
Products
GG网络技术分享 2025-03-18 16:16 0
Divi Builder是一款著名且功能强大的 WordPress 网站构建器,具有许多自定义可能性,使我们能够轻松构建具有视觉吸引力的网站。而且也介绍了Divi主题。但是,Divi博客模块可能会使“阅读更多”按钮难以设置居中,因为它最初位于博客文章内容的左侧。我们认识到保持一致且美观的设计对于网站的专业性和用户体验的重要性,因此提供了这个详细设置的分步图文教程。

在本文中,将介绍将 Divi 博客模块中的“阅读更多”按钮重新定位在博客文章的特色图像或摘录中心的不同方法和 CSS 策略。
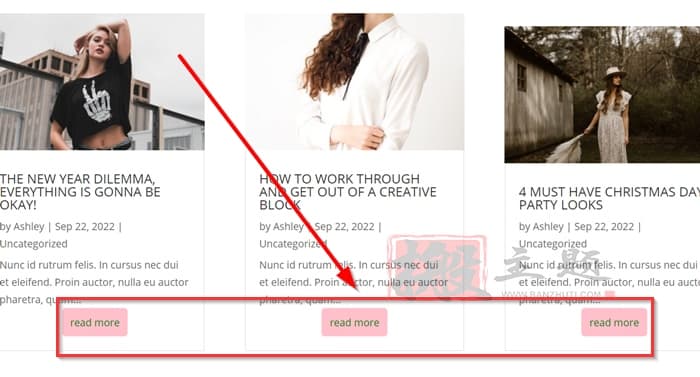
本教程的目标是将“阅读更多”按钮放置在 Divi 博客模块的中心,并将其显示为看起来像一个按钮(请参见上面的顶部图片)。
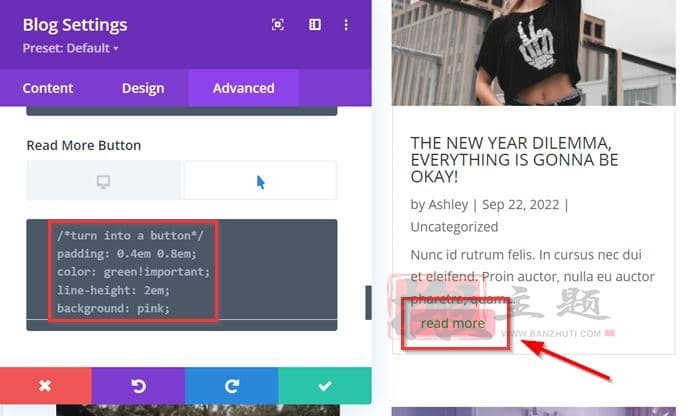
首先,我们首先将“阅读更多”文本变成一个按钮。

从上图中可以看到,“阅读更多”文本变成了一个按钮,但仍处于默认位置(左)。因此,我们需要向模块添加额外的 CSS 片段。
在模块设置上,转到 高级 选项卡 -> 自定义 CSS -> 阅读更多按钮。
将下面的简单 CSS 片段复制并粘贴到可用的“阅读更多”按钮输入字段中。
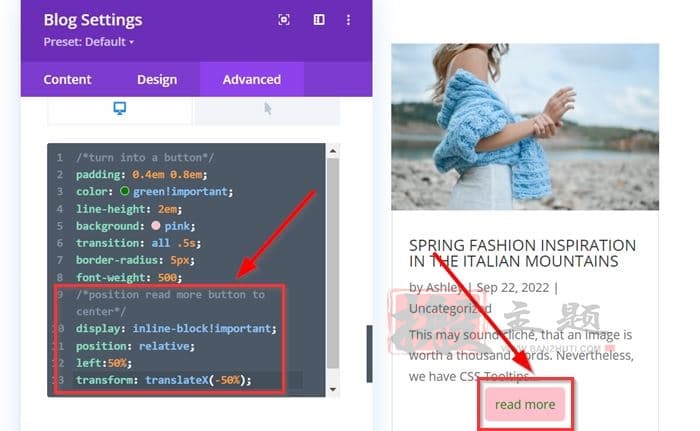
/*position read more button to center*/display: inline-block!important;
position: relative;
left:50%;
transform: translateX(-50%);

结合这些 CSS 属性,"阅读更多 "按钮将水平放置在其父容器(博文)的中心。left:50% 将左边缘移至中心,transform:translateX(-50%) 将其宽度向后移动一半,使 "阅读全文 "按钮完美居中。
从上图可以看出,在模块中添加额外的 CSS 代码段后,"阅读全文 "按钮的位置就移到了中间。你可以随意修改 CSS 代码段的属性值,以获得 "阅读全文 "按钮的最佳外观,如文字颜色、背景颜色、字体重量等。
本文展示了如何在 Divi 博客模块中轻松地将 "阅读更多"按钮居中定位。在 Divi 博客模块中将 "阅读更多 "按钮置于中心位置可以大大改善网站的用户体验和视觉吸引力。有了这些专业知识,您就能给访客留下深刻印象,激发他们阅读更多精彩内容。
如果您是一个经常使用 Divi 创建 WordPress 网站的自由职业者机构,您可以使用 Divi Cloud 来节省创建网站的时间。这是 Elegant Themes 提供的一项服务,允许您在云中存储 Divi 布局、主题生成器模板、代码片段等。
Demand feedback