
Products
GG网络技术分享 2025-03-18 16:16 1
最著名的免费CDN提供商Cloudflare开发了一个名为Cloudflare Turnstile的新工具,作为传统CAPTCHAs的有效和免费替代品。这一创新工具旨在帮助网站所有者验证其访问者的真实性,而无需让他们承担解决验证码的繁琐和烦人的任务。此外,该工具可轻松纳入任何网站,无论该网站是否使用Cloudflare的内容交付网络(CDN)。
Cloudflare Turnstile采用有管理的挑战,这是比CAPTCHA更智能的解决方案,可在您的登录页面、注册页面或评论表单上提供保护,防止垃圾邮件和滥用。如果你正在为垃圾评论而苦恼,Cloudflare Turnstile可以帮助你有效地缓解它们。
在本教程中,将指导您如何将Cloudflare Turnstile添加到您的WordPress评论功能中,这可以帮助防止机器人对您的网站进行垃圾评论,而不需要任何插件。这里就分享一下为WordPress评论添加Cloudflare Turnstile验证图文教程。
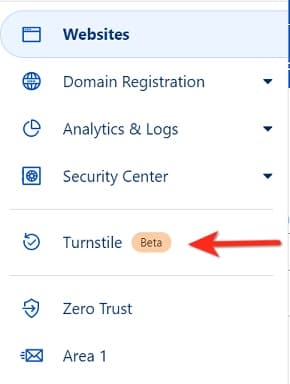
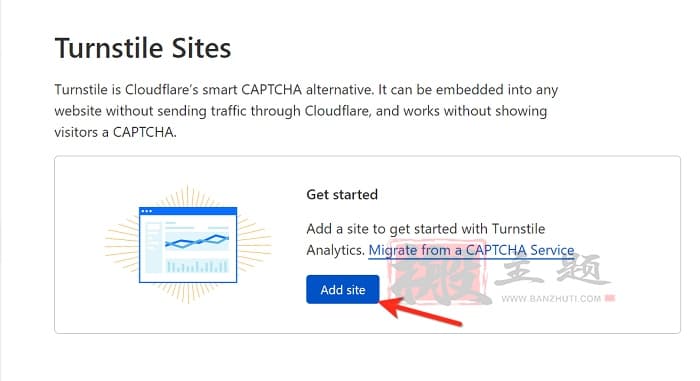
要在您的网站上设置Cloudflare Turnstile,您需要为它获得一个Site Key和一个Secret Key。首先,从注册页面创建一个Cloudflare账户。登录后,在 Cloudflare 仪表板上,点击 Turnstile 菜单,开始添加您的网站。


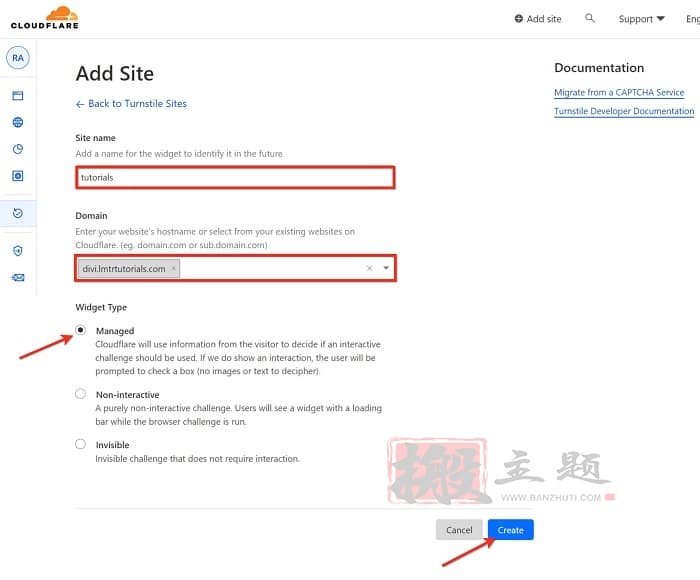
在添加网站页面,添加你的网站名称和网站域名,然后选择小工具模式。我们在本教程中选择了管理选项,但你可以选择你想要的任何选项。一旦你填写了所有必要的字段,点击创建按钮。

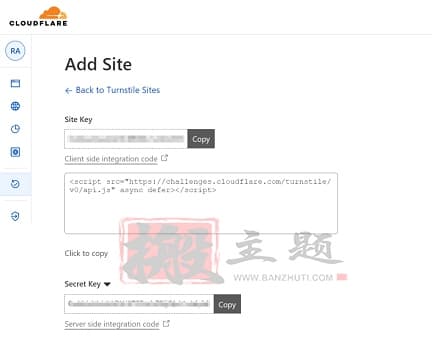
现在,您将拥有您的Site Key和Secret Key,准备为您的网站设置Cloudflare Turnstile。

一旦你得到了你的site key和Secret Key,下一步就是添加自定义代码,并将密钥添加到代码中。由于本教程将使用活动主题的文件,你可能想备份你的网站或使用一个子主题,以避免破坏父主题或在你更新主题时丢失你的修改。
一旦你准备好了,从你的WordPress仪表板导航到外观→主题文件编辑器。如果你使用的是一个块状主题,主题文件编辑器可以在工具菜单下找到。
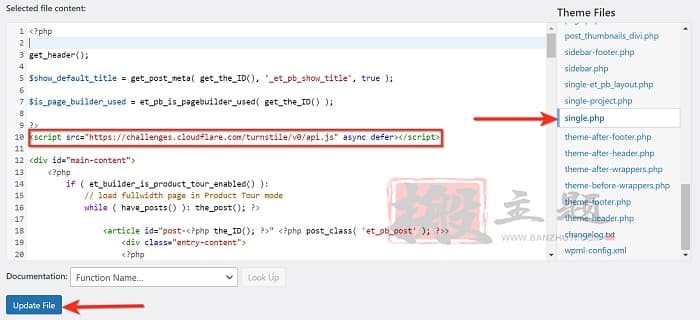
现在,对于第一段代码,在编辑主题页面,从主题文件列表中选择single.php文件,并将以下代码置于
get_header(); 一行,并在文件编辑器上的PHP结束标签?>之后。
<script src="https://challenges.cloudflare.com/turnstile/v0/api.js" async defer></script>
上述片段是在你的帖子上加载来自Cloudflare网站的turnstile api.js。单击 "更新文件 "按钮,保存更改。

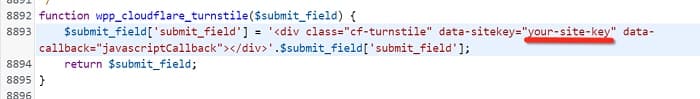
对于第二段代码,从主题文件列表中选择 functions.php 文件,在文件编辑器的底部放置以下代码。
function wpp_cloudflare_turnstile($submit_field) { $submit_field['submit_field'] = '<div class="cf-turnstile" data-sitekey="your-site-key" data-callback="javascriptCallback"></div>'.$submit_field['submit_field'];
return $submit_field;
}
if (!is_user_logged_in()) {
add_filter('comment_form_defaults', 'wpp_cloudflare_turnstile');
}
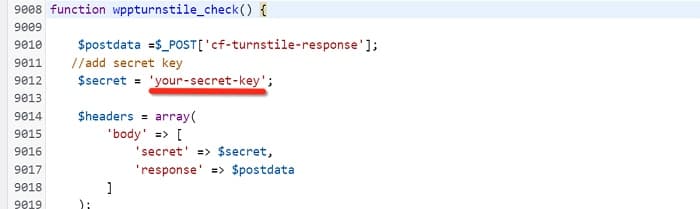
function wppturnstile_check() {
$postdata =$_POST['cf-turnstile-response'];
//add secret key
$secret="your-secret-key";
$headers = array(
'body' => [
'secret' => $secret,
'response' => $postdata
]
);
$verify = wp_remote_post('https://challenges.cloudflare.com/turnstile/v0/siteverify', $headers);
$verify = wp_remote_retrieve_body($verify);
$response = json_decode($verify);
if($response->success) {
$results['success'] = $response->success;
} else {
$results['success'] = false;
}
if(empty($postdata)){
wp_die(__("<b>ERROR: </b><b>Please click the captcha checkbox.</b><p><a href="https://www.banzhuti.com/javascript:history.back()">« Back</a></p>"));
} elseif(!$results['success']){
wp_die(__("<b>Sorry, spam detected!</b>"));
} else {
return true;
}
}
if (!is_user_logged_in()) {
add_action('pre_comment_on_post', 'wppturnstile_check');
}在你保存代码之前,你需要添加你在turnstile账户上创建的site key和secret key。


在你把你的site key和secret key添加到代码中后,通过点击更新文件按钮保存你所做的更改。
上面的代码检查Cloudflare Turnstile的响应是否存在,然后采取相应行动。如果不存在,那么可能会有一个挑战,即先点击复选框,需要通过。
如果响应是存在的,继续检查是否是成功的,以允许评论被张贴。否则,会有一个 "对不起,检测到垃圾邮件 "的消息。
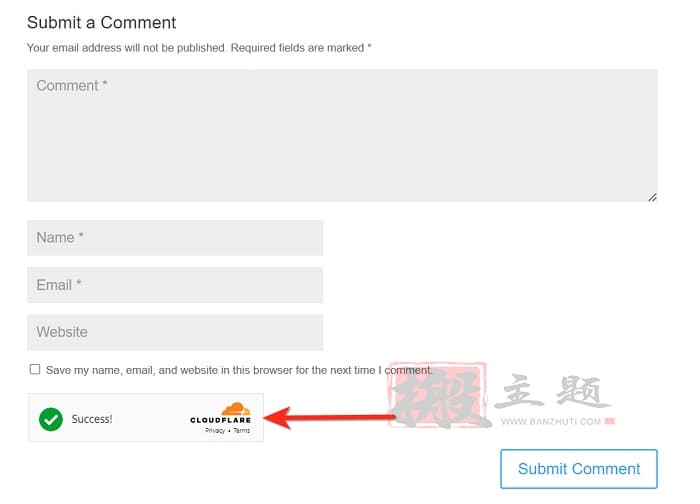
由于代码只在您未登录的情况下显示Cloudflare turnstile widget,那么您需要注销或在隐身模式下打开页面以显示该部件。以下是它在我们网站上的样子。

Cloudflare Turnstile可提供保护,防止您的登录页面、注册页面或评论表单受到垃圾邮件或滥用,这是一个比验证码更聪明的解决方案,使您免于使用恼人且耗时的验证码。
因此,如果你有垃圾评论的问题,那么Cloudflare Turnstile可以为你缓解这些问题。本教程告诉你如何将Cloudflare Turnstile添加到你的WordPress评论功能中,以过滤掉机器人对你的网站进行垃圾评论,而无需使用任何插件。
Demand feedback