
Products
GG网络技术分享 2025-03-18 16:04 0
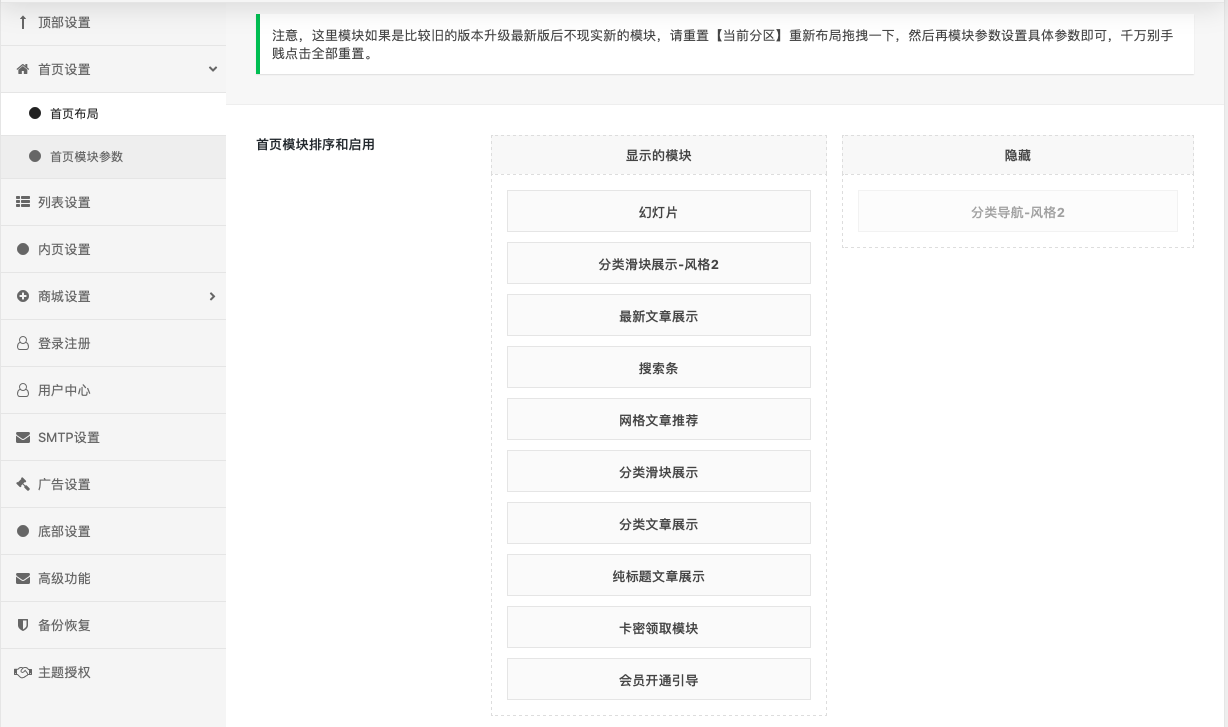
站长笔录:关于一些 自带[拖拽] 、 [首页位置]功能主题,本教程会详细讲解并提供给有需要的朋友首先我们来熟悉一下什么叫首页拖拽? 如图:

这是本站的首页布局
那我们如何增加我们自己想要的功能呢?
首先,我们准备下适合 wordpress 的首页代码(本站会提供免费的代码)
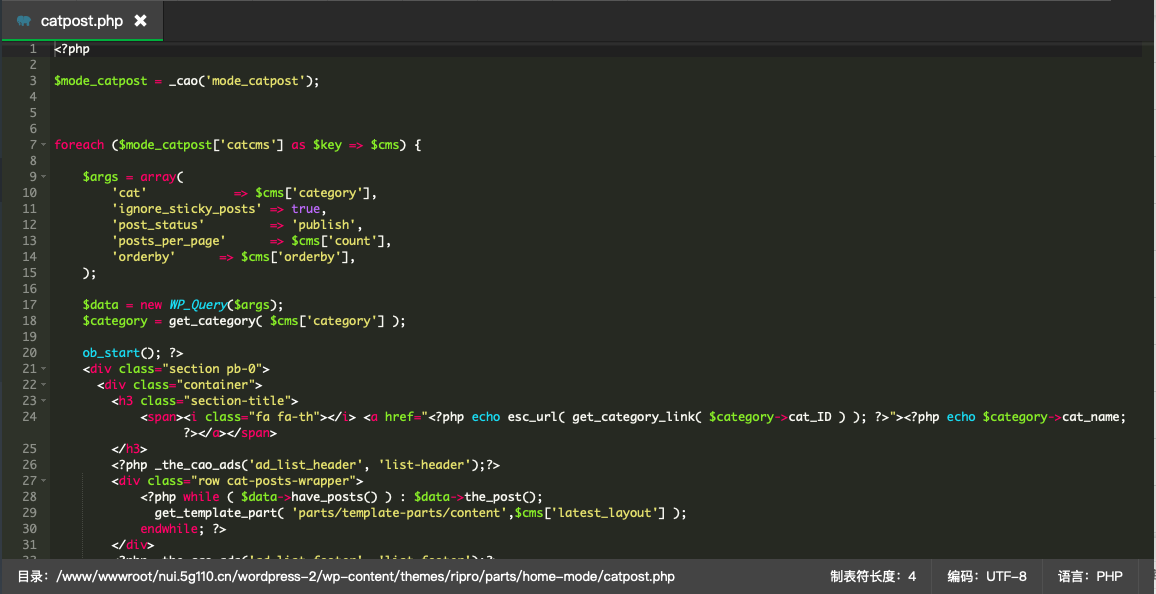
如图:

该代码来自 ripro主题
图上的代码:
<?php$mode_catpost = _cao('mode_catpost');
foreach ($mode_catpost['catcms'] as $key => $cms) {
$args = array(
'cat' => $cms['category'],
'ignore_sticky_posts' => true,
'post_status' => 'publish',
'posts_per_page' => $cms['count'],
'orderby' => $cms['orderby'],
);
$data = new WP_Query($args);
$category = get_category( $cms['category'] );
ob_start(); ?>
<div class="section pb-0">
<div class="container">
<h3 class="section-title">
<span><i class="fa fa-th"></i> <a href="<?php echo esc_url( get_category_link( $category->cat_ID ) ); ?>"><?php echo $category->cat_name; ?></a></span>
</h3>
<?php _the_cao_ads('ad_list_header', 'list-header');?>
<div class="row cat-posts-wrapper">
<?php while ( $data->have_posts() ) : $data->the_post();
get_template_part( 'parts/template-parts/content',$cms['latest_layout'] );
endwhile; ?>
</div>
<?php _the_cao_ads('ad_list_footer', 'list-footer');?>
</div>
</div>
<?php
wp_reset_postdata();
echo ob_get_clean();
}
?>
现在我来教大家怎么创建.
打开文件路径 (ripro主题演示):如图
 文件路径: 域名/wordpress/wp-content/themes/ripro/parts/home-mode
文件路径: 域名/wordpress/wp-content/themes/ripro/parts/home-mode我们会看到很多php文件,现在我们将上方代码创建一个空白文件并载入进去
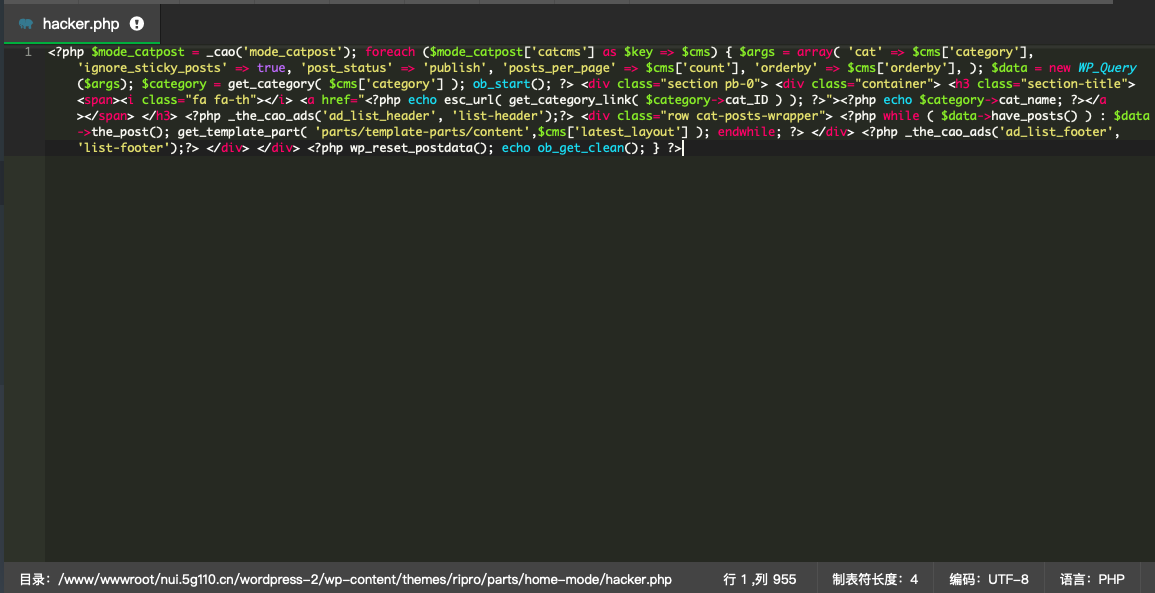
如图:

点击保存,第一步就大功告成啦
那我们如何在后台显示呢?
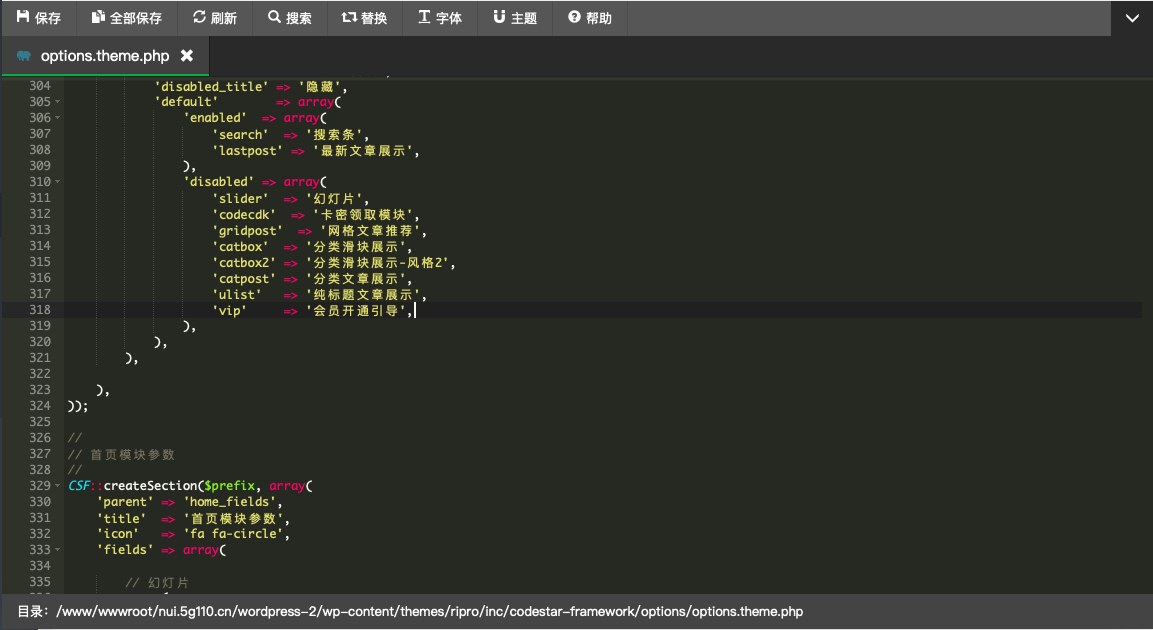
打开我们的文件路径(ripro主题演示) 文件: options.theme.php路径: wordpress/wp-content/themes/riproinc/codestar-framework/options/options.theme.php打开后翻倒 300-318行左右 (根据自身定夺) 如图:

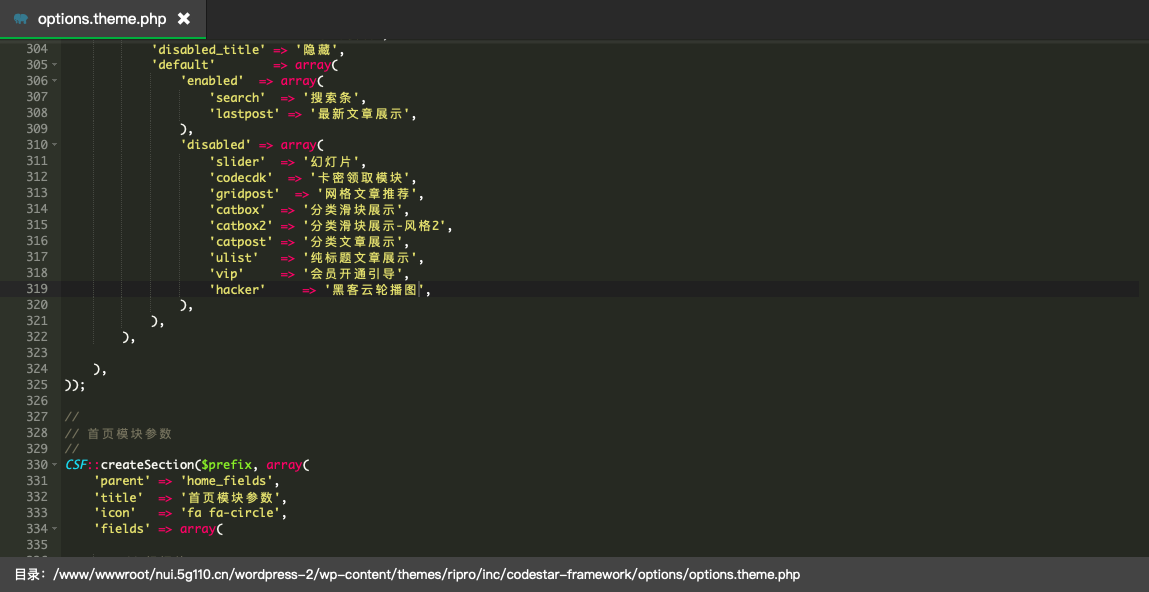
在318底下腾出一行,添加我们刚才在home-mode目录里的hacker.php
注: 在home-mode目录里添加任何php文件,不需要将.php放上去,直接将前缀添加上即可 如图:

保存后,重新回到后台
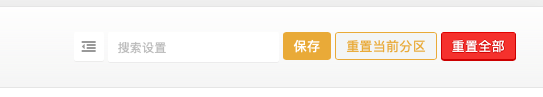
注: 主题自带(重置当前分区的一定要重制,若没有重置分区的选项却还没有显示请刷新缓存)如图:

重置后,我们就会看到刚才添加的功能了
文本编辑:闫硕鹏
Demand feedback