
Products
GG网络技术分享 2025-03-18 16:16 0
现在越来越多人使用各种镜像,比如不少小伙伴开始使用Dockerfile,但是如何使用Dockerfile创建WordPress镜像呢?感觉很高深莫测的样子,这里就分享一下使用Dockerfile创建WordPress镜像图文教程。
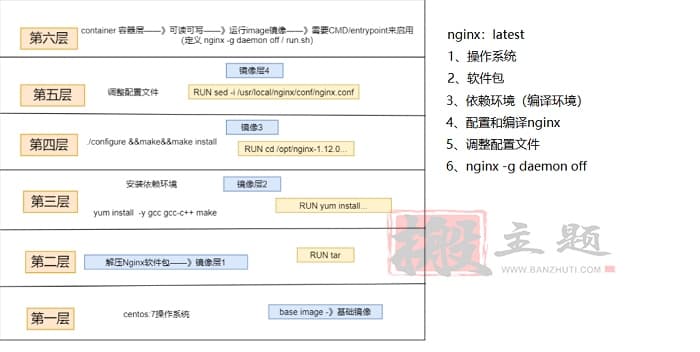
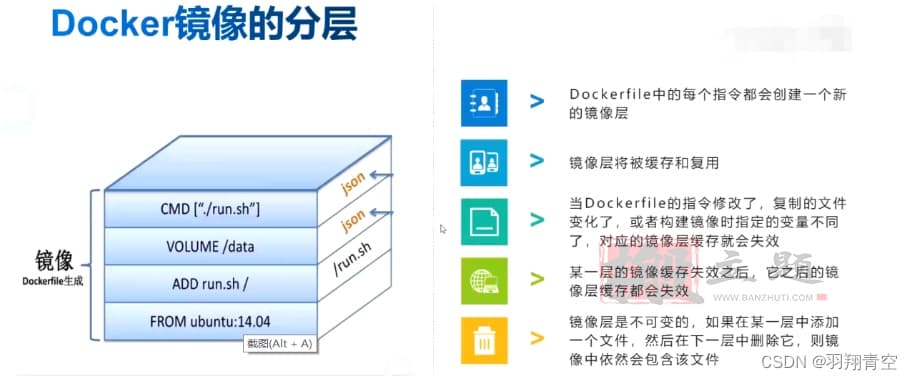
Dockerfile的原理就是镜像分层。


创建镜像有三种方法:
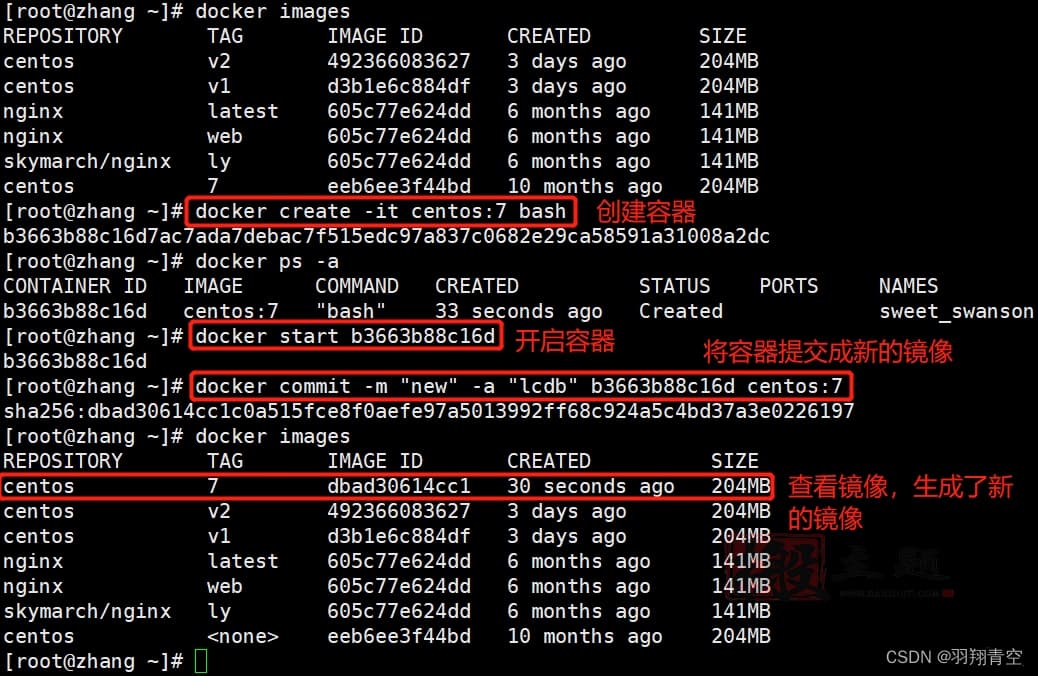
首先启动一个镜像,在容器里做修改
docker imagesdocker create -it centos:7 bash
docker ps -a
将修改后的容器提交为新的镜像,需要使用该容器的 ID 号创建新镜像
docker commit -m "new" -a "liy" 1b3c8b616dac centos:7
##commit 常用选项:
-m:说明信息
-a:作者信息
-p:生成过程中停止容器的运行
docker images

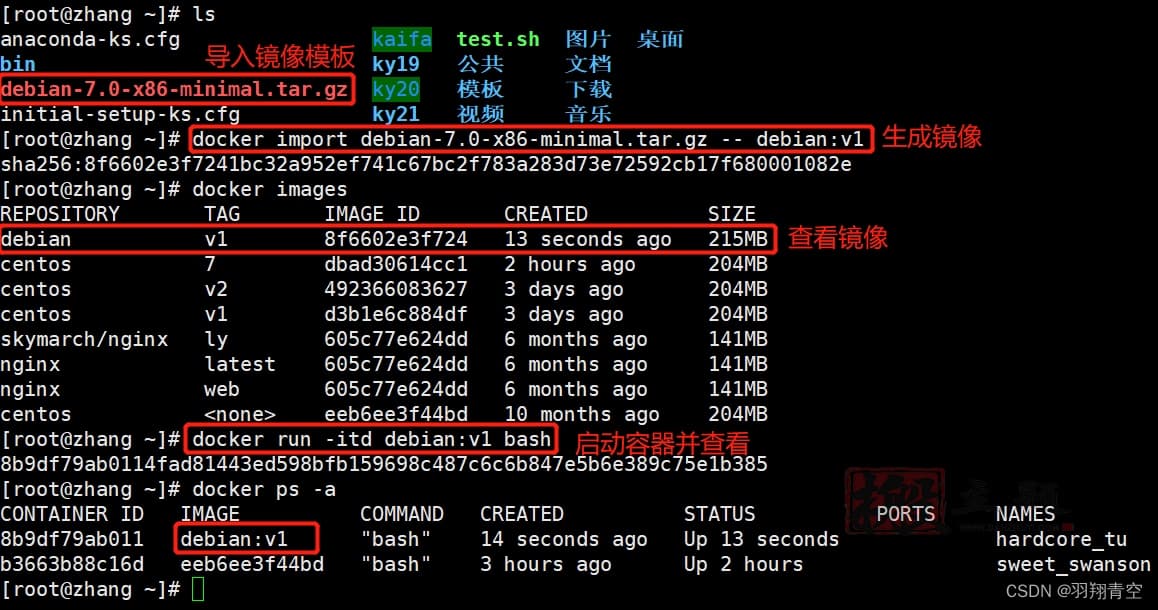
通过导入操作系统模板文件可以生成镜像,模板可以从OPENVZ开源项目下载,下载地址为:
https://wiki.openvz.org/Download/template/precrated
#下载debian压缩包wget http://download.openvz.org/template/precreated/debian-7.0-x86-minimal.tar.gz

#生成镜像[root@localhost ~]# docker import debian-7.0-x86-minimal.tar.gz -- debian:v1
sha256:8f6602e3f7241bc32a952ef741c67bc2f783a283d73e72592cb17f680001082e
#或
cat debian-7.0-x86-minimal.tar.gz | docker import - debian:v1
#查看镜像
[root@localhost ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
debian v1 8f6602e3f724 13 seconds ago 215MB
#启动容器
[root@localhost ~]# docker run -itd debian:v1 bash
8b9df79ab0114fad81443ed598bfb159698c487c6c6b847e5b6e389c75e1b385

①Dockerfile结构(四部分)
②构建镜像命令
PS:可以在构建镜像时指定资源限制
在编写Dockerfile时,有严格的格式需要遵循:
第一行必须使用FROM指令指明所基于的镜像名称;
之后使用MAINTAINER指令说明维护该镜像的用户信息;
然后是镜像操作相关指令,如RUN指令。每运行一条指令,都会给基础镜像添加新的一 层。
最后使用CMD指令指定启动容器时要运行的命令操作。
示例:docker build -t nginx:test .
#基于Dockerfile文件构建镜像命令
完整的写法: docker build -f dockerfile -t nginx:new .
docker build : 基于Dockerfile构建镜像
-f :指定Dockerfile文件(默认不写的话指的是当前目录)
-t :(tag) 打标签 ——》nginx:new
. :专业说法:指的是构建镜像时的上下文环境,简单理解:指的当前目录环境中的文件
以上介绍完基本的概念,接下来介绍一下使用Dockerfile创建WordPress镜像。
mkdir wordpress
注: add将本地文件添加到容器中,tar类型会自动解开,所以add 官网拉下的最新WordPress压缩包,不需要另外解压。copy只能单纯复制,并不解压,我会把nginx.conf文件复制粘贴到nginx容器中。(Dockerfile大小写要注意)
cd wordpress
vim Dockerfile
FROM centos:7RUN curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo \
&& curl -o /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo \
&& yum clean all \
&& rpm -Uvh https://mirror.webtatic.com/yum/el7/epel-release.rpm \
&& rpm -Uvh https://mirror.webtatic.com/yum/el7/webtatic-release.rpm \
&& yum install gpg deltarpm php71w-xsl php71w php71w-ldap php71w-cli php71w-common php71w-devel php71w-gd php71w-pdo php71w-mysql php71w-mbstring php71w-bcmath php71w-mcrypt -y \
&& yum clean all && yum makecache \
&& yum install -y php71w-fpm \
&& yum install -y nginx
ADD wordpress-6.0.1.tar.gz /usr/share/nginx
RUN chown nginx.nginx -R /usr/share/nginx/wordpress
COPY nginx.conf /etc/nginx/nginx.conf
ENV DBPASS=123456
EXPOSE 80 443 3306
COPY entrypoint.sh /
CMD ["bash","/entrypoint.sh"]
(我都放在WordPress目录下)
首先,点击 get WordPress

然后,下拉,点击Download tar.gz (默认最新版本)

最后,用xshell连接,rz 该压缩包,放在WordPress目录下即可
关于获得nginx.conf 文件,我建议宿主机先下载一个nginx,免得自己手写出现问题,再次基础上进行修改,操作如下:
cp /etc/nginx/nginx.conf /root/wordpress/nginx.conf
vim /root/wordpress/nginx.conf
user nginx;worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/wordpress;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
index index.php index.html error/index.html;
error_page 400 /error/400.html;
error_page 403 /error/403.html;
error_page 404 /error/404.html;
error_page 500 /error/500.html;
error_page 501 /error/501.html;
error_page 502 /error/502.html;
error_page 503 /error/503.html;
error_page 504 /error/504.html;
error_page 505 /error/505.html;
error_page 506 /error/506.html;
error_page 507 /error/507.html;
error_page 509 /error/509.html;
error_page 510 /error/510.html; }
location ~ \.php$ {
root /usr/share/nginx/wordpress;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params; }
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
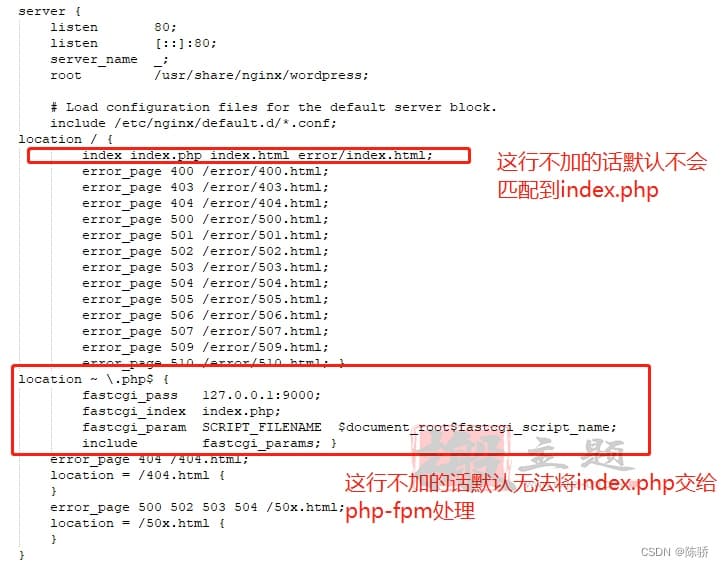
server部分要修改,新增location部分以及网页root注意修改。
最后效果图如下

vim entrypoint.sh
#! /usr/bin/bashphp-fpm
nginx
tail -f /var/log/nginx/access.log
Dokcerfile文件中的CMD只有有一条命令,后面命令会覆盖,且执行完毕就会关闭,不适合开启类的命令。所以我将开启类命令都放入了entrypoint.sh文件中。注:mysql容器我会单独开启
docker pull mariadb:latest
(不写明标签则默认去docker.hub拉取最新版本镜像)
docker run -itd -e MYSQL_ROOT_PASSWORD=123456 -e MYSQL_DATABASE=wordpress --name mysql mariadb:latest# -e声明环境变量,定义密码为123456,同时create一个wordpress的库
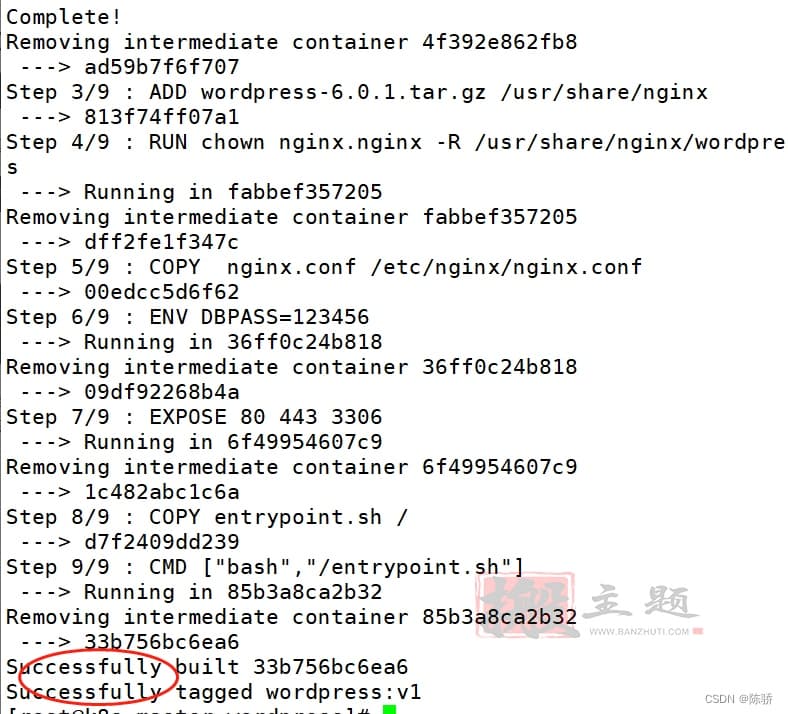
cd wordpressdocker build -t wordpress:v1 . # . 不能省略哦
# 如果使用绝对路径的话应该是 docker build -f /opt/xxx/Dockerfile . -t wordpress:v1
大家对构建这个步骤要有耐心哦,红色字段不是报错不用理会,最后是可以跑成功的

现在将WordPress容器,运行起来
docker run -itd --link mysql -p 80:80 --name wordpress wordpress:v1
然后用真机访问ip/index.php
如 192.168.123.146/index.php (IP地址记得输入你自己的)






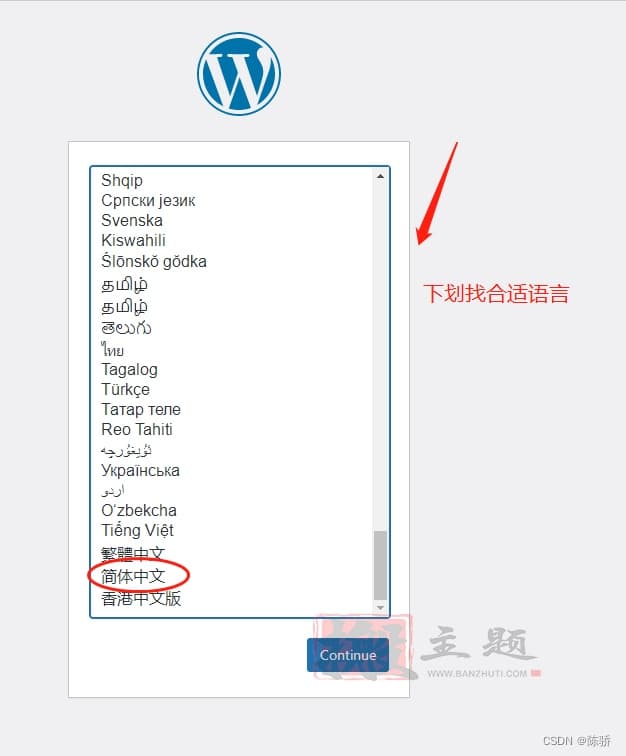
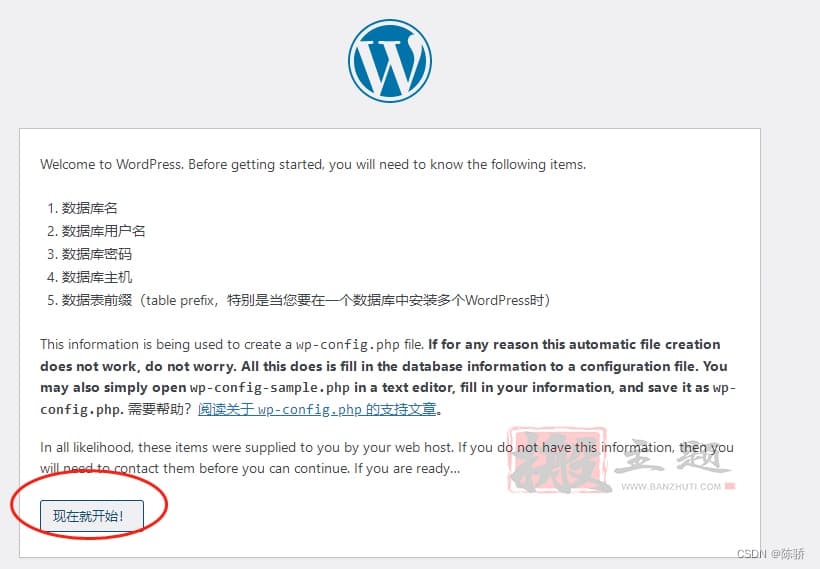
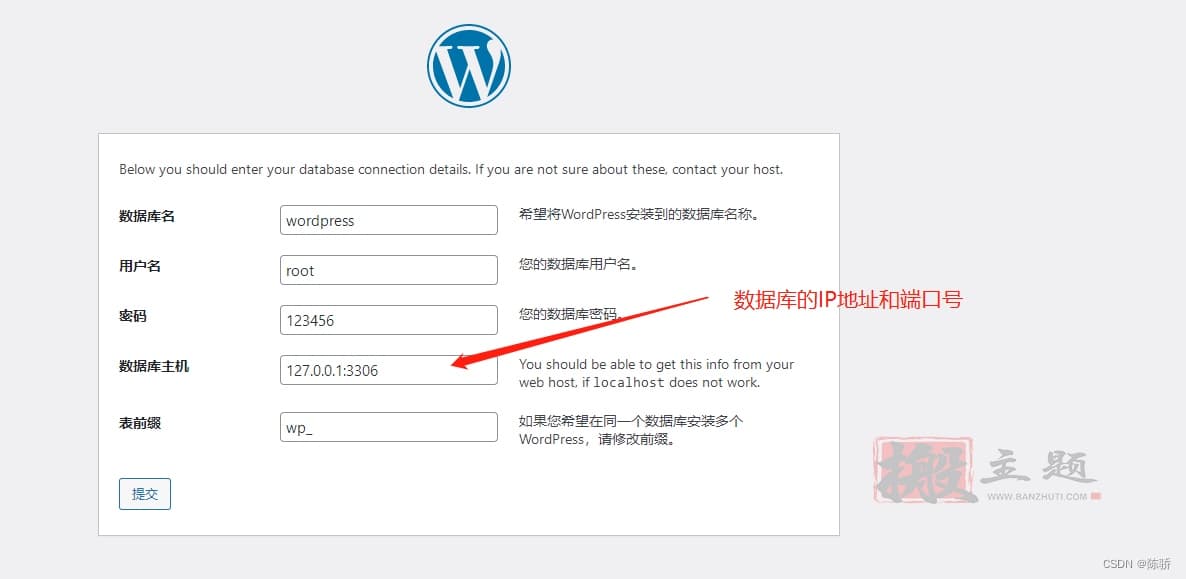
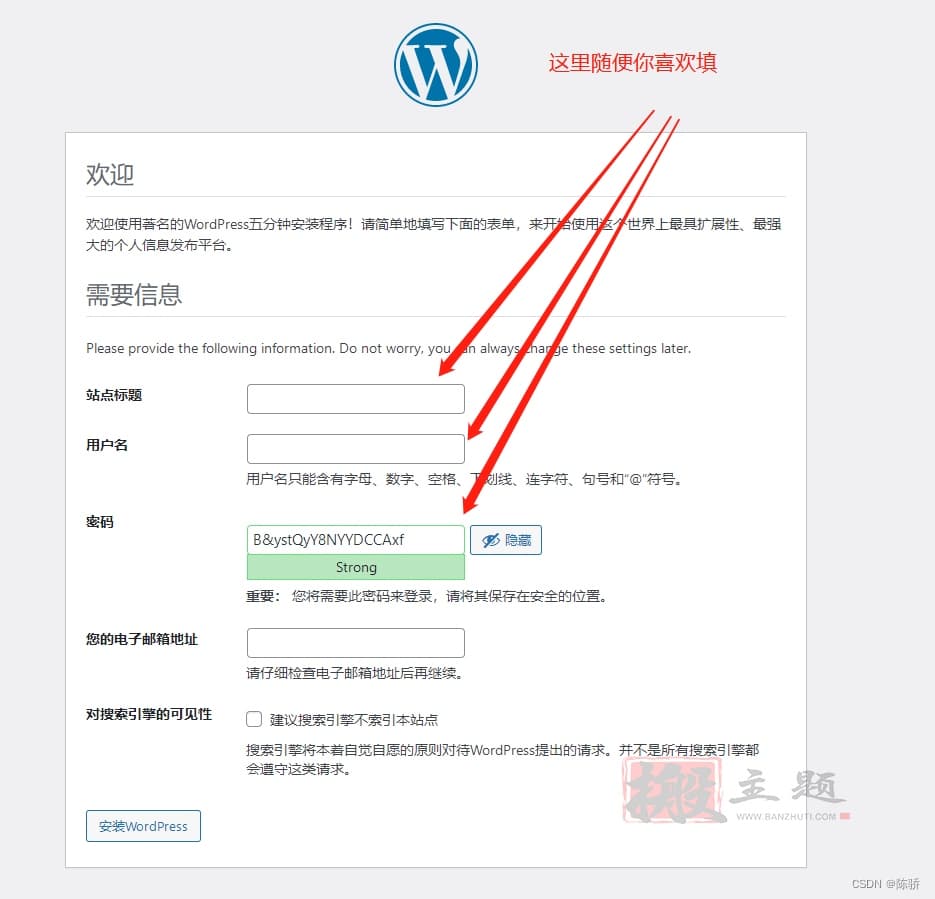
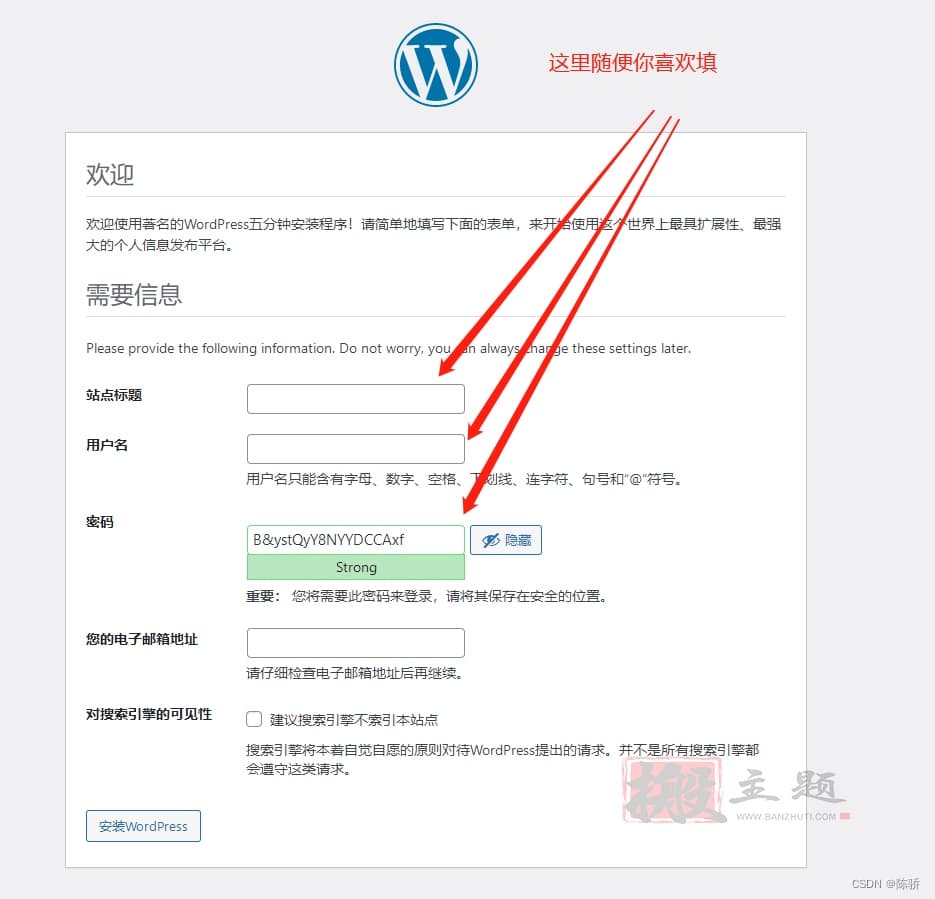
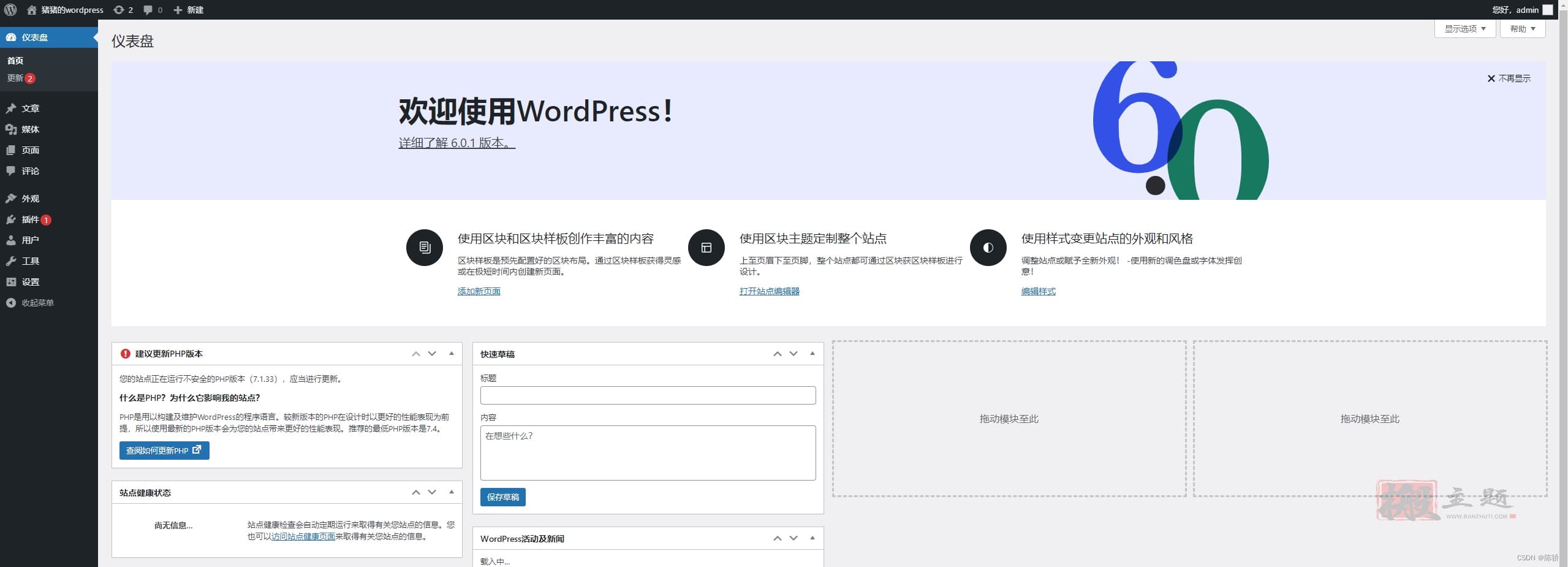
出现这个界面就代表已经安装完成了,现在就可以正式开始访问自己的WordPress了

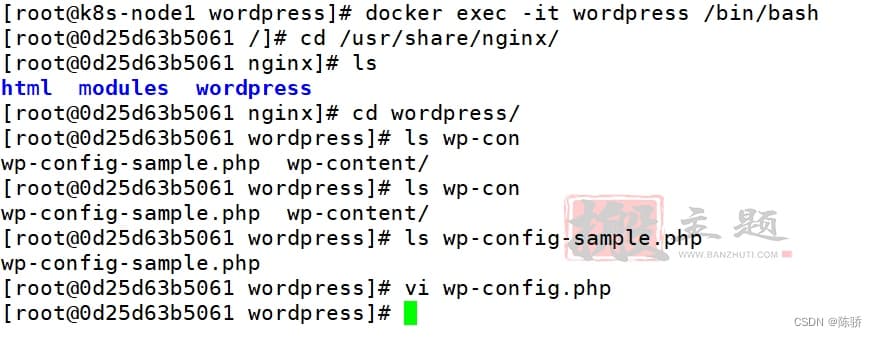
注意: WordPress初始化过程中,可能会提示无法创建wb-config.php文件,让手动去创建文件,这个时候可以进入容器,操作如下

以上就是分享的使用Dockerfile创建WordPress镜像图文教程。
Demand feedback