
Products
GG网络技术分享 2025-03-18 16:16 0

通过 WordPress区块编辑器(又称古腾堡)中的表格,添加按钮是改善网站访客用户体验的不错的方法。访客可以通过按钮方便快捷地采取操作,例如访问新页面、填写表格、注册时事新闻、购物等等。遗憾的是,默认情况下,在 WordPress 区块编辑器表格区块中,没有直接在表格单元格中添加按钮的功能。这里将向您展示如何在 Gutenberg 中的表格区块中添加按钮,而无需借助任何第三方插件的设置图文教程。
首先,我们要在 WordPress 网站上添加额外的自定义 CSS。
在 WordPress 仪表板上,转到外观 -> 自定义 -> 附加 CSS。复制下面的 CSS 代码段并粘贴到输入框中。如果您使用的是区块主题,可能需要先启用主题定制器。
下面是你可以使用的 CSS 代码段。
.table_button {color:#3c02db;
background-color: #fcdb03;
border-radius: 8px;
display: inline-block;
font-size: 14px;
text-align: center;
padding: 10px 25px;
vertical-align: top;
}
.table_button:hover {
background-color: #f0d4d4;
color: #000000;
}完成 CSS 代码段的添加后,点击 "发布"按钮将其应用。

在这一步中,我们将对要设置为按钮的表格上的文本应用一些 HTML 标记。
进入 Gutenberg WordPress 编辑器创建新内容(页面/文章),或选择内含表格区块的现有内容。根据自己的喜好调整表格区块的样式。
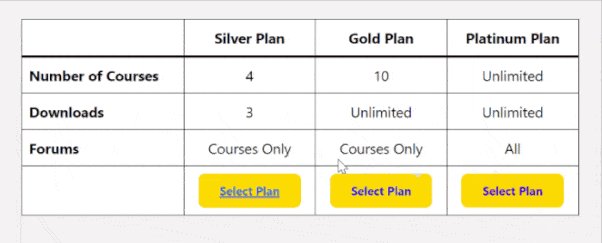
接下来,指定要设置为按钮的文本。在本例中,我们将把 "选择计划"设为按钮。

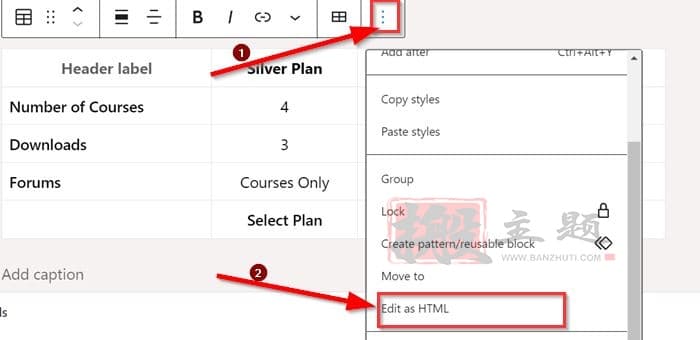
点击 "选项 "按钮 (⋮) -> "编辑为 HTML",进入区块工具栏。

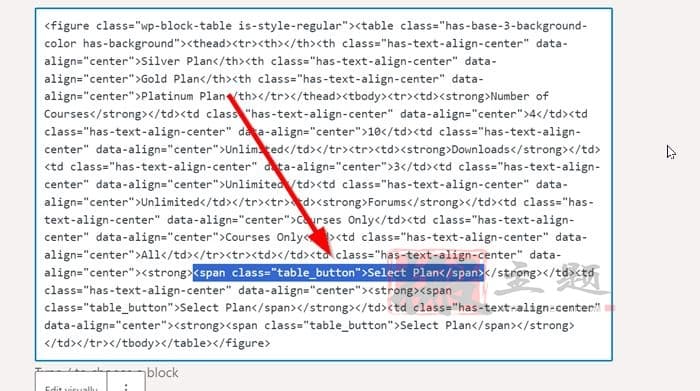
请按照以下步骤操作:

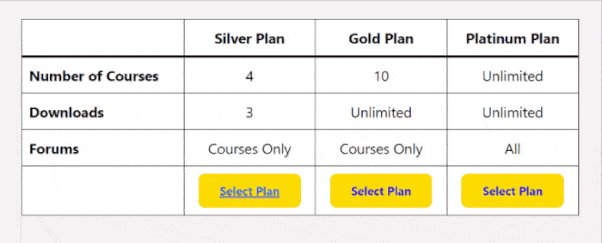
完成向表格区块添加 HTML 标记后,请返回可视化编辑器,点击 "预览 "按钮预览页面。

如上图所示,文字看起来已经像一个按钮,但仍然无法点击。因此,是时候为按钮添加链接了。
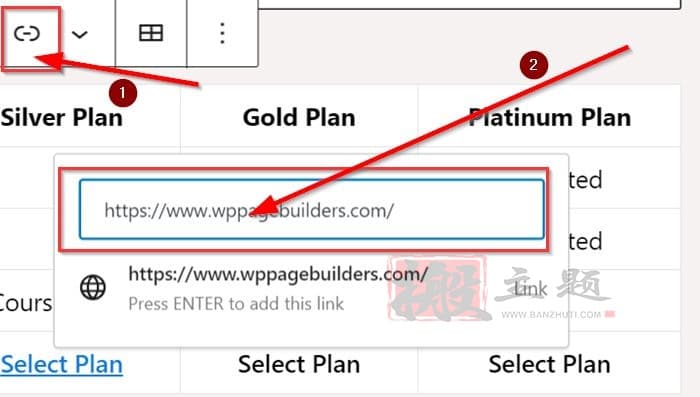
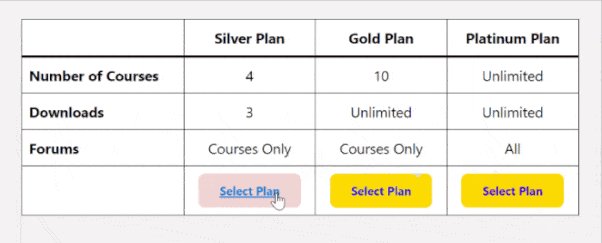
选择指定为按钮的文本,然后单击工具栏上的链接按钮 (?)。在出现的框中输入链接的 URL。

就是这样。您可以预览页面,查看效果。如果需要,不要忘记保存或发布您的项目。

注:您可以编辑 CSS 代码段中的属性值来修改按钮的外观,如文本和背景颜色、边框半径、间距等。
本文展示了如何在不借助任何插件的情况下,轻松地将按钮添加到 Gutenberg 中的 WordPress表格。在 Gutenberg 中的表格中添加按钮而无需插件是可行的,而且可以增强 WordPress 内容的功能性和美观性。按照本文概述的分步指南,您可以将按钮无缝整合到表格中,为网站访客提供交互式和用户友好的体验。
Demand feedback