更新主题文件。

注意:如果你担心在 functions.php 文件中添加新功能后破坏你的网站,你可以创建一个子主题或创建一个自定义插件。
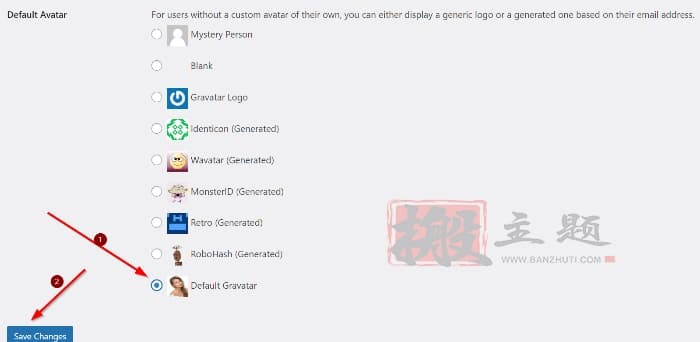
好了,现在我们要进入最后一步了。在这里,我们将设置我们的新头像为默认头像。当你把PHP代码添加到function.php文件时,你的默认头像已经被改变了,但它还没有被激活,这就是我们要做的。
在你的WordPress仪表板上,进入设置->讨论。之后,向下滚动到默认头像部分,选择你的新头像作为默认。一旦你设置了它,通过点击 "保存更改"按钮来应用这些变化。

现在你的新头像已经激活了。你可以在你的网站上看到你的个人资料或评论的新默认头像。
这篇文章展示了你如何在不使用Gravatar和任何插件的帮助下,轻松地在你的WordPress中使用自定义图片作为默认头像。通过在function.php文件中添加一个PHP代码,你仍然可以做到这一点;即使在默认情况下,WordPress也没有在不使用插件或Gravatar的情况下使用自定义图片作为默认图片的选项。
Demand feedback